Bitbucket Cloud Sync
This guide is for Bitbucket Cloud (bitbucket.org). If you use self-hosted Bitbucket Server, see Bitbucket Server Sync.
Bitbucket Cloud Sync allows you to synchronize your API definition, auto-generated server code, or client SDK with the specified Git repository in Bitbucket Cloud (bitbucket.org). The synchronization is made every time you save the API in SwaggerHub. You can fully control which files will be added, updated or ignored in the target repository.
OpenAPI 2.0, OpenAPI 3.0 and AsyncAPI 2.x APIs are supported.
Considerations
To configure the integration, you must be the API owner or a collaborator with the Edit permissions.
Notes for SwaggerHub On-Premise users:
Version 1.26 or later is required to use the Bitbucket Cloud integration.
Customers with v. 1.25.1-56 can install the following patch to use this integration:
 https://onprem-files.s3.amazonaws.com/special-maintenance-files/bitbucket-cloud-patch.enc
https://onprem-files.s3.amazonaws.com/special-maintenance-files/bitbucket-cloud-patch.encThe patch can be applied on the System tab of the Admin Center, as explained here.
Earlier versions of SwaggerHub On-Premise can no longer create and modify Bitbucket Cloud integrations as a result of breaking changes made by Atlassian in October 2020. Upgrade your SwaggerHub On-Premise instance to the latest version to resolve the issue.
1. Prepare the repository
The target Git repository must not be empty. If it is empty, add at least one file to it, for example, a README or .gitignore file.
2. Generate an app password (SwaggerHub On-Premise only)
SwaggerHub On-Premise needs an app password to connect to Bitbucket. To create an app password:
Log in to Bitbucket Cloud as a user who will authorize the integration. This user must have push access to the target repository. You can use your personal account or a service account created specifically for integration purposes.
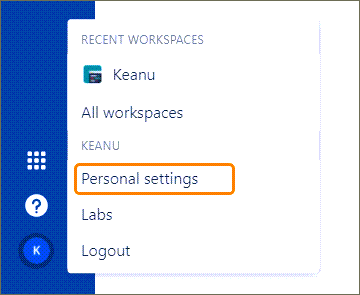
Click the profile photo and select Personal settings.

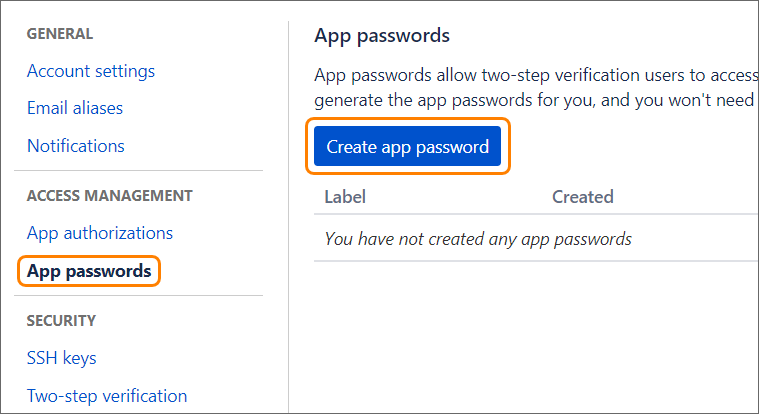
On the left, select App passwords.
Click Create app password.

Click the image to enlarge it.
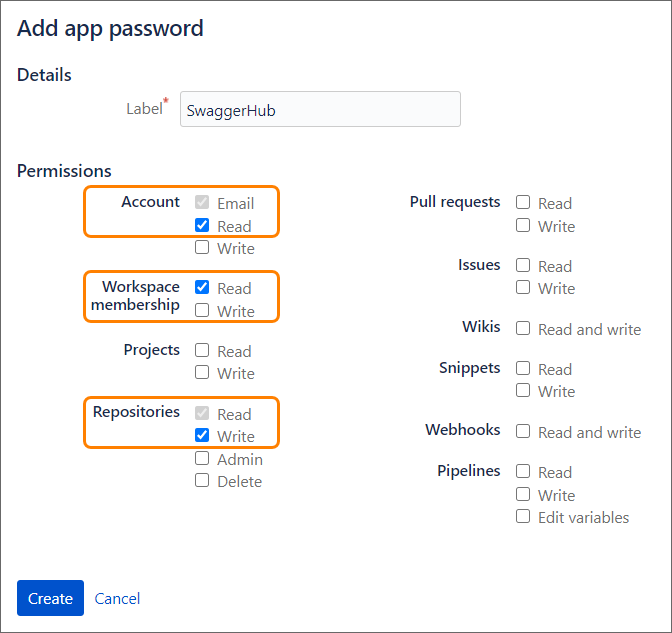
Enter SwaggerHub as the app label and select the following permissions:
Account: Email and Read
Workspace membership: Read
Repositories: Read and Write

Click the image to enlarge it.
Click Create.
Copy the generated password. This is the only time you can see it.

Note
If you ever need to revoke the old app password and generate a new one, be sure to update the password in the integration settings before you revoke the old password. Otherwise, you will not be able to open the integration settings, and will have to delete and re-create the integration.
3. Configure the integration
Open the API in the SwaggerHub editor.
If the API has several versions, select the version whose code you want to store in Bitbucket:

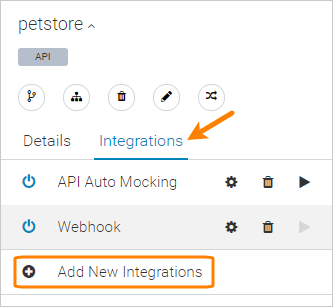
Click the API name to open the API Info panel.
In the info panel, switch to the Integrations tab, and click Add New Integrations:

Select Bitbucket Cloud Sync from the list of integrations.
Note
In earlier versions of SwaggerHub On-Premise, the integration is called Bitbucket Sync.
Specify the integration parameters:
Name – Required. A display name for the integration.
In SwaggerHub SaaS, click Link with Bitbucket and grant access to your Bitbucket Cloud account and repositories.
In SwaggerHub On-Premise, enter the Bitbucket Cloud username and the app password that you generated earlier, and click Next.
Repository Owner – Select the owner of the Bitbucket Cloud repository you want to push the code to.
Repository – Select the repository to push the code to. This repository must not be empty. It must contain at least one commit, for example, a README or .gitignore file.
Sync Method – Select the synchronization type:
Sync method
Description
Basic Sync
SwaggerHub will manage all files in the specified branch and folder: new files will be added, existing files will be overwritten, and unused files will be deleted.
Note: In SwaggerHub On-Premise versions up to 1.23.1, Basic Sync always pushes to the branch named SWAGGERHUB. To use a different branch, select Advanced Sync or upgrade your SwaggerHub On-Premise instance to the latest version.
Advanced Sync
Similar to Basic Sync, but you can specify which files will be overwritten or ignored. Use this method if the output folder contains existing files that you want to keep.
Branch – Required. The name of the branch in the repository where your API code will be stored.
Generated API Code – Required. Select what you want to generate: server code, client SDK, API documentation, or the OpenAPI definition itself as YAML or JSON. See here for a list of supported languages and frameworks.
Tip
To customize code generation options, such as package names, use the Export > Codegen Options menu in the SwaggerHub editor. See Code Generation Options for details.
Output Folder – The output folder for the generated code, relative to the repository root. For example, server or sdk/android. If this folder does not exist, it will be created. If the output folder is not specified, SwaggerHub will create files and folders in the repository root.
Important
Use forward slashes (
/) as path separators:folder/subfolder1/subfolder2 – Correct
folder\subfolder1\subfolder2 – Incorrect
Output file – Only used if Generated API Code is JSON or YAML, that is, the OpenAPI definition itself. Specifies the name of the .json or .yaml file to create, for example, swagger.yaml or petstore.json. This file will be created in the Output Folder.
Paths – Available only if you selected Advanced Sync. Use these options to control which files and folders will be created, updated, deleted, or ignored during synchronization. All the paths are relative to the Output Folder. You need to specify either Partially Managed Paths or Fully Managed Paths.
Partially Managed Paths – These files and folders will be created if they do not exist, but the existing files and folders will not be modified. The wildcard
*indicates all files and folders in the Output Folder.Fully Managed Paths – These files and folders will be completely managed by the integration: new files will be added, the existing files will be overwritten, and the files that are no longer used will be deleted. You can use
*as a wildcard for all files.Ignored Paths – These files and folders will remain as is and will not be changed in any way.
Important
Use forward slashes (
/) as path separators, for example, sdk/android/README.md.Enable – Keep this check box selected for the integration to work. Unselect it to disable the integration temporarily.
Click Create, then Done.
Push to Bitbucket Cloud
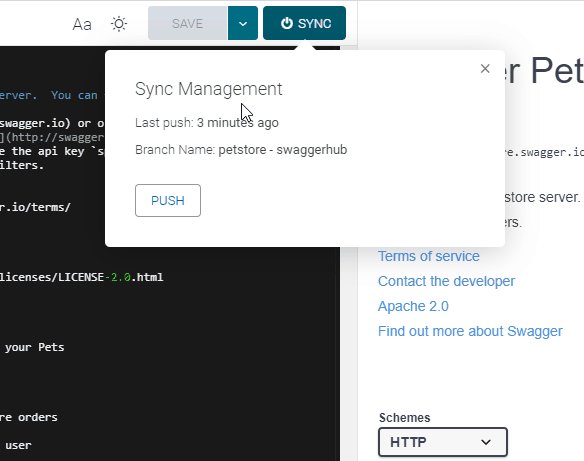
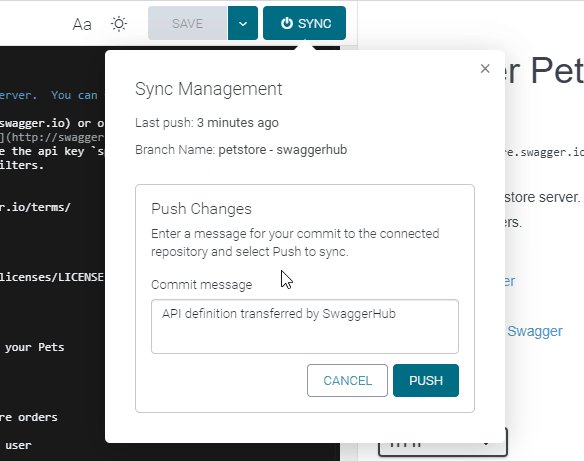
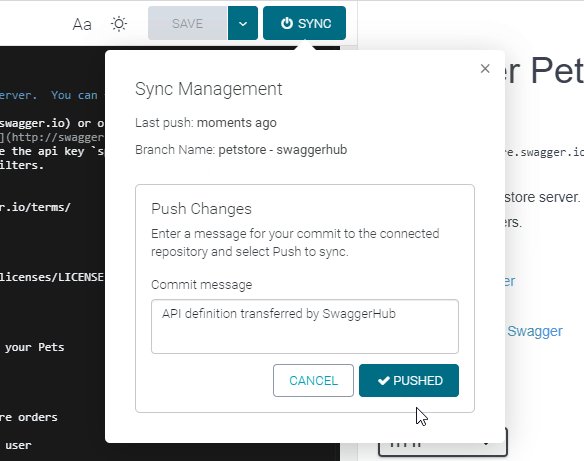
When you are ready to push your changes, click Sync on the editor toolbar, enter a commit message and click Push. SwaggerHub will generate the specified target (server code, client code, API documentation or an OpenAPI JSON or YAML file) and push it to the configured repository and branch.

Commits are made on behalf of the user associated with the access token. If synchronization fails (for example, due to a permission problem), you will see an integration error at the top of the SwaggerHub Editor.
Tip: How to generate multiple targets
You can add multiple instances of the integration for different targets. For example, one for the Node.js server and another for the Android client SDK. If you push all the targets to the same repository, use different Output Folders to avoid conflicts.
Disable the integration
If you no longer want to sync with Bitbucket Cloud, you can disable or delete the integration. The existing files will remain in your Bitbucket Cloud repository, but SwaggerHub will not update them anymore.
Troubleshooting
Integration fails with an error, or the files are not updated in the repository
Make sure the target repository is not empty. If this is a new repository, commit something to it, for example, a README file.
Cannot open the integration settings in SwaggerHub On-Premise ("Failed to connect to Bitbucket. Please verify your token or username/password.")
This can happen if the Bitbucket app password used by the integration was revoked. To resolve the issue:
Generate a new app password in Bitbucket Cloud.
Delete the existing integration in SwaggerHub.
Add and configure the integration again.