Selenium
Selenium is an open-source framework for automating web applications. It enables you to automate browser actions, validate web page content, and conduct comprehensive testing of web applications to ensure their functionality and reliability.
Notice
BitBar provides support for Selenium 4 on all platforms. However, if no version is declared, the current default value is set to Selenium 3. To utilize Selenium 4, you must specify the value for the seleniumVersion capability.
1. Create a Selenium Script
To run automated tests with BitBar, create a Selenium test on your own computer using the Selenium documentation's WebDriver section as a guide.
Tip
You can generate sample scripts when configuring your automated test runs in BitBar. If you decide to use your test instead of the sample one, check that it functions correctly on your local machine before running it in BitBar.
2. Create an Automated Test in BitBar
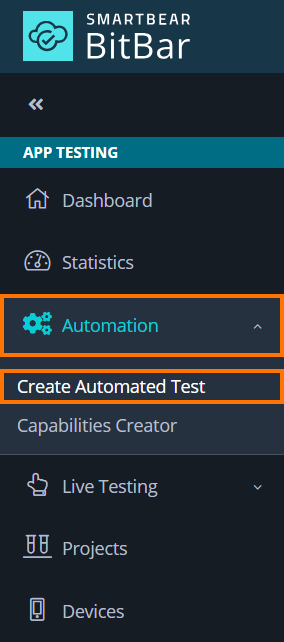
After logging in to your BitBar account, click Automation in the left navigation menu, then select Create Automated Test.

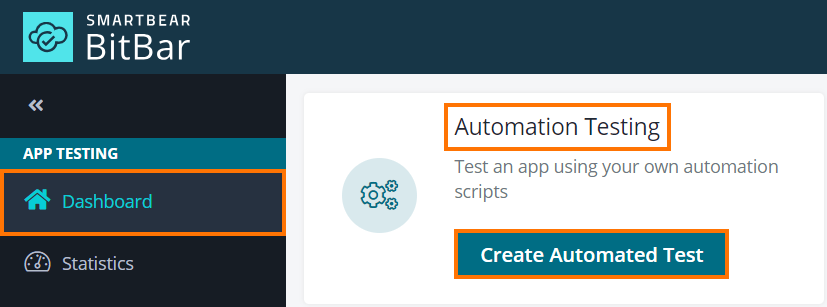
Alternatively, click Create Automated Test in the Automation Testing section on the Dashboard.

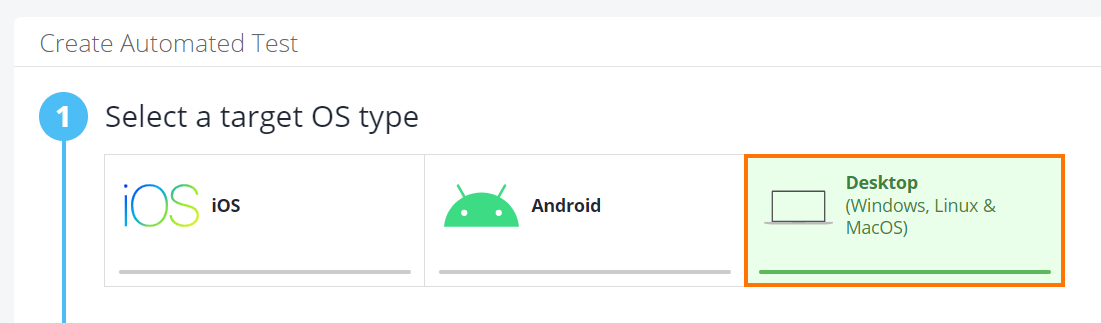
In the Select a target OS type step, click Desktop.

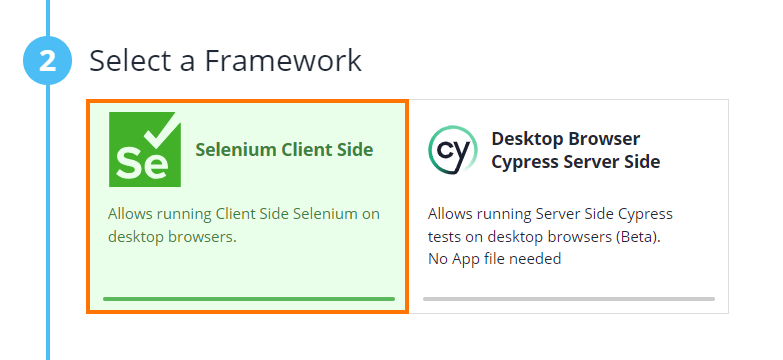
In the Select a Framework step, click Selenium Client Side.

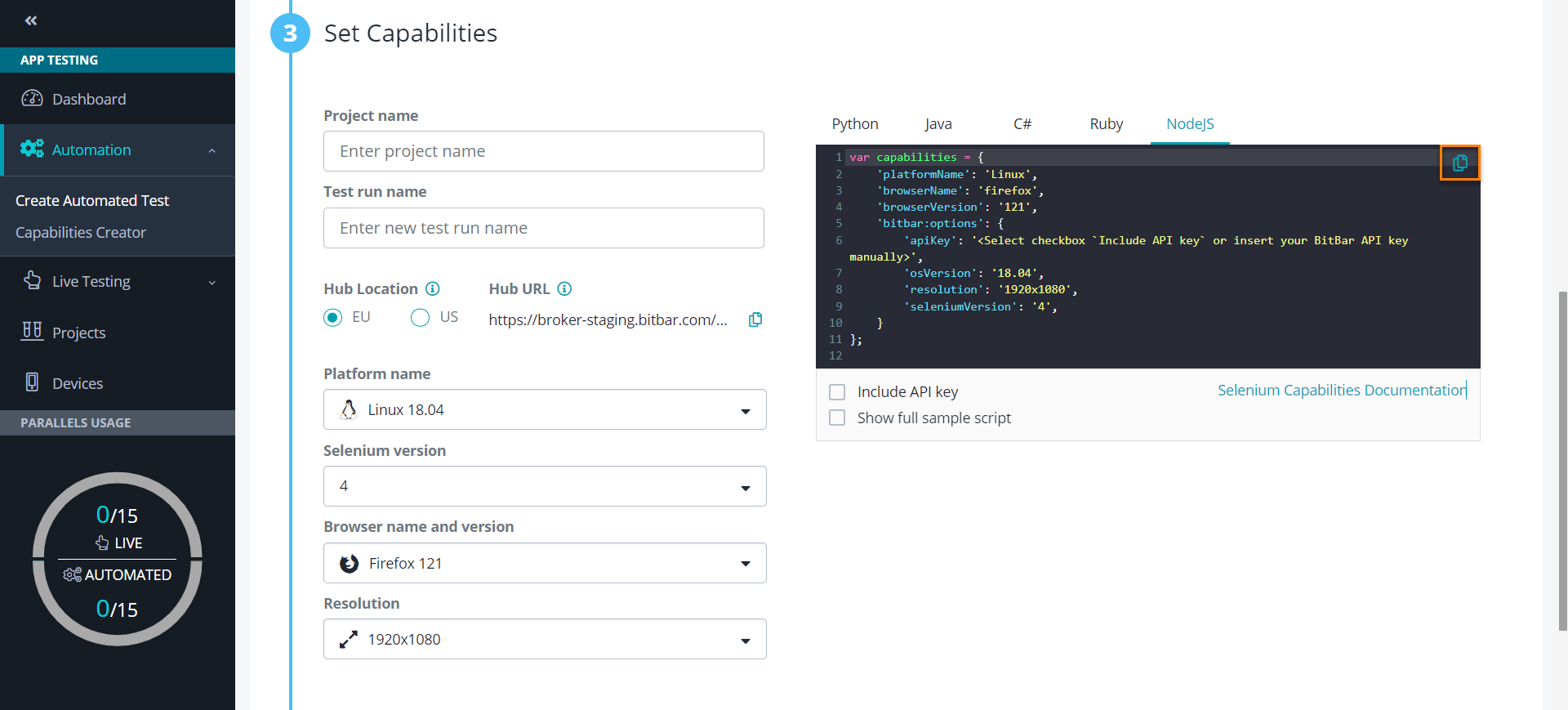
In the Set Capabilities step, configure your test run:
Enter the name of your project and test run.
Select the nearest Hub Location for better performance.
Update your test script with the Hub URL.
Configure the following capabilities by selecting your preferred values from each respective dropdown:
Platform name
Selenium version
Browser name and version
Resolution
BitBar will generate script code in commonly used languages and provide a preview.
Tip
Select the Show full sample script checkbox to utilize the script code generated by BitBar.
Copy the code by clicking and then paste it into your Selenium script on your computer.

3. Configure the Selenium Script
Important
It is essential that you insert your API key to the copied script code and that you modify the Selenium Grid address in your test.
Insert the API Key
You can insert your API key in one of the following ways:
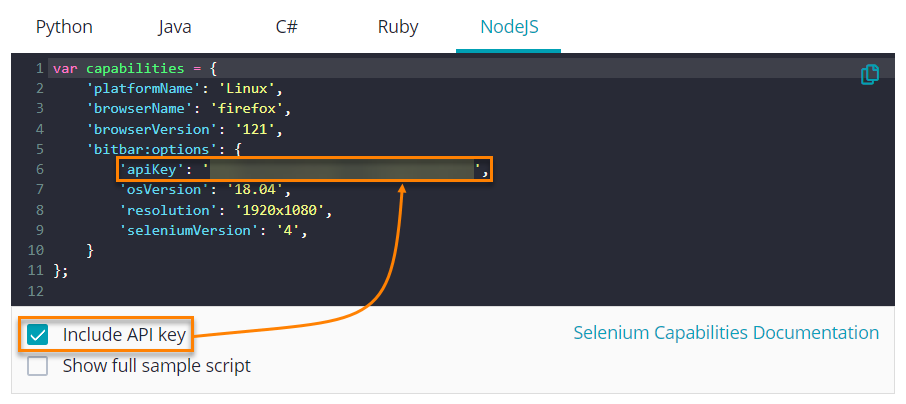
Instant Insertion:
In Capabilities Creator, click the Include API key checkbox located below the code snippet.

Manual Input:
Acquire your API key:
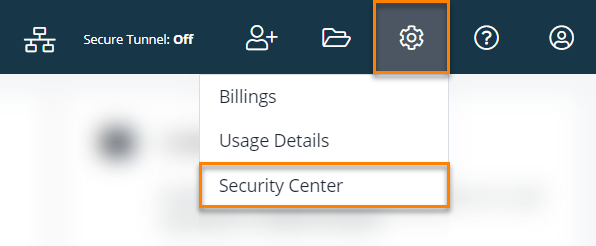
Log in to BitBar.
Click > Security Center.

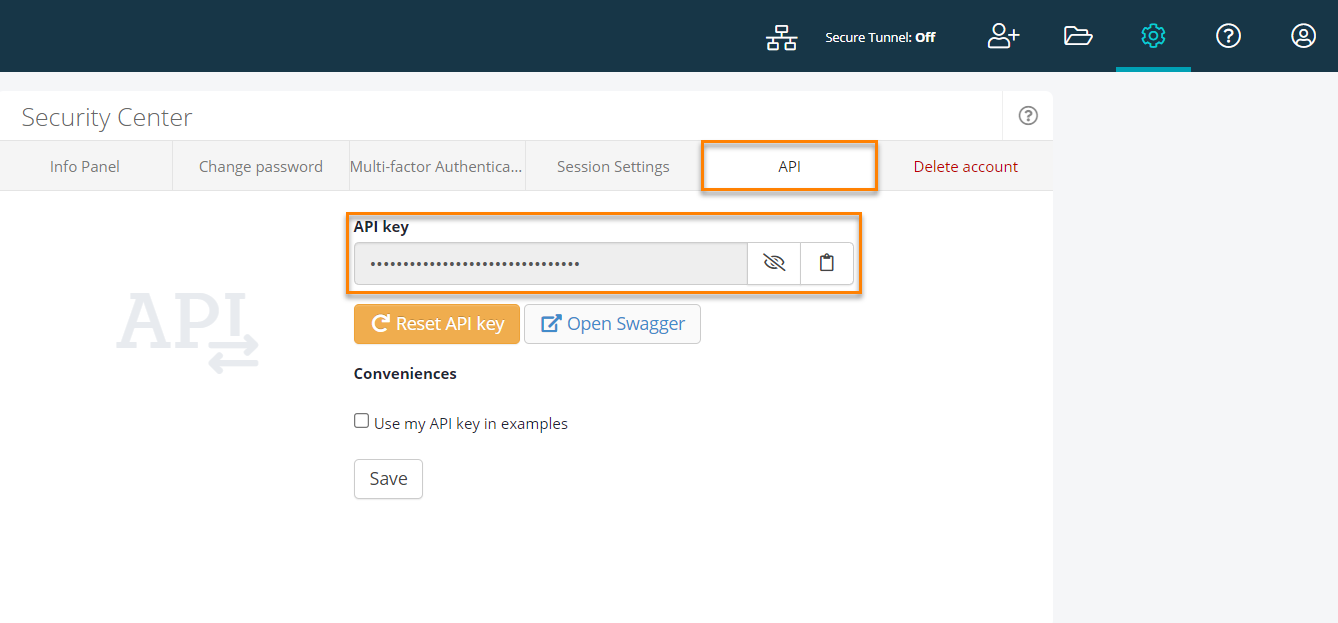
Click the API tab and copy the API key value.

Set the API key as the value for the
apiKeyparameter:Table 10. API Key Configuration SamplesLanguages and Runtimes
Sample
Python
capabilities = { ... 'bitbar:options': { 'apiKey': '<insert your BitBar API key here>', ... } }Java
MutableCapabilities capabilities = new MutableCapabilities(); ... HashMap<String, String> bitbarOptions = new HashMap<String, String>(); bitbarOptions.put("apiKey", "<insert your BitBar API key here>"); ...C#
DriverOptions capabilities = new DriverOptions(); ... IDictionary<string, string> bitbarOptions = new Dictionary<string, string>(); bitbarOptions.Add("apiKey", "<insert your BitBar API key here>"); ...Ruby
capabilities = Selenium::WebDriver::Remote::Capabilities.new({ ... 'bitbar:options' => { 'apiKey' => '<insert your BitBar API key here>' ... } })Node.js
var capabilities = { ... 'bitbar:options': { 'apiKey': '<insert your BitBar API key here>', ... } };
Set the Selenium Grid address
You need to modify the Selenium Grid address in your test's capabilities. The value to use depends on the target location where the tested browser will run:
EU: DESKTOP – https://eu-desktop-hub.bitbar.com/wd/hub
US: DESKTOP – https://us-west-desktop-hub.bitbar.com/wd/hub
Now, you are ready to run your test.
4. Run Your Test and View Results
Run your test as you would normally do this. The results will go to BitBar. You can view them on the Projects screen under the project and test run node, whose name you specified in capabilities.