VisualTest
VisualTest is a testing platform that ensures that your applications under test look and feel good.
We provide an SDK-based product that integrates with your existing functional UI test scripts to automate design QA, catching visual bugs in every test run, commit, and build.
VisualTest can capture full-screen, viewport, and component-level screenshots. It then detects and notifies your team of any visual changes that have occurred, to ensure that only intentional changes to the UI are pushed out to production.
Getting Started
You have the possibility to use VisualTest while working with BitBar. To do that, go to the VisualTest app and log in to your VisualTest account with a single sign-on or SmartBear ID.
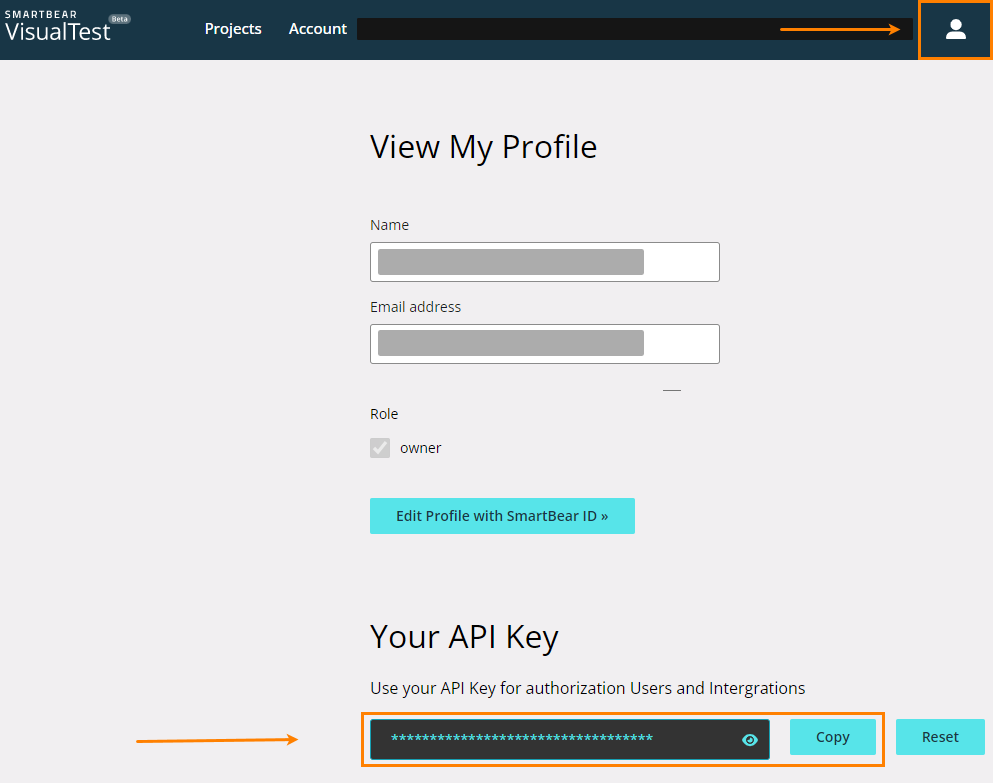
In the VisualTest app, go to Profile and copy your API key.
 |
Then, log in to BitBar, click the icon on the main page, go to Account, and go to the Integration with VisualTest tile.
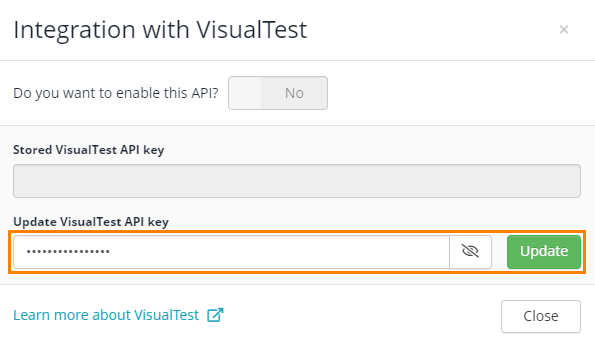
Paste the copied API key in the Update VisualTest API key dialog and Update it. Your updated key will show in the Stored VisualTest API key dialog with some last figures visible and the sliding button set to Yes.
 |
Create Project
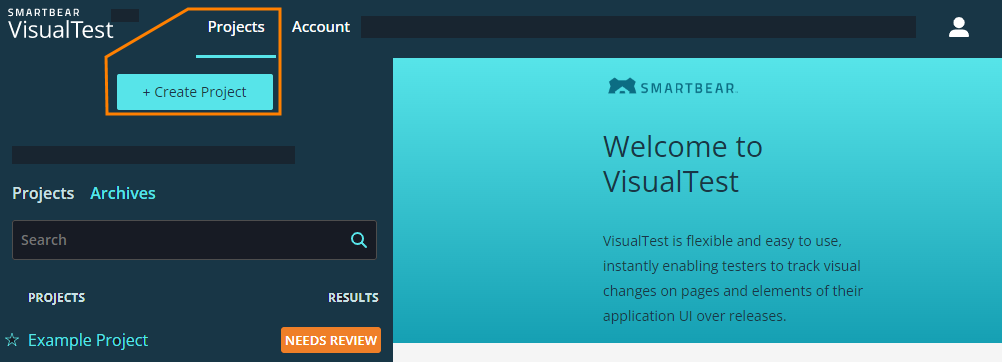
Once you have updated your API key, you can continue to create your project in VisualTest. To do so, go to Projects, click Create Project, name your project, and again click Create.
 |
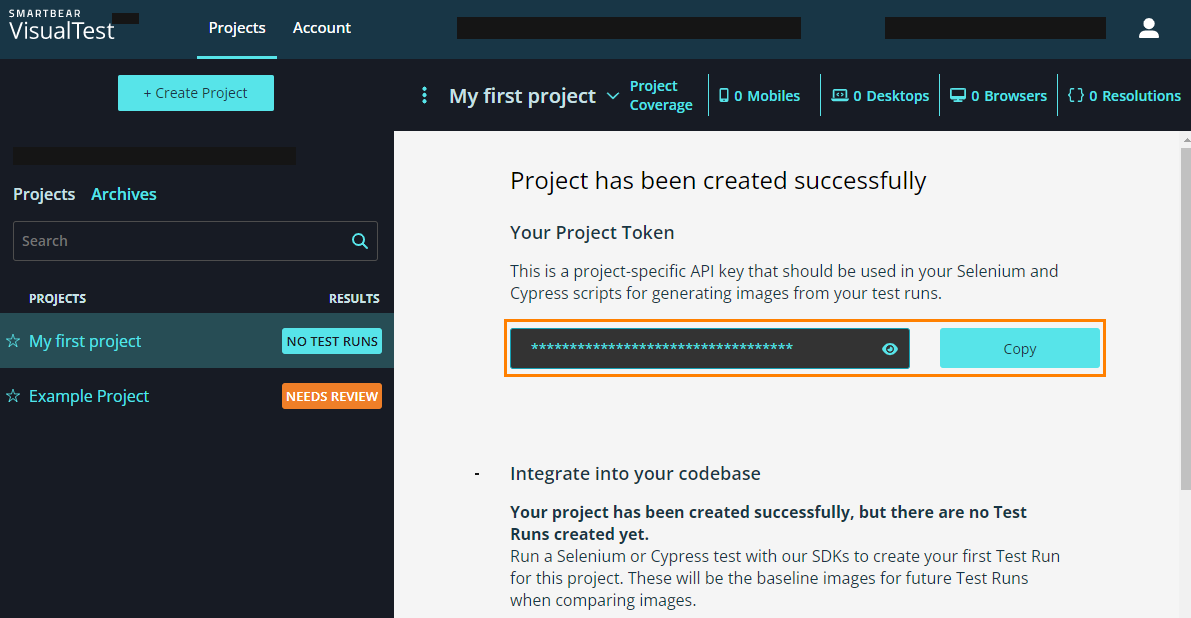
You can then copy Your Project Token and later paste it in your script.
 |
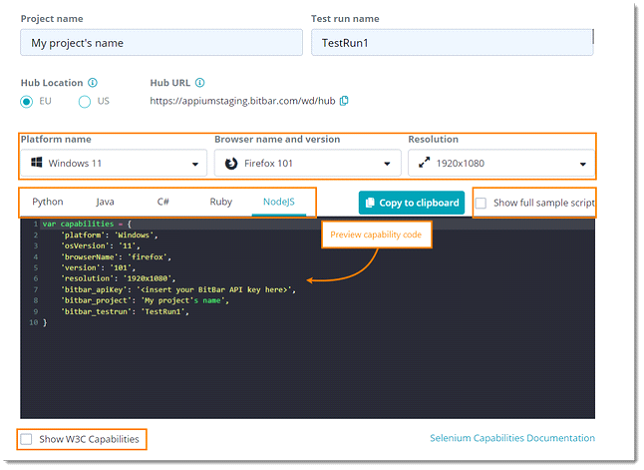
Set up BitBar Capabilities
In BitBar’s Automation Capabilities Creator, select your desired capabilities to connect to your desired browser configuration.
 |
Note
Make sure you integrated VisualTest into your UI test. For more information, see the VisualTest documentation.
Set up VisualTest SDK
In the same scripts where you’ve set up the BitBar capabilities, insert the following code snippet to initialize the VisualTest SDK:
Now, start your test run. For more information on VisualTest’s integration with BitBar, go here.
Results
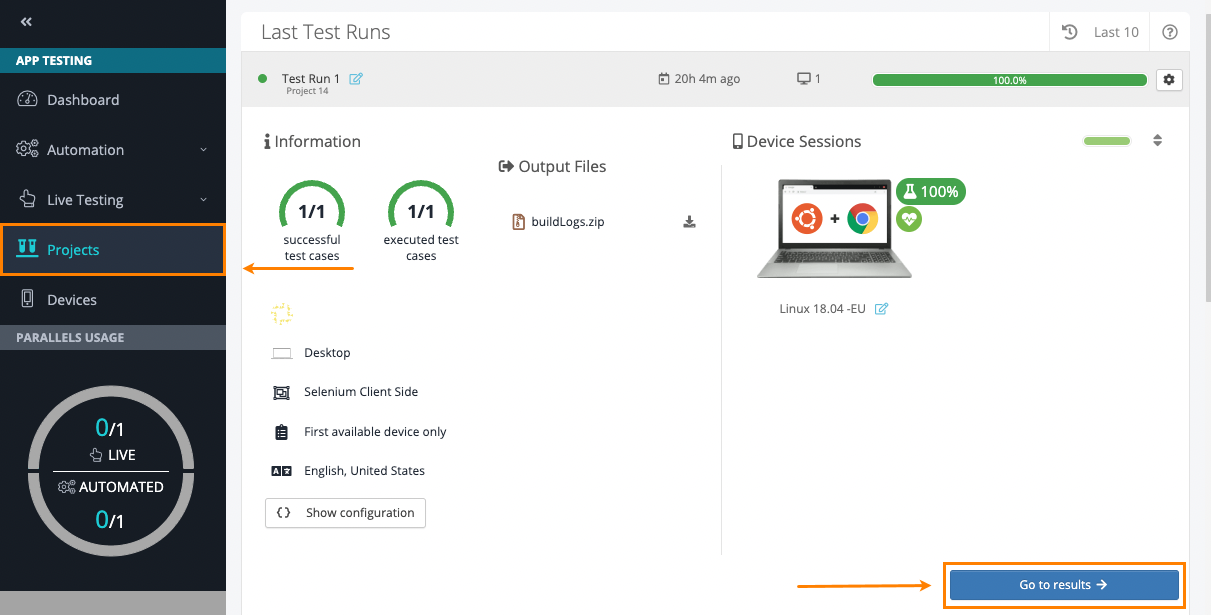
When your test run is over, go to BitBar’s Projects, find your project, and click Go to results.
 |
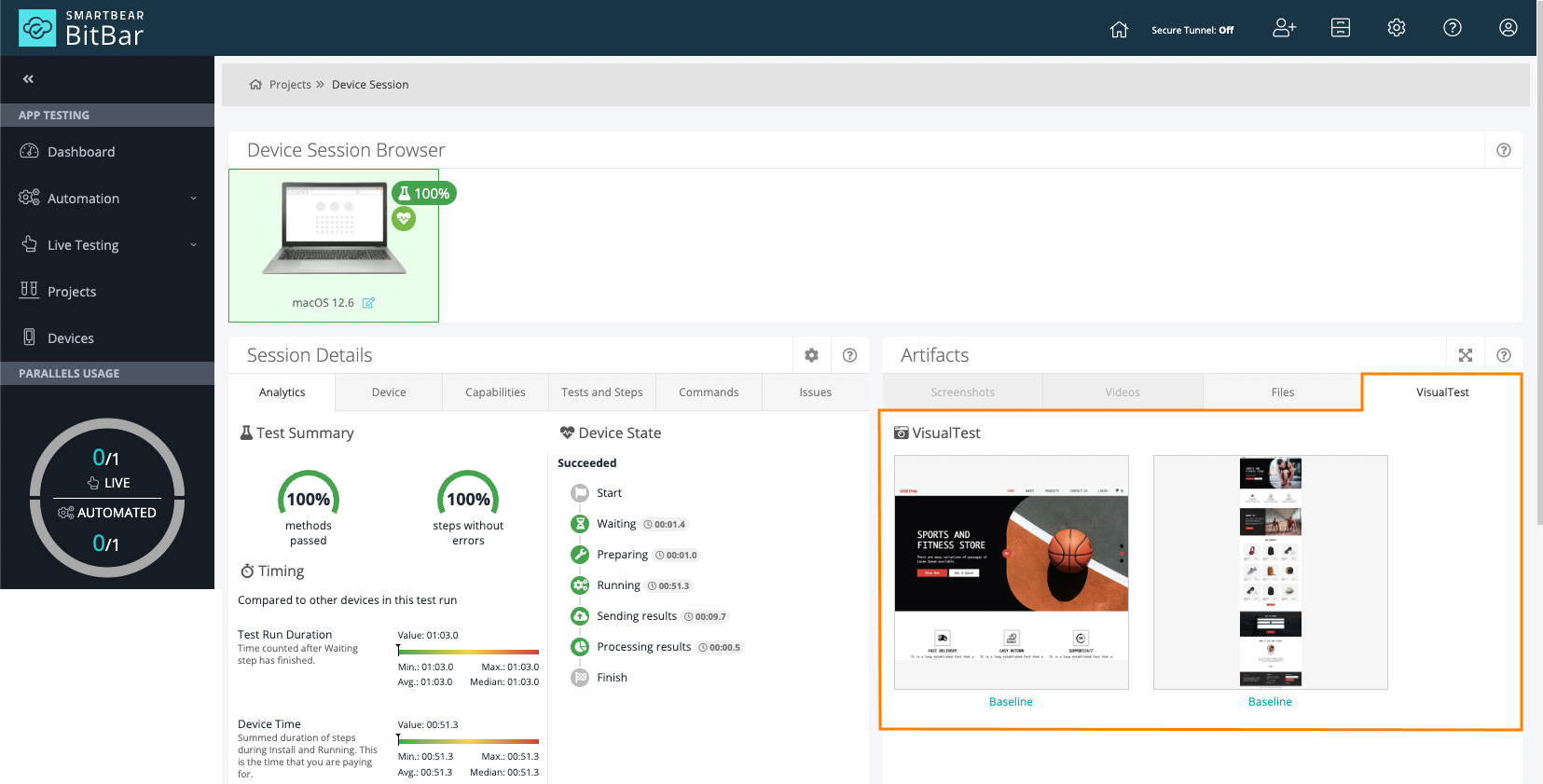
In the Device Session Browser, you can see the results of the VisualTest test run in the Artifacts section under the VisualTest tab.
 |
By clicking an image or a link under the image, you will be redirected to the Comparisons screen in VisualTest. Here you can check differences and work with your project. For more information, see Using VisualTest.