AlertSite real-browser monitors and mobile web monitors navigate your website to make transactions, like user logins, searches, purchase orders, and so on. These monitors have many settings that control how transaction monitoring works.
Notes:
-
You must be an Admin, Co-Admin, or Power User to change the monitor settings.
-
It may take a few minutes for the changes to take effect.
-
You can set the default settings for new monitors in > Settings > Preferences > Monitor Defaults in AlertSite UXM, or in Account > Manage Account in AlertSite 1.0.
Common
Name (or Site Name in AlertSite 1.0)
The monitor name that appears in dashboards and reports. For example, Customer Login.
Monitor ID (in AlertSite UXM)
Read-only. The monitor ID that can be used in AlertSite APIs.
Enable Monitoring (or Monitoring Is in AlertSite 1.0)
AlertSite UXM
On the Main tab, select or clear the Enable Monitoring check box to enable or disable monitoring.
AlertSite 1.0
Set Monitoring Is to Enabled to enable the monitor or Disabled to disable it.
Monitor ID (in AlertSite UXM)
Read-only. The monitor ID that can be used in AlertSite APIs.
Name (or Site Name in AlertSite 1.0)
The monitor name that appears in dashboards and reports. For example, Customer Login.
Enable alerting
AlertSite UXM
Enable availability or performance alerts on the Alerts tab.
AlertSite 1.0
Set Notify on Error to Yes to enable availability alerts for this monitor or No to disable availability alerts. Performance alerts are configured separately by clicking the Performance Alerts button in the top row.
Note for monitors with ContentViews: ContentView alerts are enabled and disabled by the Notify option in the ContentView Settings; they do not depend on monitor-level alerting setting.
Download Script (in AlertSite UXM)
Click this button to download the DéjàClick script used by the monitor so that you can update it. See Updating DéjàClick scripts below.
Custom Properties
This section shows custom properties defined for your monitor. You can select a value for each property from the predefined list.
Main
Basic
Measurement Plan (or Site Plan in AlertSite 1.0)
The monitoring plan used for this monitor.
URL
The URL to monitor (only for single-step monitors).
Run Interval (Minutes) (or Check Every in AlertSite 1.0)
How often the monitor checks your website. Possible values depend on the Measurement Plan selected for this monitor.
Timeout (Seconds) (or Step Timeout in AlertSite 1.0)
How long the monitor waits for a response to each network request (for example, HTTP GET) before reporting a timeout error.
Monitor Note (or Device Note in AlertSite 1.0)
Leave a note for yourself or other users. Note text can be up to 1000 characters long. This note will appear on the AlertSite Dashboard when you hover over the icon. The note can also be included in alerts.
Monitoring
Monitoring Mode (or Monitoring Type in AlertSite 1.0)
The monitoring mode controls if locations check your website simultaneously or sequentially, and when they send alerts. See Monitoring Modes for possible values and details.
Rotate Locations
For each monitor, you define a location pool. Rotation means the monitor uses a subset of this location pool (say, 2 out of 10 locations) on every run, cycling through the locations. If rotation is not used, the monitor checks from all of its locations every time.
Notes:
-
Rotated locations are not available for monitors that use private locations.
-
Usage-Based Monitoring plan allows rotated locations for the following monitoring modes: Round Robin, SLA (MultiPOP), Global Notify, and Global Verify.
-
Legacy plans (Performance Pro, SLA) support rotating through locations only for the Round Robin and SLA (MultiPOP) modes.
Locations Per Run (or Locations per Interval in AlertSite 1.0)
If Rotate Locations is selected, you need to specify the number (subset) of locations to use for each monitor run. This value ranges from 1 to the total number of locations you selected for the monitor.
When using the Round Robin or SLA (MultiPOP) monitoring mode, you need at least 2 locations per interval.
This option applies to Firefox monitors only. If your monitored website supports IPv6, AlertSite can test your site over IPv6. For that, select the Use IPv6 option and select one or more IPv6-enabled locations for this monitor. See IPv6 Monitoring for details.
Enable Local Retry (or Disable Local Retry in AlertSite 1.0)
Applies only to monitors using the Usage-Based Monitoring plan. If local retry is enabled, then whenever the monitor finds an error, it will repeat the test from the same location to see if the problem is temporary. If the retry succeeds, no alert is triggered. For more information, see Local Retry and Global Verification.
| Note: | The retry consumes extra measurement credits. |
Enable AlertSite QA Testing (or Disable AlertSite QA Testing in AlertSite 1.0)
Before releasing AlertSite updates, SmartBear runs regression tests to make sure that both existing and new functionality work correctly. Select (or clear in AlertSite 1.0) this check box to include your monitor in SmartBear regression testing, so we can make sure your monitors will work correctly after AlertSite updates. Participation is voluntary.
Additional
TCP Traceroute on Error (or TCP Traceroute on Network Error in AlertSite 1.0)
If this is selected, the monitor runs a TCP traceroute to your website when it detects a network connectivity problem (status 1 or 2), and sends results to all email alert recipients. The traceroute shows the path that data packets are taking from a monitoring location to your server, and can help administrators and engineers troubleshoot problems.
Capture
Capture Level
Real-browser monitors can capture web page screenshots, source code, and HTTP headers for all or some transaction steps. You can view these captures on the Monitor Runs dashboard, and also in the Detail report by clicking the ![]() camera icon.
camera icon.
Select the needed capture level:
-
Disabled – Do not capture web page data.
-
Error Only – (Default) Capture web page data only for failed steps.
-
All Actions on Error – Capture web page data for all actions (pages) in the transaction, but only if there was an error.
-
All Actions – Capture web page data for all actions (pages) in the transaction, even if there are no errors.
-
All Events on Error – Capture web page data and screenshots for all events (clicks, text input, list selection, and so on) in the transaction, but only if there was an error.
-
All Events – Capture web page data and screenshots for all events in the transaction, even if there are no errors.
The captures are stored for your account’s data retention period.
 The All ... options are available for Usage-Based Monitoring plans only and consume 0.5 measurement credits per every web page capture. For example, All Events will consume 0.5 credits for every event (mouse click, hover, text input, form submission, and so on) in the transaction.
The All ... options are available for Usage-Based Monitoring plans only and consume 0.5 measurement credits per every web page capture. For example, All Events will consume 0.5 credits for every event (mouse click, hover, text input, form submission, and so on) in the transaction.
 The All ... options are not supported for monitors that use private locations.
The All ... options are not supported for monitors that use private locations.
Tip: You can also configure email alerts to include the screenshot and HTML of the page where the transaction failed. To do this, edit your alert recipients and select the Attach screen capture to e-mail alerts and Attach server response to e-mail alerts options. Alert content does not depend on the monitor’s Capture Level.
Browser Timeout (Secs)
How long the monitor waits for a test event (recorded user interaction) to finish before reporting a timeout error. Recommended value: 90 seconds. Must be greater than Timeout (Secs) (or Step Timeout in AlertSite 1.0), because an event can include several HTTP requests.
Continue Playback on Timeout (or Continue Replay on Browser Timeout in AlertSite 1.0)
Controls what to do when the Browser Timeout is reached. Select this check box to ignore the timeout and continue the test; clear to stop the test and send an alert.
Alert on Content Change (or Notify on Content Change? in AlertSite 1.0)
If this is selected, the monitor tracks the size of the last page in the test, and sends alerts if the page size changed since the last check.
Advanced
Monitoring
Browser Version (or Playback Engine in AlertSite 1.0)
The browser version used to run the monitor at AlertSite global monitoring locations.
Possible values for Chrome monitors:
- Default – the default version is Chrome 85
- Chrome 74
- Chrome 85
Possible values for Firefox monitors:
- Default – the default version is Firefox 78
- Firefox 52
- Firefox 78
| Note: | Private Node Server locations ignore this option and use the locally installed Chrome or Firefox version. |
SSL Options
SSL Certificate
This option applies only to Firefox and Chrome monitors. If a client SSL certificate is required to access the monitored site, upload this certificate to AlertSite, and then select it from this list. The certificate will be automatically installed to the AlertSite global locations selected for this monitor. For details, see Using SSL Certificates and Java Keystores.
| Note: | Private locations (Private Node Server and InSite) support client-side SSL certificates starting from v. 2.1.2. To install client-side certificates on earlier versions of Private Node Server, please contact Support. |
Fullpage Options
Fullpage Interval (or Check Page Objects in AlertSite 1.0)
In addition to the regular response time, AlertSite can measure fullpage response time, which includes the web page itself and all of its images, CSS, scripts and other linked assets. This option enables or disables fullpage measurements. Depending on the monitor, this option can be an On/Off switch, or a list of intervals to choose from. In the latter case, this interval must be a multiple of Run Interval.
Object Timeout (Seconds) (or Timeout Objects after in AlertSite 1.0)
How long the monitor waits for a page asset (image, JavaScript file, CSS file, and so on) to load before reporting a timeout.
Fullpage Alerts
Alert on page asset errors (or Send Notification on Object Errors in AlertSite 1.0)
Select this check box to send an alert if the monitor finds an error when loading an image, script, CSS file, or other page asset.
Alert and report if page assets are missing or new (or Report/Notify if Objects Are Missing or New in AlertSite 1.0)
Select this check box to send an alert if some page assets are missing or new assets have been added since the last check.
Alert and report if the size of a page asset changes (or Report/Notify if Object Size Changes in AlertSite 1.0)
Select this check box to send an alert if the size of some page assets has changed since the last check.
Monitor Sharing
ContentView Settings
This section is displayed only if the monitor has ContentViews configured. It lets you control alert settings for individual ContentViews.
| Column Name | Description |
|---|---|
| Alerts Enabled (or Notify in AlertSite 1.0) |
Select this check box to receive alerts on errors in this ContentView. |
| Inherit Global Errors |
By default, some global errors that occur in the transaction may affect individual ContentViews, but they are not passed through to the ContentView, so notifications will be issued for the error in the main transaction but not in the ContentView. There may be cases where you want ContentViews to inherit these errors from the main transaction. For example, if a fullpage timeout occurred on one step, you may want pass that error through to the ContentView set up for your domain. In this case, select the Inherit Global Errors check box for that ContentView. The Inherit Global Errors option applies to the following AlertSite status codes:
|
| Name | The name of this ContentView. |
To receive alerts for the base transaction, make sure to enable alerting for the monitor itself, because the transaction could fail while the ContentViews could still be successful.
Transaction Trace
Enable Transaction Trace (or Transaction Trace in AlertSite 1.0)
This option enables or disables AppDynamics transaction tracing for the monitor (see AppDynamics Integration). If it is selected, AppDynamics captures server-side transaction snapshots for each monitor run. The snapshots contain code-level details like the slowest methods and SQL queries, and can help troubleshoot performance issues. You can access these snapshots from the Monitor Runs dashboard.
User Experience
| Note: | These options are only for Firefox real-browser monitors. They are not supported for Chrome monitors. |
Firefox real-browser monitors can report not only network timings, but also user experience metrics – browser-related timings and optional page rendering timings. The following options control how the monitor collects these metrics:
Enable UX (or Perceived User Experience in AlertSite 1.0)
If this check box is selected, the monitor collects two additional page rendering timings that reflect perceived user experience:
-
First Paint – The time it takes the browser to start displaying the page.
-
Above the Fold – The time it takes for all visible content rendered on the page to stabilize. If the Fullpage interval is set, the Above the Fold time includes the load time of page assets (images, scripts, style sheets, and so on).
Notes
-
This option is available only for Usage-Based Monitoring plans.
-
Collecting the above-mentioned metrics consumes 0.5 extra measurement credit for every action (page) in the transaction.
-
To collect these metrics, you need to record the transaction using Firefox. Before uploading the script to AlertSite, you need to replay it with the Replay for User Experience option enabled. When uploading the script, you must select Mozilla Firefox as the browser for monitor runs.
Show Only Root Page UX Values (or Display only base-page User Experience timings in AlertSite 1.0)
Available only if Enable UX is selected. Controls how the monitor calculates browser-related metrics (DOM Load and Page Load) for web pages that contain frames. Select this check box to collect timings only for the base page without frames; clear to collect total timings for the entire page including frames.
Script
This section displays additional information about the DéjàClick script run by this monitor.
Transaction Information (or Transaction Description in AlertSite 1.0)
-
Composition – The total number of steps (actions) and events in this DéjàClick script.
-
Last Upload Status – The script replay status in DéjàClick before the script was uploaded to AlertSite.
-
Created – The date and time when this script was originally recorded in DéjàClick, and the browser and DéjàClick versions used to create the script.
-
Modified – The date and time when this script was last edited in DéjàClick, and the browser and DéjàClick versions used to edit the script.
Transaction Steps
A list of steps (actions) in the DéjàClick script, and the corresponding web page URLs.
If you want to add or change the steps:
-
Single-step monitors have the URL parameter that specifies the monitored URL.
-
Multi-step transactions can be downloaded, edited in DéjàClick and uploaded back to AlertSite. To learn how to do this, see Download and Upload DéjàClick Scripts.
Locations
Select one or more locations to monitor you website from. For details, see Selecting Locations for Monitoring.
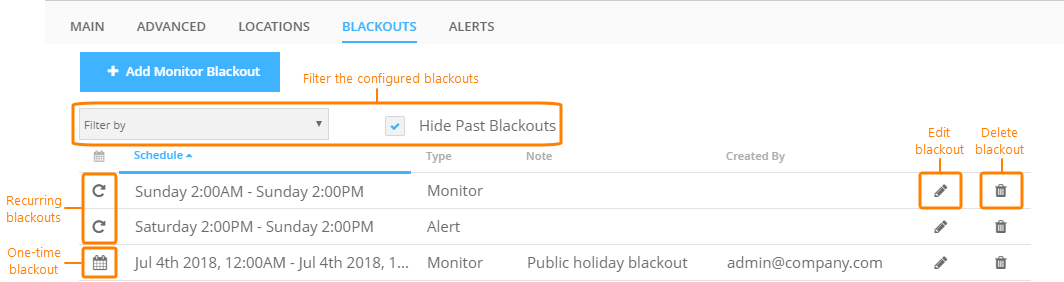
Blackouts
On this tab, you can view and edit monitor blackouts. Blackouts are time periods when the monitor either does not run or does not send alerts on errors. To learn how to create blackouts, see Scheduling Monitor Blackouts.
Existing blackouts are displayed in a table with the following columns:
| Column | Description |
|---|---|
|
Status |
The blackout status: Scheduled or Past. The column is shown if the Hide Past Blackouts check box is cleared. |
|
Schedule |
The blackout date and time. |
|
Type |
What is disabled during the blackout – the Monitor itself, or just Alerts from this monitor. |
|
Note |
Optional blackout notes. For one-time blackouts only. |
|
Created By |
The user who created this blackout. For one-time blackouts only. |
To filter out the blackouts, click the Filter by dropdown and select how to filter the blackouts:
-
By scheduling frequency: recurring or one-time blackouts.
-
By the blackout type: monitor or alert.
To remove expired blackouts from the blackouts table, select the Hide Past Blackouts check box.
Alerts
You can configure availability and performance alerts for the monitor or individual steps. To receive alerts, you need to have alert recipients configured. By default, the monitor sends alerts to all configured recipients, but you can target alerts to specific recipients by selecting recipient groups for this monitor.
Monitor Alerts and Step Level Alerts (in AlertSite UXM)
If the monitor has multiple steps, you can configure alerts for the whole monitor or individual steps. Use these tabs to switch between monitor-level and step-level configuration.
Recipient Groups (or Notifier Groups in AlertSite)
Select the recipient groups that will receive alerts from this monitor. The recipient groups must have been previously created in Alerts > Alert Recipients (or Notifiers > Notifier Groups in AlertSite 1.0).
 |
If the monitor is not assigned to any recipient group, it sends alerts to all the recipients configured in your AlertSite account. |
| Note: | Adding a monitor to the recipient group overrides any step-level associations for that recipient group. So if you want to add individual steps to a group, remove the monitor from that group first. |
Availability Alerts (or Notify on Error? in AlertSite 1.0)
Select this check box to send alerts when the monitor detects errors like HTTP errors, timeouts, or incorrect website content. The monitor status turns red in these cases.
Note for monitors with ContentViews: ContentView alerts are enabled and disabled by the Notify option in the ContentView Settings; they do not depend on monitor-level alerting setting.
Alert Notes
Monitor-specific notes that can be included in email and JSON alerts (availability alerts only), up to 1000 characters long. To add these notes to alerts, you need to configure alert templates to include the $ALERT_NOTE variable. For details, see Adding Monitor-Specific Notes to Alerts.
Performance Alerts
Enable performance alerts if you wish to be notified when the monitor response time exceeds the specified value. See Performance Alerts for a description of available settings and to learn how to set up these alerts.
Notes:
-
In AlertSite 1.0, click the Performance Alerts button in the top left corner of the monitor configuration screen to view or change the performance alert settings.
-
For multi-step monitors, the response time thresholds should include the total response time for all test steps.
Updating DéjàClick scripts
Occasionally, you may need to update the DéjàClick script used by the monitor – change the inputted text, add or change validations, and so on. The procedure to update the script is as follows:
-
Click Download Script to download the DéjàClick script (XML file) to your computer.
-
Edit the script in DéjàClick. For more information, see:
-
Upload the updated script back to AlertSite.
See Also
Creating Transaction Monitors in Firefox
Creating Transaction Monitors in Chrome


 Configuring Scripts in Chrome
Configuring Scripts in Chrome