Screenshot Consistency
Some websites have moving or dynamic content. If your test script captures and compares screenshots from different points in the content's cycle, VisualTest may return diffs that are not visual bugs.
To address this, we recommend certain solutions depending on the content type:
Lazy-loaded content
Definition
With lazy-loaded content, the browser does not request images and other resources until the user takes some action, such as scrolling down the webpage. Test scripts not set up for lazy loading can produce patchy or blank captures.
Note
The below solution will also handle content that is pre-loaded but animates or appears only when the user scrolls, such as CSS parallax (see example below).
Solution: Pre-load content
You can add code that scrolls the page from top to bottom, pre-loading and stabilizing all content before the screen is captured:
Dynamic content
Definition
Dynamic content updates frequently by design. The following are examples:
News sites - articles and images are rapidly replaced.
Weather sites - reports, graphics, and icons are updated regularly.
Counters - events such as page impressions are counted (see example below).
Solution 1: IgnoreElements
You can instruct VisualTest to leave specific elements out of the comparison using CSS Selectors or XPath. The process is as follows:
Caution
When using Element Type screenshots, note that Ignored Elements are not supported for element-level screenshots. This might result in inconsistencies in your results.
Tip
You can use both CSS selectors and XPath in one capture at the same time.
CSS Selectors
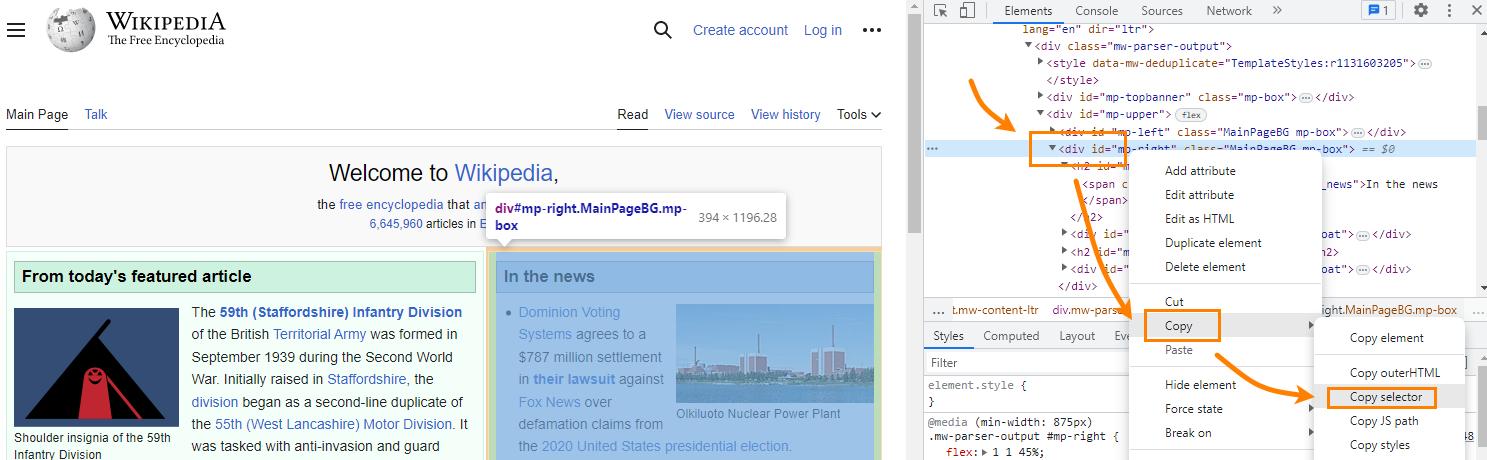
Find the CSS selectors of the element(s) to ignore, as shown in the below image:
Right-click on the element and select Inspect.
Locate the element's div-class, div-ID, and so on in the HTML structure.
Right-click on the identified element.
From the context menu, select Copy > Copy Selector to copy it to the clipboard.

Paste this CSS selector into the script in place of the following examples:
XPath
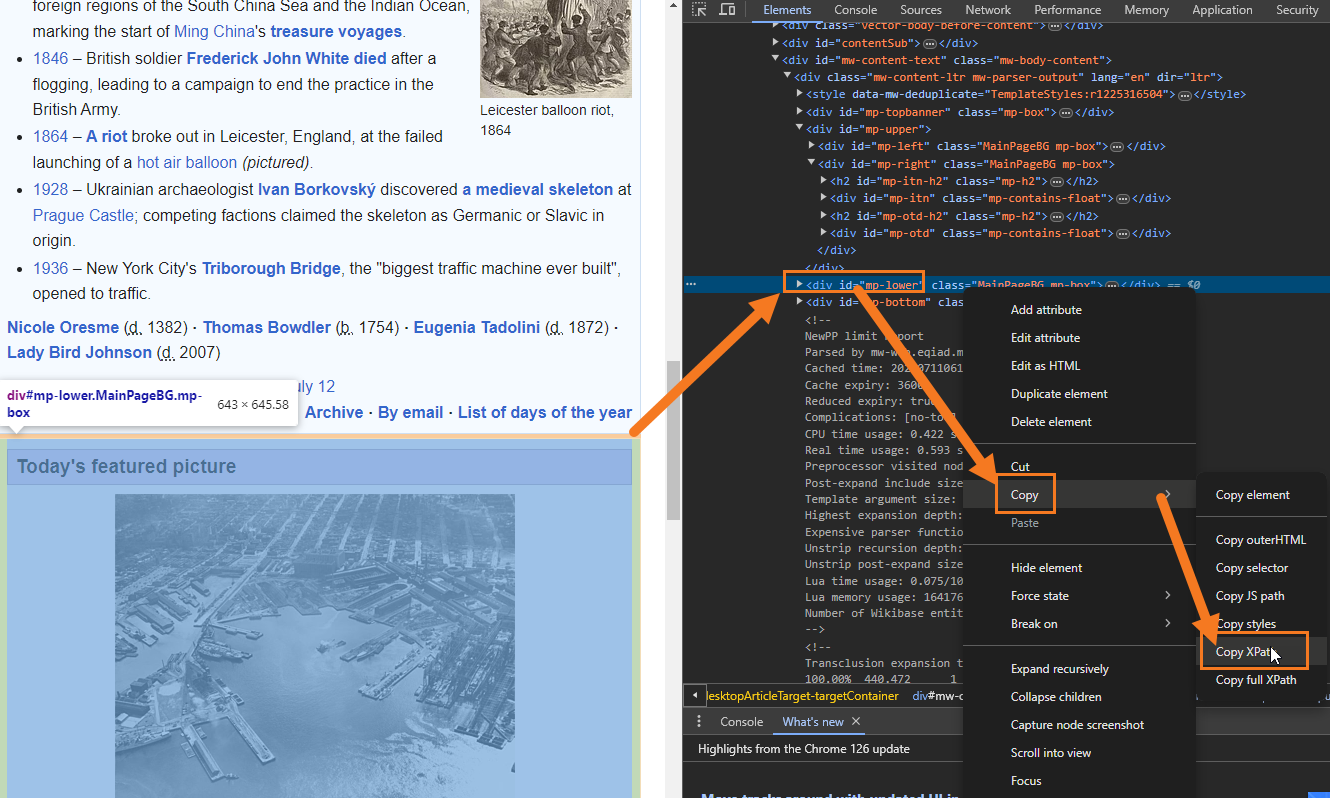
Find the XPath of the element(s) to ignore, as shown in the below image:
Right-click on the element and select Inspect.
Locate the element's div-class, div-ID, and so on in the HTML structure.
Right-click on the identified element.
From the context menu, select Copy > Copy XPath to copy it to the clipboard.

Paste this XPath string into the script in place of the following examples:
If you want to get multiple elements using XPath, you can pass two different strings to ignore certain elements or use one string with the '|' operator.
result = self.visualTest.capture('XPathRun', {'ignoreElements': ['//div[contains(@class,"carousel slide")]', '//div[contains(@class,"feature_container")]'] })
result = self.visualTest.capture('XPathRun', {'ignoreElements': ['//div[contains(@class,"carousel slide")] | //div[contains(@class,"feature_container")]'] })Solution 2: Set comparison mode to Layout
When you set comparison mode to Layout, VisualTest searches for structural differences in layout rather than content or design changes. For examples and more information, see our Comparison mode section.
Animated content
Definition
Examples of animated content include the following:
Animated GIFs
CSS animations (see example below)
Videos
Custom JavaScript animations (including certain sliders and carousels - examples below)
VisualTest’s SDKs are designed to freeze animated content at the same point in its cycle from capture to capture. You can deal with elements that are not handled by this in one of two ways, expanded below in Solutions:
Disable freezePage.
For Custom JavaScript animations, write a script that pauses the animation.
Solution 1: Disable freezePage
To disable freezePage, add the below code to your script.
Solution 2: Pause Custom JavaScript Animation
Since there are many JavaScript plugins and custom implementations, you need to consider the following steps:
Understand how your specific JavaScript implementation works on the site under test.
Write the script accordingly, to pause the animation at the same point each time.
Run the script in your Selenium test.
Capture the screenshot with VisualTest.
In the following example, the carousel is implemented using a jQuery carousel plugin. Note how we set the carousel to pause consistently at the first slide before the capture: jQuery('.carousel').carousel(0)
Reference: moving content examples
Carousels
Counters
CSS Parallax / Animations
Sliders