Playwright JavaScript SDK
Playwright is a versatile testing framework that supports both JavaScript and TypeScript, allowing you to write and execute tests in your preferred programming language.
For VisualTest's page on npm, go here.
Requirements
Node.js 18.17.0+
Playwright 1.30.0+
Set-up
Install:
npm install @smartbear/visualtest-playwright@latest --save-dev npx visualtest-setup
This will:
Create
visualTest.config.jsfile.
Replace
PROJECT_TOKENwith your project token in your newly createdvisualTest.config.jsfile:module.exports = { projectToken: 'PROJECT_TOKEN' }At each point within your functional test where you want to capture an image (fullpage, viewport, or element) for regression testing, call the capture method:
// Fullpage screenshot await sbvtCapture(page, 'homepage'); // Viewport screenshot await sbvtCapture(page, 'homepage-viewport', { viewport: true }); // Element screenshot await page.goto('https://smartbear.github.io/visual-testing-example-website/Example4/Original/index.html'); await sbvtCapture(page, 'element-hero-content-capture', { elementCapture: ".ud-hero-content" });Execute Playwright tests in the usual manner.
Once your test is complete, VisualTest adds a tile to your Test Runs screen, where you can review and accept any found image differences.
Customizing VisualTest
VisualTest allows script customizations that improve the quality of your testing. This section provides ways to optimize your test scripts.
Over-ride Comparison Mode
VisualTest is set to the detailed comparison mode by default (see the Comparison Mode section for more information). You can change this setting to layout mode by going to Settings.
If your tests need a combination of detailed and layout modes, you can code a given screen capture to override what you have in Settings. Below is an example. Choose from the following options:
Variable | Options |
|---|---|
|
|
|
Variable | Options |
|---|---|
|
|
| |
|
test('layout mode comparison', async ({page}) => {
await page.goto('https://smartbear.github.io/visual-testing-example-website/Example4/Original/index.html');
await sbvtCapture(page, 'layout-mode', {
comparisonMode: 'layout',
sensitivity: 'low',
});
});Assign Captures to a Test Group Name
To organize your captures, assign them the same test group name using one of the following methods:
//visualtest.config.js
module.exports = {
projectToken: 'PROJECT_TOKEN',
testGroupName: 'test group name'
}
// OR save on the environment variable
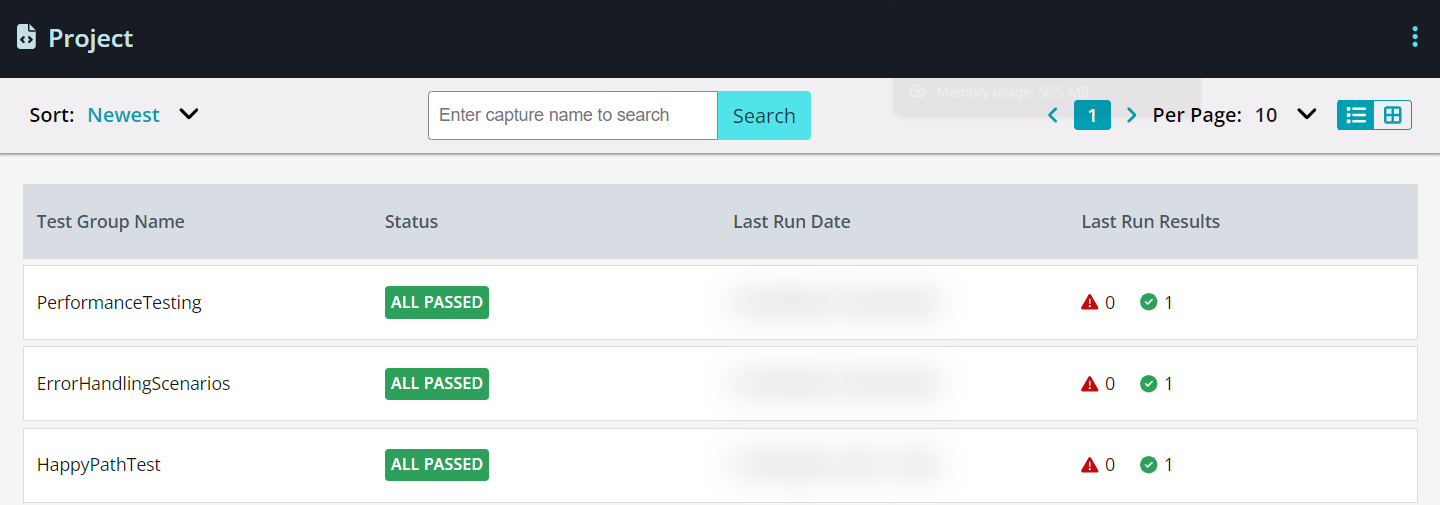
// SBVT_TEST_GROUP_NAME = 'test group name'Explore and manage your grouped test runs effortlessly by clicking the list view icon . Easily review and navigate through the organized test runs, all while retaining access to the detailed specifics of each individual test run.
 |
Lazy-loading Sites
The below runs fullpage regression tests for lazy-loaded websites, setting time to elapse between scrolls. Note that the value (1000) is the number of milliseconds to wait between scrolls:
test('taking a lazyloaded website', async ({page}) => {
await page.goto('https://smartbear.github.io/visual-testing-example-website/Example4/Original/index.html');
await sbvtCapture(page, 'fullpage-capture',
{
lazyload: 1000,
});
});For code examples that handle dynamic, moving content, see Screenshot Consistency.
Grouping Playwright Workers
By default, each worker process operates independently, which results in separate test runs and challenges the task of consolidating all images into a single test run. To simplify this process, you can resolve it by adding the following line to your playwright.config file:
//playwright.config
module.exports = defineConfig({
globalSetup: '@smartbear/visualtest-playwright',
// rest of your configurations
});Reporting in Console Output
VisualTest can print a summary of the test run results to the console, along with a link to review the results in the VisualTest app.
For this, add the following code at the end of the test:
const { sbvtPrintReport } = require("@smartbear/visualtest-playwright");
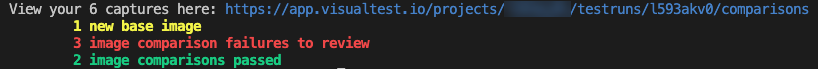
await sbvtPrintReport()It produces results in this format:

Assert Comparison Results
You can aggregate all passed and failed VisualTest comparisons with the following assert:
const { sbvtGetTestRunResult } = require("@smartbear/visualtest-playwright");
// Your Playwright test code here
// After your test(s) have run
const testRunResults = await sbvtGetTestRunResult();
expect(testRunResults.failures).toBe(0);Accessibility Testing
Below you can find SDK code snippet Accessibility examples for Playwright JavaScript SDK, Selenium JavaScript SDK, and Cypress SDK.
Here's the list of the supported WCAG tags:
'wcag2a', 'wcag2aa', 'wcag2aaa', 'wcag21a', 'wcag21aa', 'wcag22aa', 'best-practice', 'wcag2a-obsolete', 'ACT', 'section508', 'TTv5', 'EN-301-549', 'experimental', 'wcag***', 'section508.*.*', 'TT*.*', 'EN-9.*', 'cat.*'
Playwright JavaScript SDK, Selenium JavaScript SDK, and Cypress SDK Accessibility
In the visualTest.config.js add
wcagTags: ['wcag2aa', 'wcag2a']
or
wcagTags: 'wcag2aa'
So the file would look like this:
module.exports = {
projectToken: 'xxxxxxxxxxxxxx',
wcagTags: ['wcag2aa', 'wcag2a']
}