Cypress SDK
For VisualTest’s page on npm, go here.
Requirements
Node.js 18.17.0+
Cypress 9.7.0+ (recommended: v10.10.0)
Set-up
Install:
npm install @smartbear/visualtest-cypress@latest --save-dev npx visualtest-setup
This will:
Create: visualTest.config.js file
Add:
require('@smartbear/visualtest-cypress')(module);at the bottom of cypress.config.jsAdd:
import '@smartbear/visualtest-cypress/commands'at the bottom of cypress/support/e2e.js
Replace 'PROJECT_TOKEN' with your project token in your newly created visualTest.config.js file:
module.exports = { projectToken: 'PROJECT_TOKEN' }At each point within your functional test where you want to capture an image (fullpage, viewport, or element) for regression testing, call the capture method:
// Fullpage screenshot cy.sbvtCapture('Home Page'); // Viewport screenshot cy.sbvtCapture('Home Page Viewport', { capture: 'viewport' }); // Element screenshot cy.get('.menu').sbvtCapture('Menu');
Run the script, using:
npx cypress run
Note
Running in 'Interactive mode' (
npx cypress open) works, but each test can only be run once without closing and relaunching the Cypress application.Once your test is complete, VisualTest adds a tile to your Test Runs screen, where you can review and accept any found image differences.
Tip
You can have VisualTest add reporting of results to the console output, including:
URLs to the comparisons in the VisualTest app
results summaries
See Customizing VisualTest below for more information.
Manual Set-up
On versions 10+
Add:
require('@smartbear/visualtest-cypress')(module);at the bottom ofcypress.config.js.Add:
import '@smartbear/visualtest-cypress/commands'at the bottom ofcypress/support/e2e.js.
On versions 10-
Add:
require('@smartbear/visualtest-cypress')(module);at the bottom ofcypress/plugins/index.js.Add:
import '@smartbear/visualtest-cypress/commands'at the bottom ofcypress/support/index.js.
Create visualTest.config.js in the main test folder.
That file contains:
module.exports = { projectToken: 'PROJECT_TOKEN' }.Replace
'PROJECT_TOKEN'project tokenhttps://try.smartbear.com/visualtest.
Example
This runs regression tests against Fullpage Home Capture in that project:
cy.sbvtCapture('Fullpage Home Capture')
You can also run tests against particular elements. This will run regression tests against the Navbar:
cy.get('.container').eq(0).sbvtCapture('Capture of the homepage Navbar')
To pass in other arguments, the syntax would be the same as cy.screenshot:
describe('Starting Example Spec', () => { beforeEach('visit cypress example website', () => { cy.visit('https://example.cypress.io/'); }); it('should check cypress example page', () => { cy.sbvtCapture('Cypress Example Full'); }); it('should check an element on the page', () => { cy.get('.container').eq(0).sbvtCapture('Navbar'); }); it('should check a viewport screenshot', () => { cy.sbvtCapture('Cypress Example Viewport', { capture: 'viewport', }); }); it('should clip homepage viewport', () => { cy.sbvtCapture('Clipping the homepage viewport', { capture: 'viewport', overwrite: true, clip: { x: 100, y: 100, width: 1000, height: 1000 }, }); }); });
Note
Callback arguments are not allowed, for example, onBeforeScreenshot and onAfterScreenshot.
Customizing VisualTest
VisualTest allows script customizations that improve the quality of your testing. This section provides ways to optimize your test scripts.
Over-ride Comparison Mode
VisualTest is set to the detailed comparison mode by default (see the Comparison Mode section for more information). You can change this setting to layout mode by going to Settings.
If your tests need a combination of detailed and layout modes, you can code a given screen capture to override what you have in Settings. Below is an example. Choose from the following options:
Variable | Options |
|---|---|
|
|
|
Variable | Options |
|---|---|
|
|
| |
|
// Detailed Mode
cy.sbvtCapture('Home Page', {
comparisonMode: 'detailed',
});
// Layout Mode with sensitivity (low, medium, high)
cy.sbvtCapture('Home Page', {
comparisonMode: 'layout',
sensitivity: "low", // "medium", "high"
});Assign Captures to a Test Group Name
To organize your captures, assign them the same test group name using one of the following methods:
//visualtest.config.js
module.exports = {
projectToken: 'PROJECT_TOKEN',
testGroupName: 'test group name'
}
// OR save on the environment variable
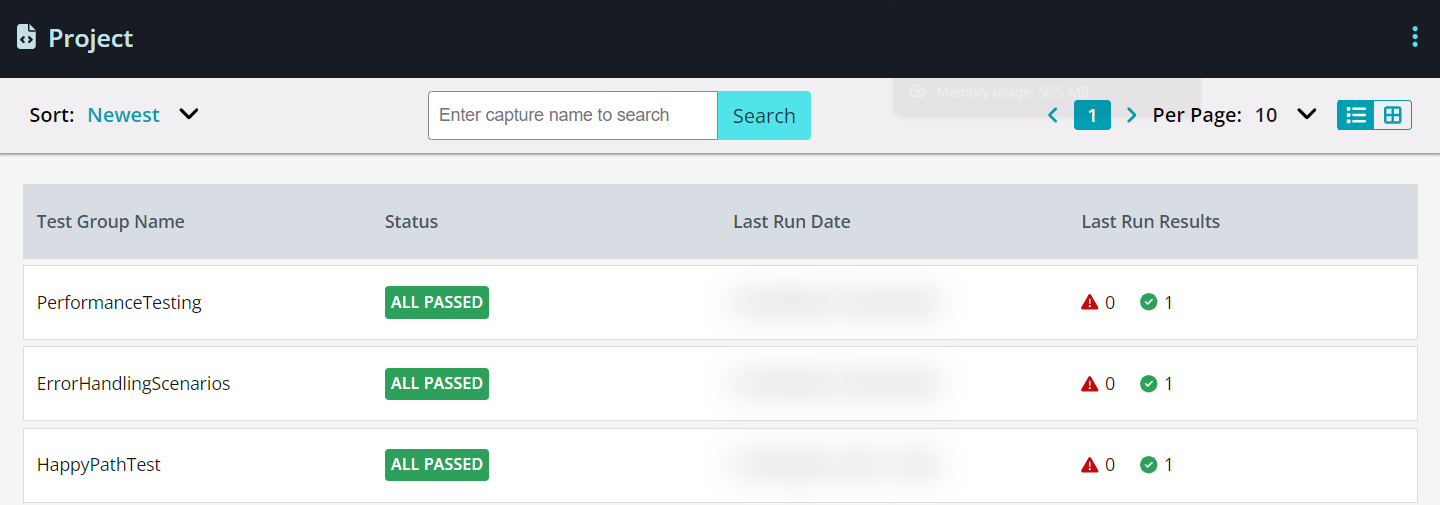
// SBVT_TEST_GROUP_NAME = 'test group name'Explore and manage your grouped test runs effortlessly by clicking the list view icon . Easily review and navigate through the organized test runs, all while retaining access to the detailed specifics of each individual test run.
 |
Lazy-loading Sites
The below runs fullpage regression tests for lazy-loaded websites, setting time to elapse between scrolls. Note that the value (1000) is the number of milliseconds to wait between scrolls:
cy.sbvtCapture('Homepage', {
lazyload: 1000, // number is milliseconds between scrolls
})For code examples that handle dynamic, moving content, see Screenshot Consistency.
Reporting in Console Output
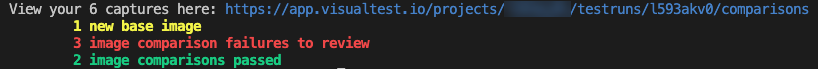
VisualTest can print a summary of the test run results to the console, along with a link to review the results in the VisualTest app.
For this, add the following code at the end of the test:
after(() => {
cy.sbvtPrintReport();
});
It produces results in this format:

Assert Comparison Results
You can aggregate all passed and failed VisualTest comparisons with the following assert:
it("Visual Tests should pass", function () {
cy.sbvtGetTestRunResult()
.then((visualTestResult) => {
assert(visualTestResult.failed == 0);
});
}); Maintenance
Keep VisualTest’s performance optimized, by periodically refreshing your version:
npm install @smartbear/visualtest-cypress@latest
Accessibility Testing
Below you can find SDK code snippet Accessibility examples for Playwright JavaScript SDK, Selenium JavaScript SDK, and Cypress SDK.
Here's the list of the supported WCAG tags:
'wcag2a', 'wcag2aa', 'wcag2aaa', 'wcag21a', 'wcag21aa', 'wcag22aa', 'best-practice', 'wcag2a-obsolete', 'ACT', 'section508', 'TTv5', 'EN-301-549', 'experimental', 'wcag***', 'section508.*.*', 'TT*.*', 'EN-9.*', 'cat.*'
Playwright JavaScript SDK, Selenium JavaScript SDK, and Cypress SDK Accessibility
In the visualTest.config.js add
wcagTags: ['wcag2aa', 'wcag2a']
or
wcagTags: 'wcag2aa'
So the file would look like this:
module.exports = {
projectToken: 'xxxxxxxxxxxxxx',
wcagTags: ['wcag2aa', 'wcag2a']
}