BitBar
About BitBar
BitBar is a flexible, cloud-based, mobile and web application testing platform that allows you to perform live (manual) or automated testing against desktop browsers (Windows, macOS, and Linux) and real iOS and Android devices. BitBar supports Selenium-based web app testing frameworks and most native mobile test automation frameworks, across languages, such as Java, Python, and JavaScript. Free trial here.
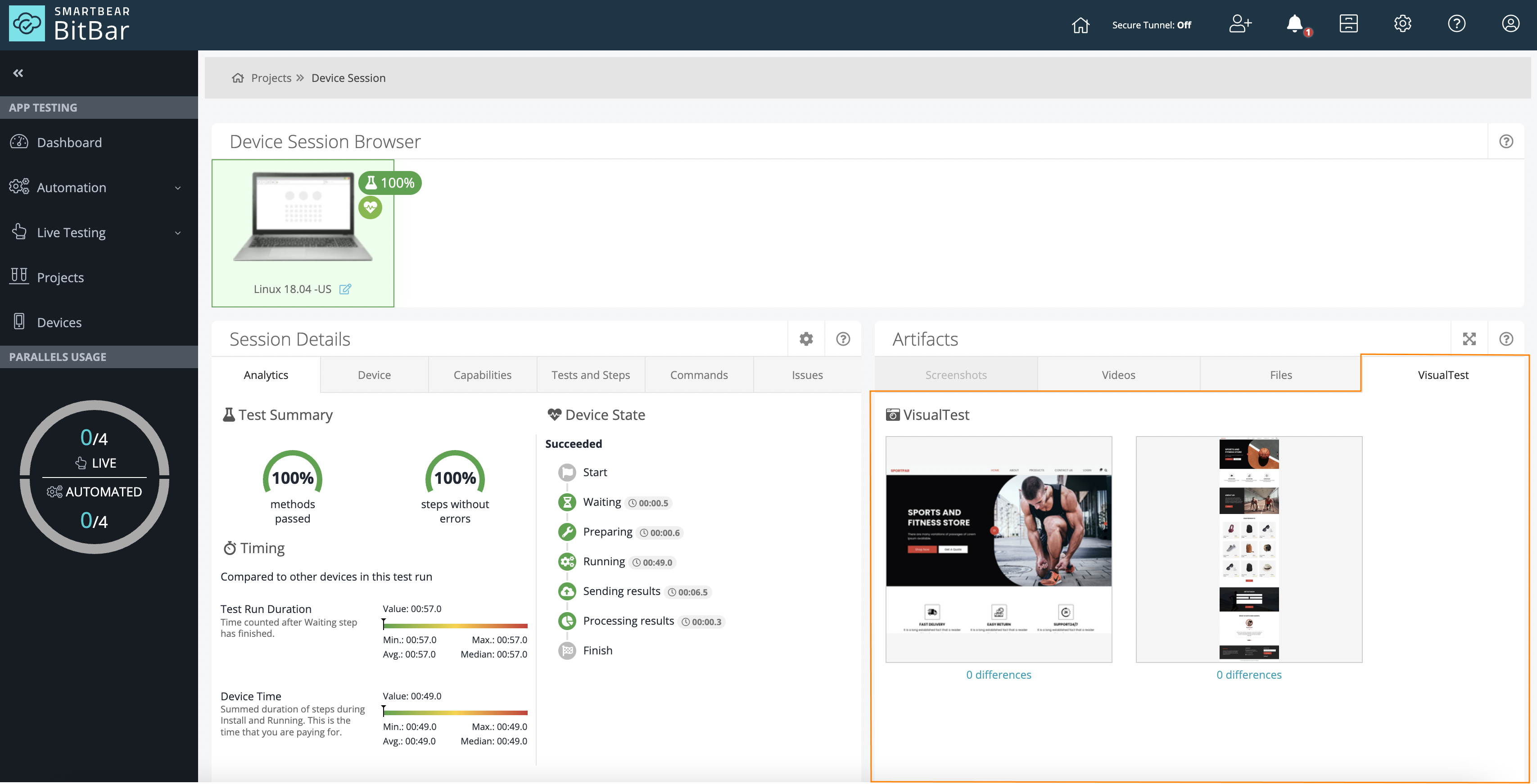
Once enabled, all automated BitBar test runs that contain VisualTest screenshots will show a preview thumbnail that links to the relevant VisualTest test runs:
 |
Tip
It is not essential to integrate BitBar and VisualTest, as the two products can work as separate stand-alone tools. The integration simply enables screenshots to appear conveniently within BitBar.
Getting started
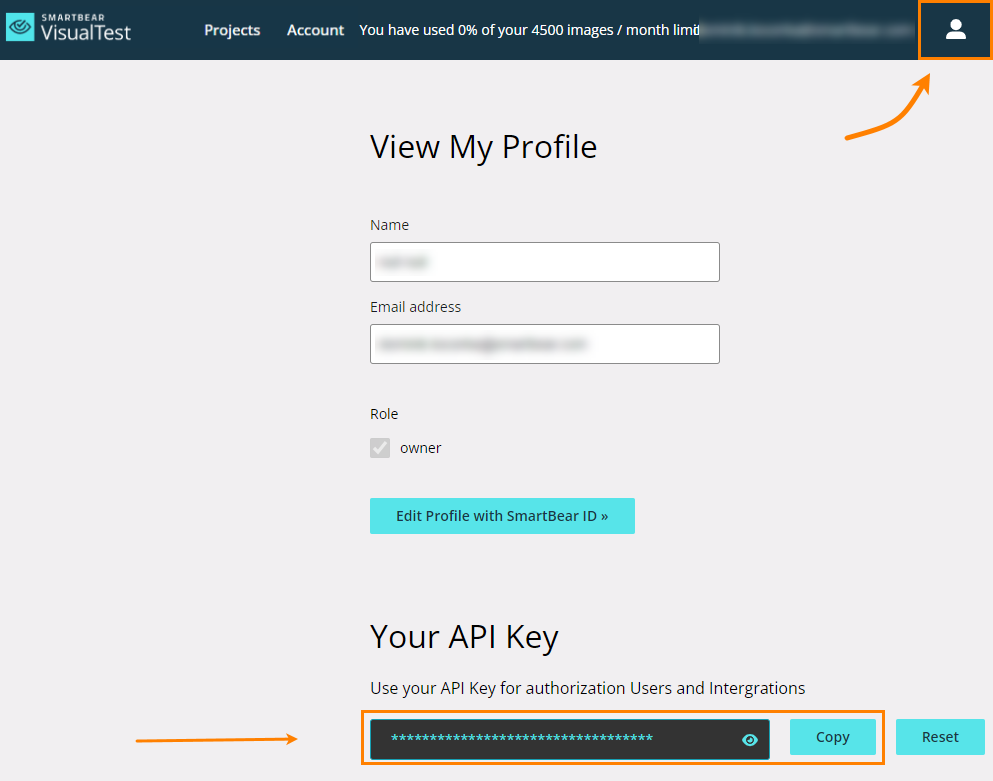
Head to Profile in VisualTest and copy your API key:
 |
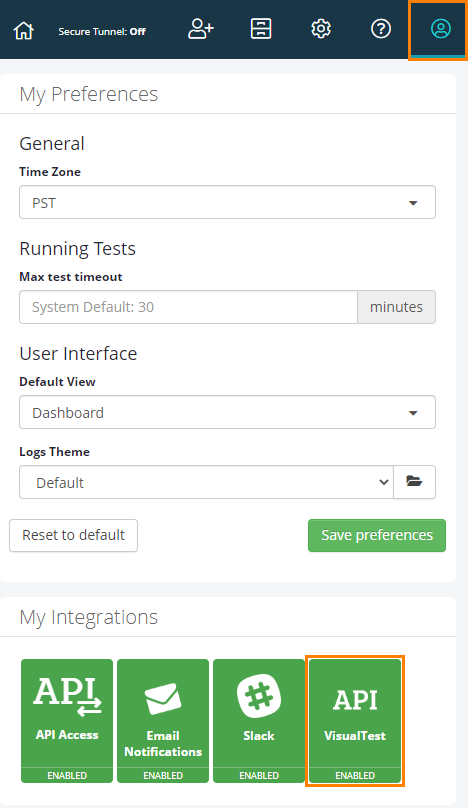
Then, log in to BitBar. Go to My account, and click the API VisualTest tile:
 |
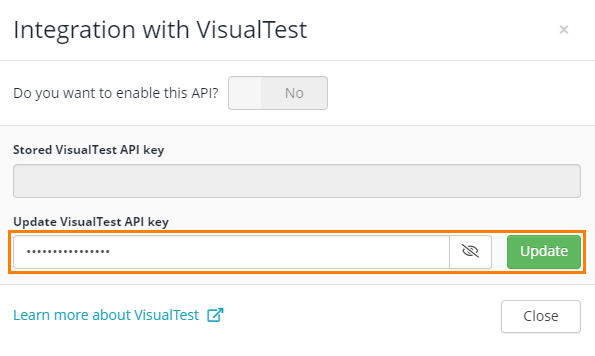
This opens the below window. Paste in the copied API key where it says Update VisualTest API key and click Update. Your updated key will show in the Stored VisualTest API key dialog with some identifying characters visible and the sliding button set to Yes. Now create your first Project.
 |
Set up BitBar Capabilities
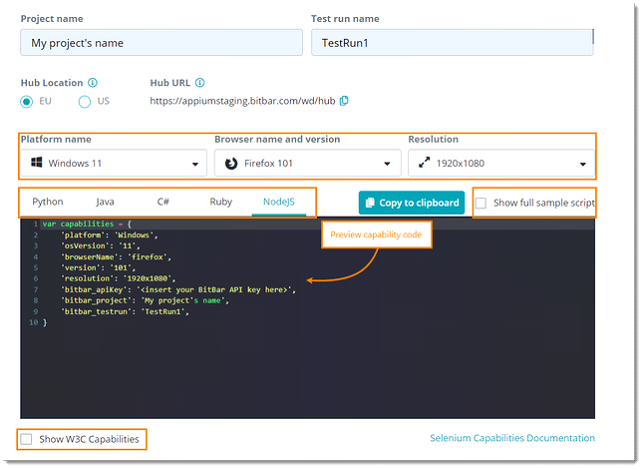
In BitBar’s Automation Capabilities Creator, select your desired capabilities to connect to your desired browser configuration. It looks like this:
 |
Set up VisualTest SDK
In the same scripts where you’ve set up the BitBar capabilities, insert the following code snippet to initialize the VisualTest SDK:
Integration results
Once your tests run on the real devices in the BitBar Cloud, you’ll receive back console logs as usual; in addition to whatever outputs you’ve programmed in, you’ll also receive a URL link from the VisualTest SDK where users may navigate and review any visual differences found in the images during the functional UI test run.