Advantages
Key Advantages of Visual Testing
Visual bugs are common, yet functional UI testing is inefficient at catching them. In theory, you could write chained assertions detailing width, height, inner text, and so on for each page and component. But this often delivers poor results: complex assertions lead to inadequate tests.
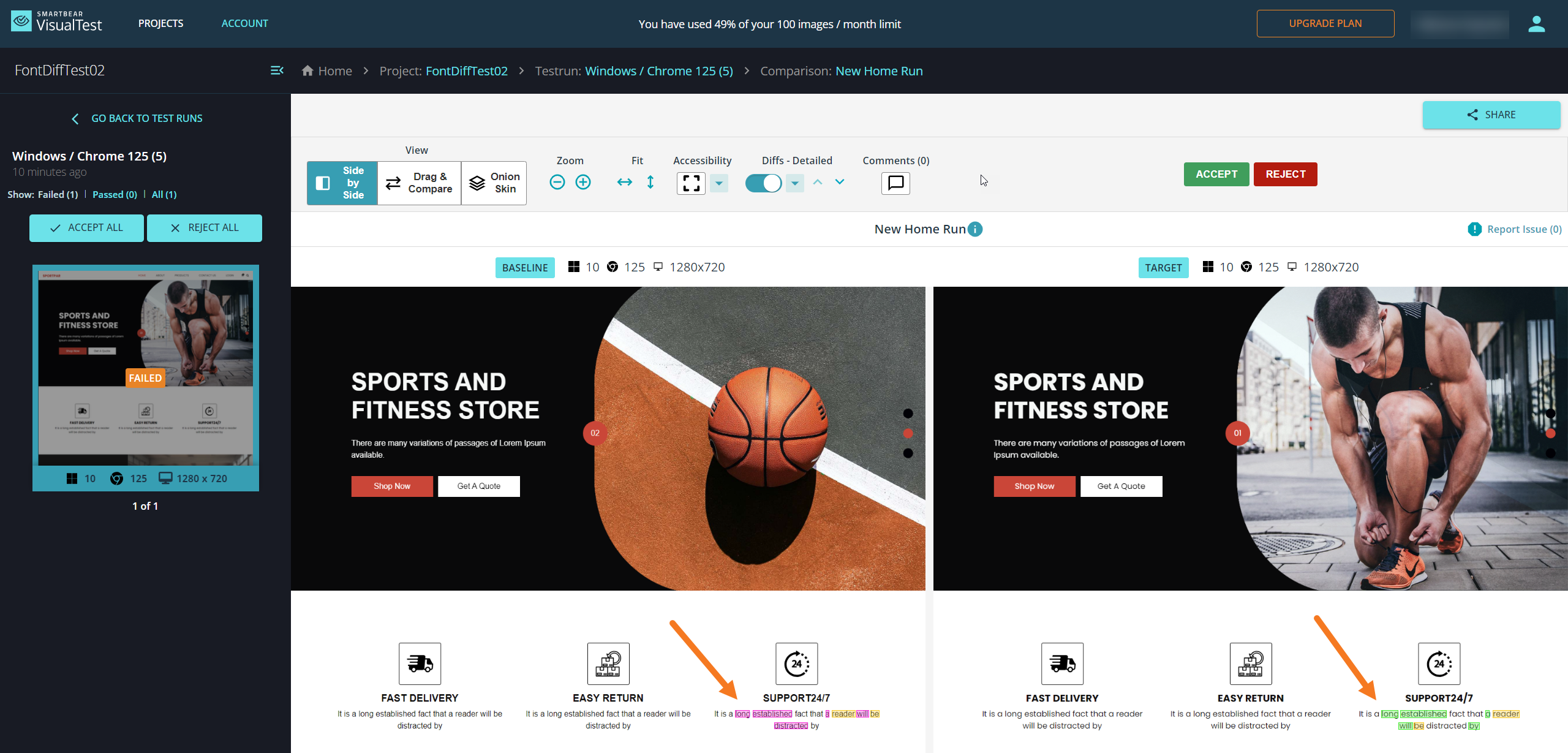
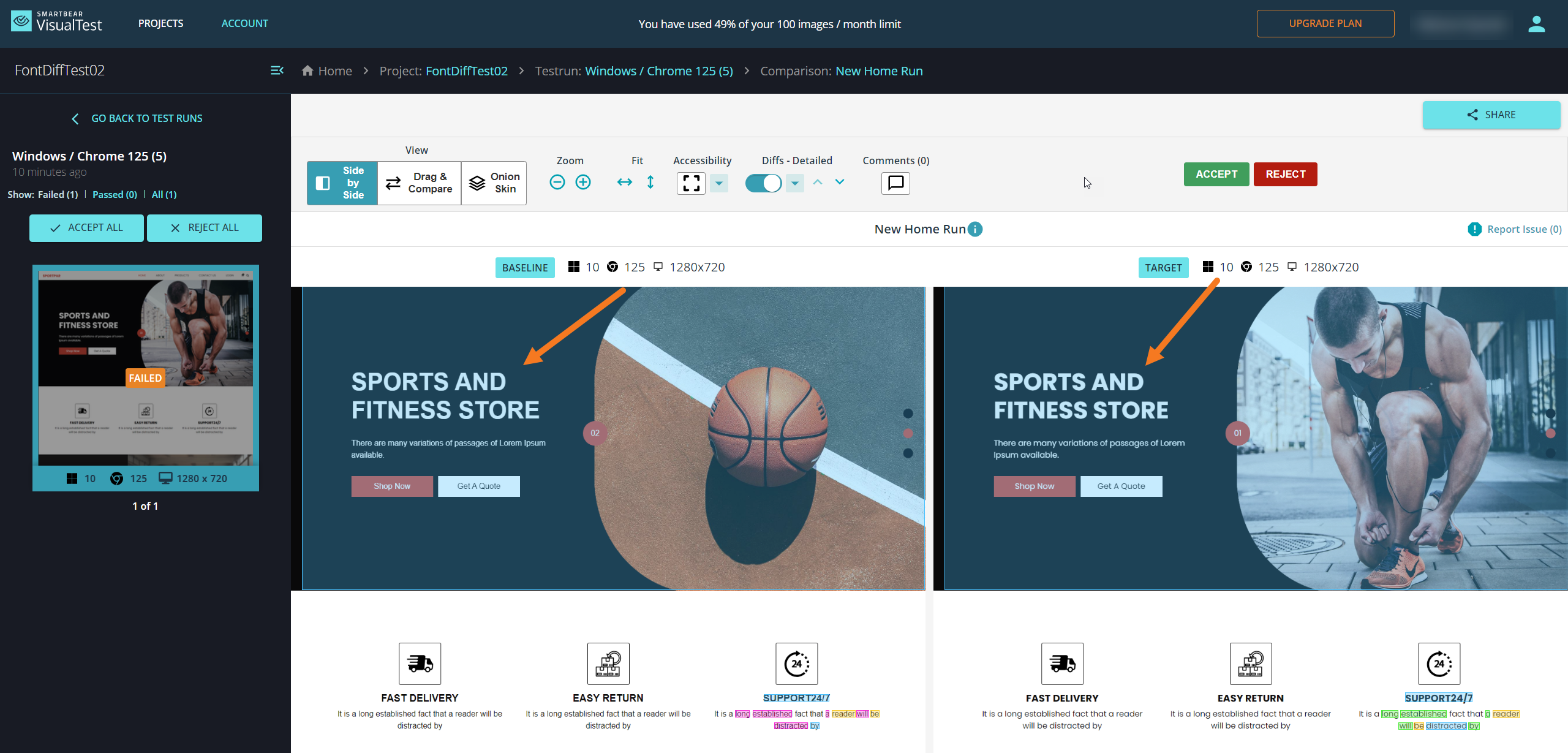
Automating the identification of these bugs using a specialized tool saves you time and improves efficiency. The following images give examples of bugs identified by VisualTest:
 |
 |
Advantages of Testing with VisualTest
VisualTest has several advantages over manual testing or other approaches:
Computer vision techniques. These detect slight but significant changes that a human eye could miss.
Screenshots. These replace multiple complex functional test assertions with a single visual assertion.
Wider range of browser/device configurations. VisualTest works with multiple browser/device configurations in parallel, via automation, ensuring that more users see what they're meant to see.
VisualTest’s Comparison Criteria
VisualTest creates a baseline for testing based on initial screenshots. It then finds and compares like-for-like images in subsequent test runs, based on the following criteria:
For more information on image types, see About.