Selenium Java SDK
For VisualTest's page on Sonatype, go here.
Requirements
Selenium 3+
Java 1.8+
Set-up
Create a new Java Gradle project:
gradle init --type java-application
Add VisualTest dependency into the dependency manager file. POM files and snippets are available on this Sonatype page).
Import VisualTest:
import com.smartbear.visualtest.models.CaptureResult; import com.smartbear.visualtest.VisualTest;
Hand off your webdriver to VisualTest, replacing 'PROJECT_TOKEN' with your project token:
FirefoxDriver driver = new FirefoxDriver(options); driver.get("https://www.smartbear.com"); VisualTest visualTest = new VisualTest(driver, "PROJECT_TOKEN");
At each point within your functional test where you want to capture an image (fullpage, viewport, or element) for regression testing, call the capture method:
// FULLPAGE SCREENSHOT visualTest.capture("Home Page"); // VIEWPORT SCREENSHOT visualTest.capture("Home Page Viewport", true); // ELEMENT SCREENSHOT WebElement element = driver.findElement(By.className("Menu")) visualTest.capture("Menu", element);
Once your test is complete, VisualTest adds a tile to your Test Runs screen, where you can review and accept any found image differences.
Tip
You can have VisualTest add reporting of results to the console output, including:
URLs to the comparisons in the VisualTest app
results summaries
See Customizing VisualTest below for more information.
Customizing VisualTest
VisualTest allows script customizations that improve the quality of your testing. This section provides ways to optimize your test scripts.
Over-ride Comparison Mode
VisualTest is set to the detailed comparison mode by default (see the Comparison Mode section for more information). You can change this setting to layout mode by going to Settings.
If your tests need a combination of detailed and layout modes, you can code a given screen capture to override what you have in Settings. Below is an example. Choose from the following options:
Variable | Options |
|---|---|
|
|
|
Variable | Options |
|---|---|
|
|
| |
|
VisualTest visualTest = new VisualTest(driver, "PROJECT_TOKEN");
HashMap<String, Object> options = new HashMap<String, Object>();
options.put("comparisonMode", "layout");
options.put("sensitivity", "medium");
visualTest.capture("Home Page", options);Assign Captures to a Test Group Name
To organize your captures, assign them the same test group name by including testGroupName as a setting in the VisualTest constructor:
VisualTest visualTest = new VisualTest(driver, new HashMap<String,Object>(){{
put("testGroupName", "YourTestGroupName");
put("projectToken", "PROJECT_TOKEN")
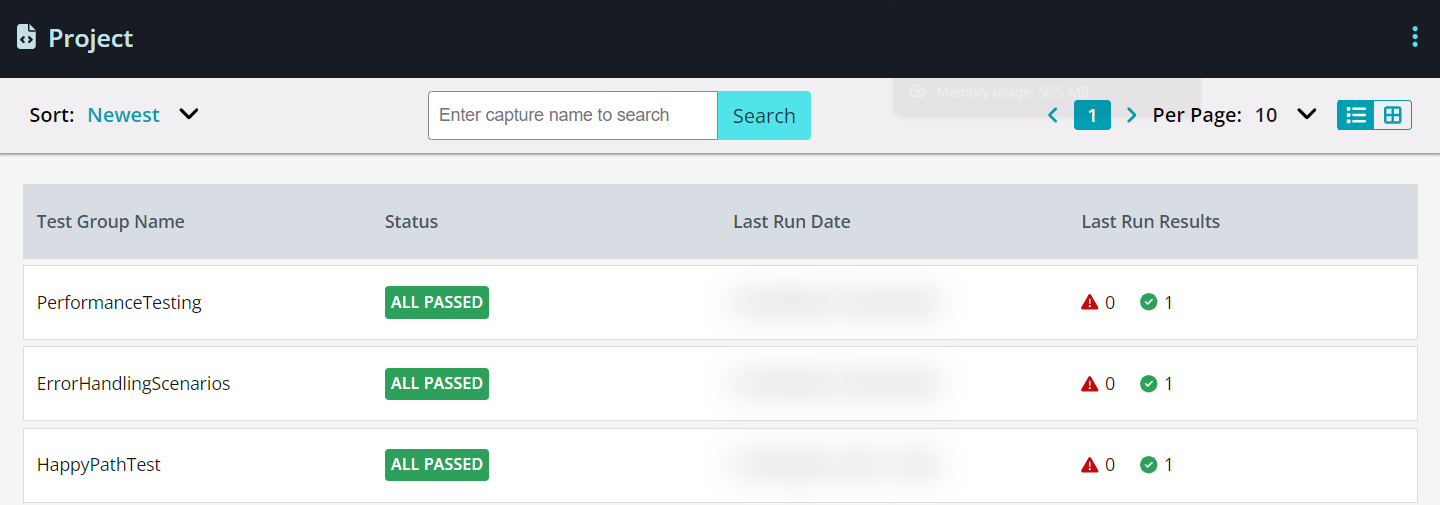
}});Explore and manage your grouped test runs effortlessly by clicking the list view icon . Easily review and navigate through the organized test runs, all while retaining access to the detailed specifics of each individual test run.
 |
Lazy-loading Sites
The below runs fullpage regression tests for lazy-loaded websites, setting time to elapse between scrolls. Note that the value (1000) is the number of milliseconds to wait between scrolls:
visualTest.capture("Home Page", 1000); // number is milliseconds between scrollsFor code examples that handle dynamic, moving content, see Screenshot Consistency.
Reporting in Console Output
VisualTest can print a summary of the test run results to the console, along with a link to review the results in the VisualTest app.
For this, add the following code at the end of the test:
visualTest.printReport();
It produces results in this format:

Assert Comparison Results
You can aggregate all passed and failed VisualTest comparisons with the following assert:
import com.smartbear.visualtest.models.TestRunResult; //import at top of file ... //at end of test TestRunResult result = visualTest.getTestRunResult(); Assert.assertEquals(result.getFailed(), 0);
The structure returned in Java is as follows:
public class TestRunResult {
Integer passed;
Integer failed;
}Integrating Appium for Screenshot Capture
Integrating Appium for screenshot capture enhances your visual testing and documentation endeavors by providing powerful functionality to capture screenshots of mobile applications. This capability enables you to visually verify the behavior and appearance of your mobile applications across diverse devices and platforms.
Note
Appium screenshots can only capture content visible within the application's viewport.
Below is a demonstration of how to integrate screenshot capture functionality into your Appium Java scripts:
import com.smartbear.visualtest.VisualTest;
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.android.AndroidDriver;
import org.openqa.selenium.MutableCapabilities;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.HashMap;
public class TestAppium {
@Test
public void testAppium() throws Exception {
MutableCapabilities capabilities = new MutableCapabilities();
capabilities.setCapability("platformName", "Android");
capabilities.setCapability("appium:automationName", "uiautomator2");
HashMap<String, String> bitbarOptions = new HashMap<String, String>();
bitbarOptions.put("app", <YOUR_APP_ID_ON_BITBAR>);
bitbarOptions.put("apiKey", <YOUR_BITBAR_API_KEY>);
bitbarOptions.put("appiumVersion", "2.1");
bitbarOptions.put("project", <YOUR_PROJECT_NAME>);
bitbarOptions.put("testrun", <YOUR_TESTRUN_NAME>);
bitbarOptions.put("device", <SELECTED_DEVICE>);
capabilities.setCapability("bitbar:options", bitbarOptions);
AppiumDriver driver = new AndroidDriver(new URL("https://appium.bitbar.com/wd/hub"), capabilities);
VisualTest visualTest = new VisualTest(driver, new HashMap<String, Object>(){{
put("projectToken", <YOUR_PROJECT_TOKEN>);
put("testRunName", "Viewport Test: Appium");
}});
visualTest.capture("homepage", true);
}
@AfterTest
public void tearDown() {
try {
driver.quit();
} catch (Exception e) {
//done
}
}
}
To integrate screenshot capture into mobile automation using Appium, adhere to the following sequence within your script:
Import Libraries: Import essential libraries like Appium and unittest.
Define Capabilities: Define the capabilities needed to tailor the Appium driver for Android devices, ensuring integration and BitBar compatibility.
Initialize Driver: Start your automation by initializing the Appium driver with the capabilities you've defined, setting the stage for smooth interactions with your mobile application.
Terminate Session: Ensure a conclusion to your tests by using the
tearDownmethod to properly wrap up the driver session, maintaining the integrity of your testing environment.Capture Screenshots: Capture screenshots of your application's key moments using the
testAppiummethod with VisualTest, which helps you detect visual issues and enrich your test reports for comprehensive documentation.
By incorporating Appium's screenshot capture functionality into your automation scripts, you can enhance the effectiveness of your mobile testing efforts and ensure the visual integrity of your applications across various devices and platforms.
Maintenance
Chrome users must keep ChromeDriver up-to-date: https://chromedriver.chromium.org/downloads.
If you experience problems with SSL services, visit Troubleshooting to learn more about this issue.
Accessibility Testing
Below you can find SDK code snippet Accessibility examples for Selenium Java SDK.
Here's the list of the supported WCAG tags:
'wcag2a', 'wcag2aa', 'wcag2aaa', 'wcag21a', 'wcag21aa', 'wcag22aa', 'best-practice', 'wcag2a-obsolete', 'ACT', 'section508', 'TTv5', 'EN-301-549', 'experimental', 'wcag***', 'section508.*.*', 'TT*.*', 'EN-9.*', 'cat.*'
Selenium Java SDK Accessibility
When setting up your project, in VisualTest visualTest = new VisualTest(driver, "PROJECT_TOKEN"); add either put("wcagTags", "wcag2aa"); or put("wcagTags", Arrays.asList("wcag2a", "wcag2aa"));, so the code would look either like this:
VisualTest visualTest = new VisualTest(driver, new HashMap<String,Object>(){{
put("wcagTags", "wcag2aa");
put("projectToken", "PROJECT_TOKEN")
}});Or like this:
VisualTest visualTest = new VisualTest(driver, new HashMap<String,Object>(){{
put("wcagTags", Arrays.asList("wcag2a", "wcag2aa"));
put("projectToken", "PROJECT_TOKEN")
}});