Overview
SwaggerHub Portal is a web application used to create and maintain product webpages, known as portals. Portals showcase products and connected documentation in a single intuitive environment.
Portals also help customers with API discoverability by providing a rich and intuitive user experience. Portals can be customized using logos, images, and color schemes. As a result, portals can easily and consistently reflect brand identity.
SwaggerHub Portal also provides tools to create comprehensive documentation for onboarding, integration, and troubleshooting. In turn, users can find the right products and learn how to integrate them.
Key functions of SwaggerHub Portal:
A single environment to create branded portals to showcase products.
Create and maintain comprehensive documentation in HTML.
Full integration with SwaggerHub to link APIs to products.
Powerful Documentation Capabilities
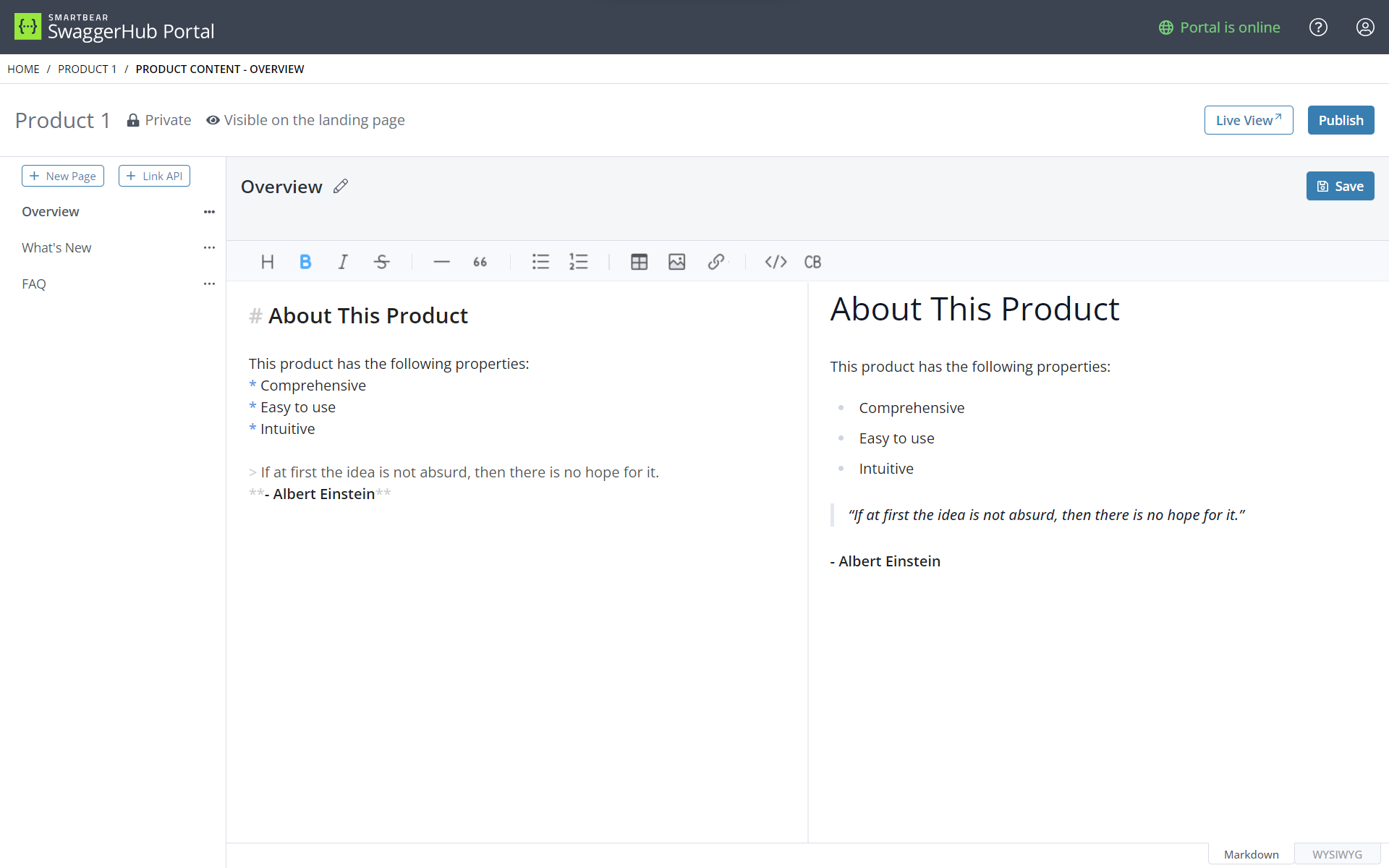
SwaggerHub Portal allows you to create rich documentation in HTML.

SwaggerHub Portal Documentation Page Editor
SwaggerHub Portal offers a wide selection of elements that you can use to build your documentation, for example:
All the standard documentation elements, like lists, tables, and hyperlinks.
Code blocks and inline code with syntax highlighting for several languages.
Embedded images, either as files or URL references.
Start Your Journey
Read the topics in Get Started to learn more about capabilities and prerequisites.
You can also jump to Provider View and Consumer View to start familiarizing yourself with SwaggerHub Portal.