AlertSite mobile web monitors simulate visiting your site from phones, tablets, and other mobile devices. You can use them to test your site as it appears on mobile devices.
You create mobile web monitors by recording user path through your website by using the DéjàClick recorder. DéjàClick is a browser extension for Firefox and Chrome. It can emulate mobile devices by changing the browser’s user agent string and screen size. This masquerades the browser as a mobile device, causing the web server to return the mobile version of the website. Once you have recorded a transaction, you can upload it as a monitor to run from AlertSite global monitoring locations.
In this tutorial, we will create a monitor for the mobile version of the IMDb website. The monitor will search for Matrix and verify that the search results contain the 1999 movie The Matrix.
Requirements
To create mobile web monitors, you need:
In this tutorial, we will use Firefox, but the procedure for Chrome is similar.
Important Firefox notice
Mozilla has recently removed access to legacy Firefox extensions, which prevents DéjàClick from being added to older versions of Firefox (such as version 52). Until a Firefox Quantum-compatible DéjàClick extension is available, please choose any of the following options:
-
Use our Chrome extension. For instructions, see here. Note that monitors recorded in Chrome can be uploaded as either Chrome or Firefox monitors.
-
Download special version of Firefox 38 with DéjàClick pre-installed. Get it here:
 https://cdn.alertsite.com/dejaclick/firefox/Smartbear_firefox-38.4.0.en-US.win32.installer.exe
https://cdn.alertsite.com/dejaclick/firefox/Smartbear_firefox-38.4.0.en-US.win32.installer.exeNote that this version is only compatible with Windows OS.
-
For users who must have a version greater than 38, the version of Firefox that allows installation of unverified extensions is version 44. Once that version is installed, you can install DéjàClick directly using this file:
 https://cdn.alertsite.com/dejaclick/xpi/dejaclick.xpi
https://cdn.alertsite.com/dejaclick/xpi/dejaclick.xpiFor more information on manually installing extensions on older Firefox versions, see this link:
1. Verify that DéjàClick is installed
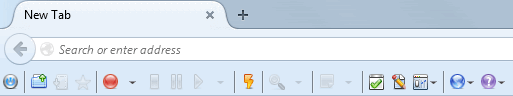
If you have DéjàClick installed, you should see the DéjàClick toolbar in Firefox:

If you do not see this toolbar, use one of the installation methods mentioned above.
2. View and Add Mobile Devices
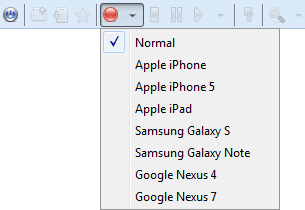
DéjàClick can emulate many popular mobile devices. You can see available devices in the list next to the ![]() button.
button.

If the device you want to emulate is not in the list, you can add it. You need to know the device’s user agent string and its browser screen size.
 How to find the user agent string for the device
How to find the user agent string for the device
 How to find the device’s browser resolution
How to find the device’s browser resolution
To add a new device:
-
On the DéjàClick toolbar, click
 and select DéjàClick Options. (If this button is disabled, click
and select DéjàClick Options. (If this button is disabled, click  first to enable it.)
first to enable it.) -
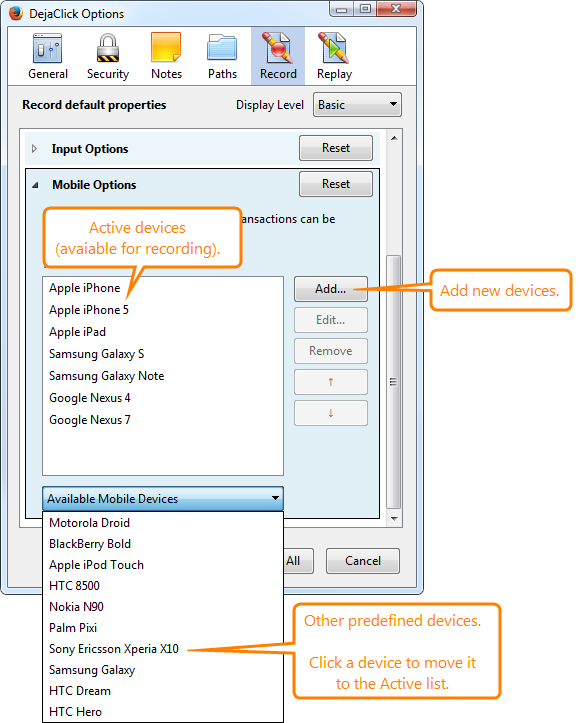
In DéjàClick options, switch to the Record tab.
-
Expand Mobile Options.
The Active Mobile Devices list contains devices that you can select for recording. The Available Mobile Devices list contains other predefined devices.
If your device is in the lower list, click it to move it to the upper list.
If neither list has the device you want to emulate, you need to add it.
-
Click Add to add a new device.
-
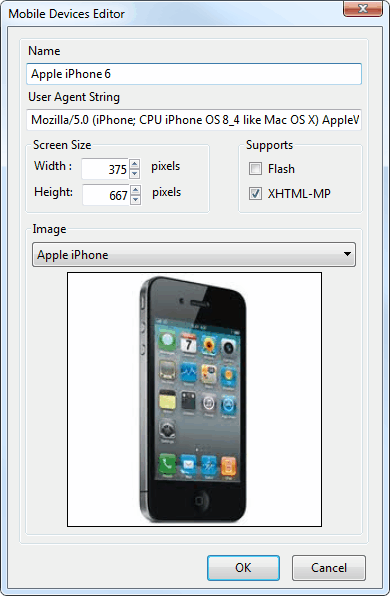
Enter the device name, user agent string, browser screen size and specify whether the device supports Adobe Flash and XHTML-MP (a legacy markup language for older phones that have WAP browsers). For example, to add iPhone 6 you can specify the following:
User Agent String: Mozilla/5.0 (iPhone; CPU iPhone OS 8_4 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12H143 Safari/600.1.4
Width: 375
Height: 667
Flash: unselected
XHTML-MP: selected
-
(Optional.) Select the device image to show during recording.
-
Click OK and close the DéjàClick options.
3. Record a Mobile Transaction
You record transactions by performing actions in the browser, such as navigating through pages, filling out forms, clicking links, and so on. DéjàClick will record all pages visited and actions performed.
| Tip: | During recording, wait for the pages to load completely before performing any actions on the page. |
To record a transaction:
-
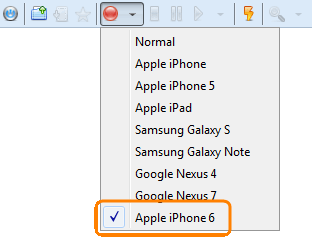
Click the down arrow next to the
 button and select the mobile device you want to emulate. Let’s emulate iPhone 6 that we added previously.
button and select the mobile device you want to emulate. Let’s emulate iPhone 6 that we added previously.
This step is important, because if you do not select a device, DéjàClick will record the transaction in the desktop mode instead of the mobile mode.
-
Click
 to start recording.
to start recording. -
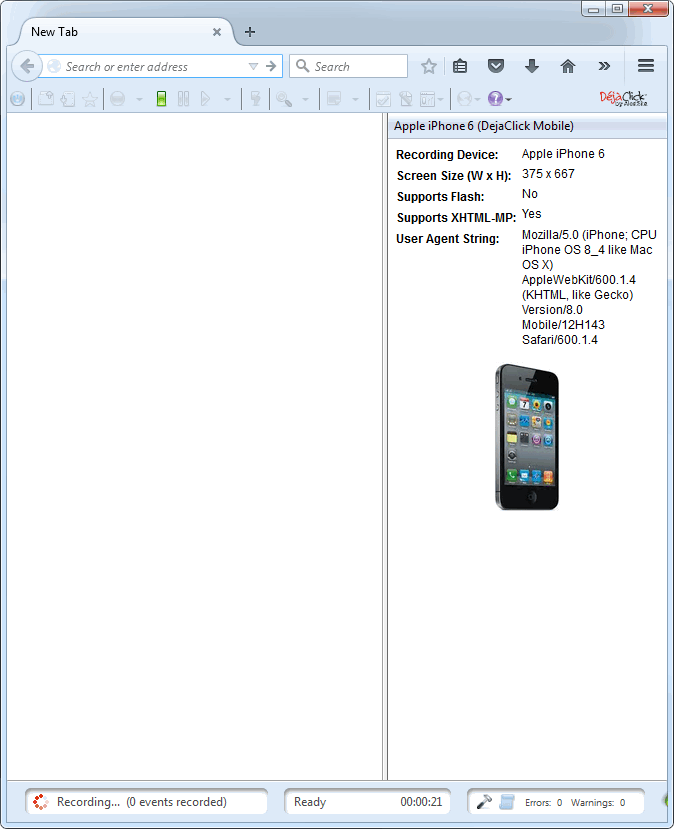
The browser window is resized to match the screen size of the emulated mobile device, and the device details appear on the right.
Now all actions you take, until you stop recording, will be recorded as part of the transaction.
-
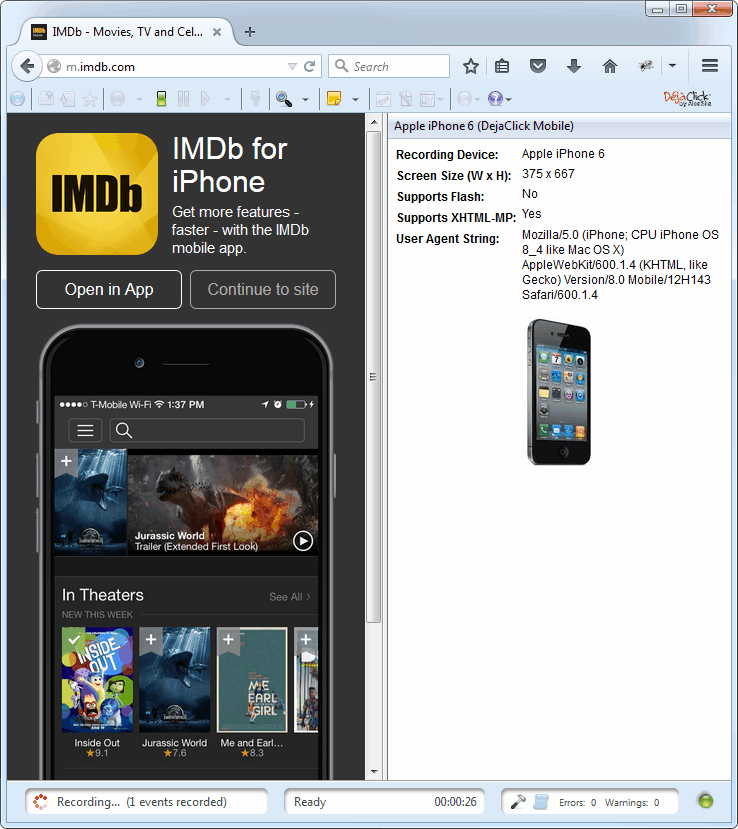
Open the starting page of your transaction, in our example –imdb.com. You will see the website mobile version.
-
Let–s search IMDb for movie titles containing matrix:
-
Click Continue to site.
-
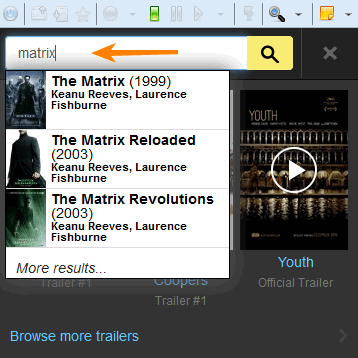
Type matrix into the search box and press Enter.

You will see a page with the search results.
-
4. Add Keyword Validation (Optional)
You can add validations to the transaction to make sure that the site contains correct information, and things are really working. For example, you can verify that a page has the Contact Us link or the Latest News section, or that the search results contain the required items.
For our example, let’s verify that the IMDb search results contain the movie The Matrix.
-
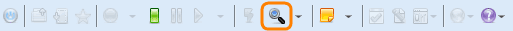
Click
 on the DéjàClick toolbar:
on the DéjàClick toolbar:
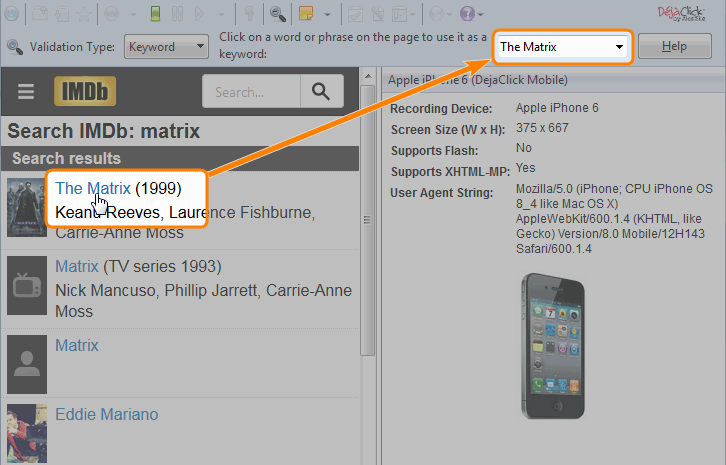
DéjàClick switches into the keyword selection mode. As you move the mouse pointer over the page, DéjàClick automatically suggests the text under the pointer as a keyword.
-
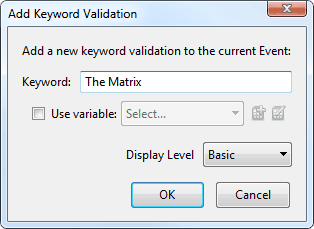
Click the The Matrix link to create a validation for it.
-
In the subsequent dialog, click OK.

-
To exit the keyword selection mode, click
 on the DéjàClick toolbar again.
on the DéjàClick toolbar again.
The transaction will now raise an error if "The Matrix" does not appear in the search results.
5. Finish Recording
Click ![]() on the DéjàClick toolbar to stop recording. The browser returns to normal mode.
on the DéjàClick toolbar to stop recording. The browser returns to normal mode.
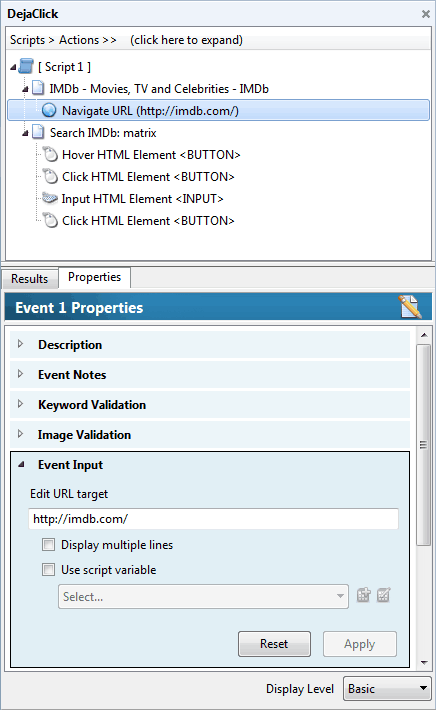
To view the recorded script, click ![]() . The script opens in a sidebar next to the browser. As you select the pages and events in the script, the Properties tab shows their parameters. For a description of available properties, see DéjàClick Properties Sidebar.
. The script opens in a sidebar next to the browser. As you select the pages and events in the script, the Properties tab shows their parameters. For a description of available properties, see DéjàClick Properties Sidebar.

6. Verify Recorded Transaction
Before uploading the recorded transaction to AlertSite, you need to verify it by playing the transaction locally to make sure it runs correctly.
-
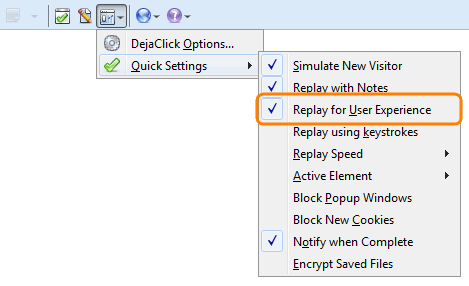
(Optional.) If you want to get user experience metrics in addition to standard response time, click
 on the DéjàClick toolbar and select Quick Settings > Replay for User Experience.
on the DéjàClick toolbar and select Quick Settings > Replay for User Experience.
Note: With this option the replay may take longer because DéjàClick calculates the render times of all pages visited. -
Click
 to start replay.
to start replay. -
DéjàClick switches to the mobile mode again and emulates the same device the transaction was recorded with. You will see all recorded actions repeated in the browser.
-
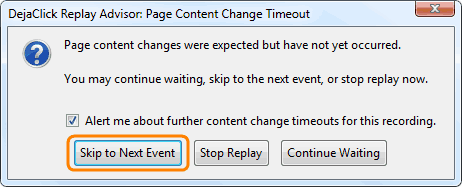
If you see a message about page content timeout or additional network activity expected, click Skip to Next Event, and DéjàClick will automatically adjust the playback parameters.

-
After the replay has finished, you will see the replay summary on the Results tab in DéjàClick.
If there was an error, try re-recording the transaction or try adjusting playback parameters on the Properties tab. For troubleshooting tips, see DéjàClick Troubleshooting Guide.
7. Upload Transaction to AlertSite
Once the transaction has been verified, you can upload it as a monitor in AlertSite.
-
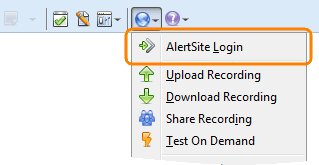
On the DéjàClick toolbar, click
 and select AlertSite Login.
and select AlertSite Login.
-
Enter your AlertSite login and password and click OK.
-
Click
 again and select Upload Recording.
again and select Upload Recording. -
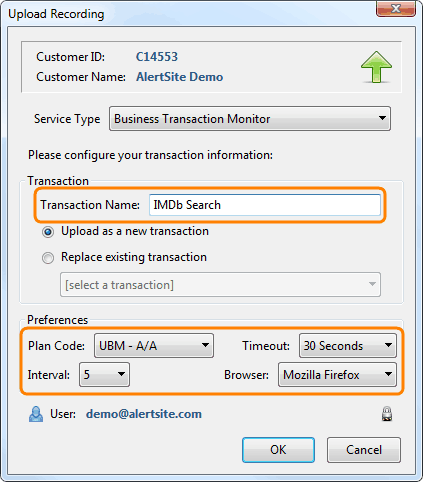
In the dialog that appears, configure the monitor:
-
Transaction Name – The monitor name that will appear in dashboards and reports.
-
Plan Code – If you have multiple monitoring plans, select the plan to use for this transaction.
-
Interval – How often the monitor will run the transaction. Default is 5 minutes.
-
Browser – The browser that AlertSite will use to emulate the mobile device: Firefox or Chrome. If you want to collect user experience metrics, select Firefox.

-
Leave other settings as is and click OK.
AlertSite will create a new monitor for the uploaded transaction.
-
-
You will be redirected to the AlertSite dashboard and will see other monitor settings. Review the settings and click Submit.
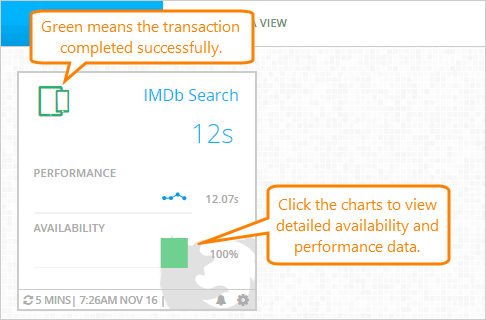
AlertSite will now run this transaction at the specified intervals, and report its results (OK/error), along with the total time taken to complete the transaction. You can see the monitor status on AlertSite dashboards. (You may need to wait a few minutes for the data to start appearing.)

8. Emulating 3G and 4G Speeds (Optional)
AlertSite has four over-the-air (OTA) mobile monitoring locations within mobile carrier networks. Monitors that run from these locations run with the corresponding network speed, but will consume more measurement credits (see Usage-Based Monitoring).
| Location Name | Backbone | Connection | Supported Monitors | |
|---|---|---|---|---|
| Firefox | Chrome | |||
| Fort Lauderdale, FL – ATT Wireless | AT&T Wireless | 3G | + | + |
| Fort Lauderdale, FL – Sprint 3G Mobile | Sprint | 3G | + | |
| Atlanta, GA – ATT Wireless | AT&T Wireless | 3G | + | |
| Atlanta, GA – Sprint 4G Mobile | Sprint | 4G | + | |
To configure a monitor to run from mobile locations:
-
Open the monitor settings. To do this, click on the monitor tile on the Dashboard and select Edit Configurations.
-
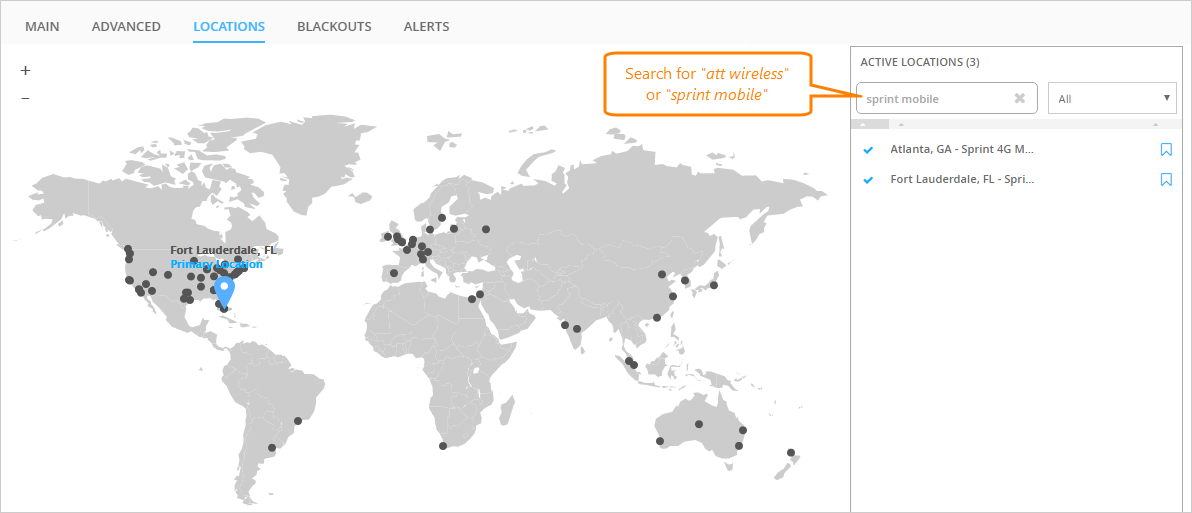
Click Locations.
-
Select the check box next to the mobile locations you want to use. Type att wireless or sprint mobile into the search box to find mobile locations quickly.
-
(Optional.) If you want to monitor only from mobile locations, unselect other locations. In this case, you also need to set one of the mobile locations as primary by bookmarking it in the list.
-
Click Save to save the changes.
The monitor will now emulate mobile devices connected via the selected carrier networks.
Additional Information
 Monitor Runs Dashboard – Review load times and identify slow performing content.
Monitor Runs Dashboard – Review load times and identify slow performing content.
 Alerts – Get notified about errors and slow response times.
Alerts – Get notified about errors and slow response times.
 DéjàClick User Guide – Learn how to fine-tune transactions.
DéjàClick User Guide – Learn how to fine-tune transactions.