In TestComplete, you can connect to mobile devices and create and run automated tests for applications running on these devices. It can be both real devices and emulators managed by an Appium server running on your local computer, on a remote computer in your company network or provided as a service as a third-party vendor. This way, you can do the following:
-
Create automated mobile tests easily by recording user actions with TestComplete.
-
Explore your tested application internal hierarchy by using the Object Browser or Object Spy.
-
Use various TestComplete features for your testing benefits:
-
Debugging tests,
-
Methods that TestComplete provides to simulate user actions over tested applications,
-
Checkpoints for verification,
-
-
Run tests on a wide range of mobile devices. You will not have to connect those devices to your TestComplete workstation directly.
Video Tutorial
Requirements
To create and run automated mobile tests with TestComplete, you need a mobile device managed by an Appium server. You also need to prepare your tested application and TestComplete for testing. For detailed information on requirements, see:
Prerequisites
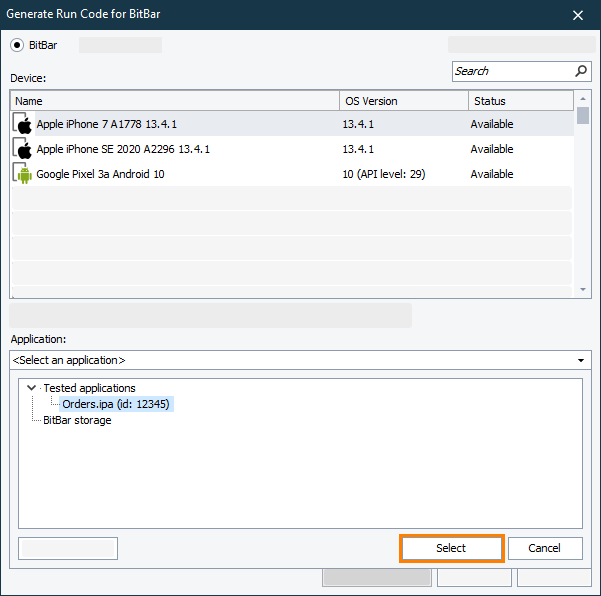
Before you start creating tests for your mobile application, you may have to configure your testing environment to make sure that TestComplete can access the application. If you use BitBar, you have to connect your TestComplete project to your BitBar account and upload your tested application file to the BitBar repository. If you use a private Appium server, you may also need to place your tested application in a location available both for TestComplete and for your target mobile device. If you do not have Appium, you may consider configuring one. To learn more, see:
Supported mobile devices
-
Android and iOS devices.
Android OS versions prior to 5.0 are not supported.
-
Real devices and emulators.
Supported technologies
Native technologies:
-
Objective-C
-
Swift (for iOS apps)
-
Java (for Android apps)
-
Kotlin (for Android apps)
Hybrid technologies:
-
React Native
-
Flutter
How it works
-
In TestComplete, connect to a hub that controls your mobile devices (for example, provided by BitBar or a private Appium server), open a testing session, and launch your tested mobile application. You can do it:
-
From the Object Browser by using the Connect to Device dialog.
-
From a test, by using the Run Remote Device operation or the
Mobile.ConnectDevicemethod.
See Connecting to Mobile Devices and Opening Testing Sessions.
-
-
Your tested mobile application becomes available to TestComplete. You can:
-
Interact with the application and record user actions in the Mobile Screen window of TestComplete.
-
Explore the application in the Object Browser or with the Object Spy.
-
-
In TestComplete, record a test for your mobile application. In your tests, you can:
-
Simulate touches and long touches of application objects.
-
Simulate swipes.
-
Input text.
-
Verify objects and their properties.
-
-
You run your test. The test engine connects to the testing session and simulates the recorded user actions over your tested application in it.
-
After the test is over, you can view the test results in TestComplete.
You can find detailed instructions on creating tests in Creating and Running Mobile Tests.
Object hierarchy and object properties
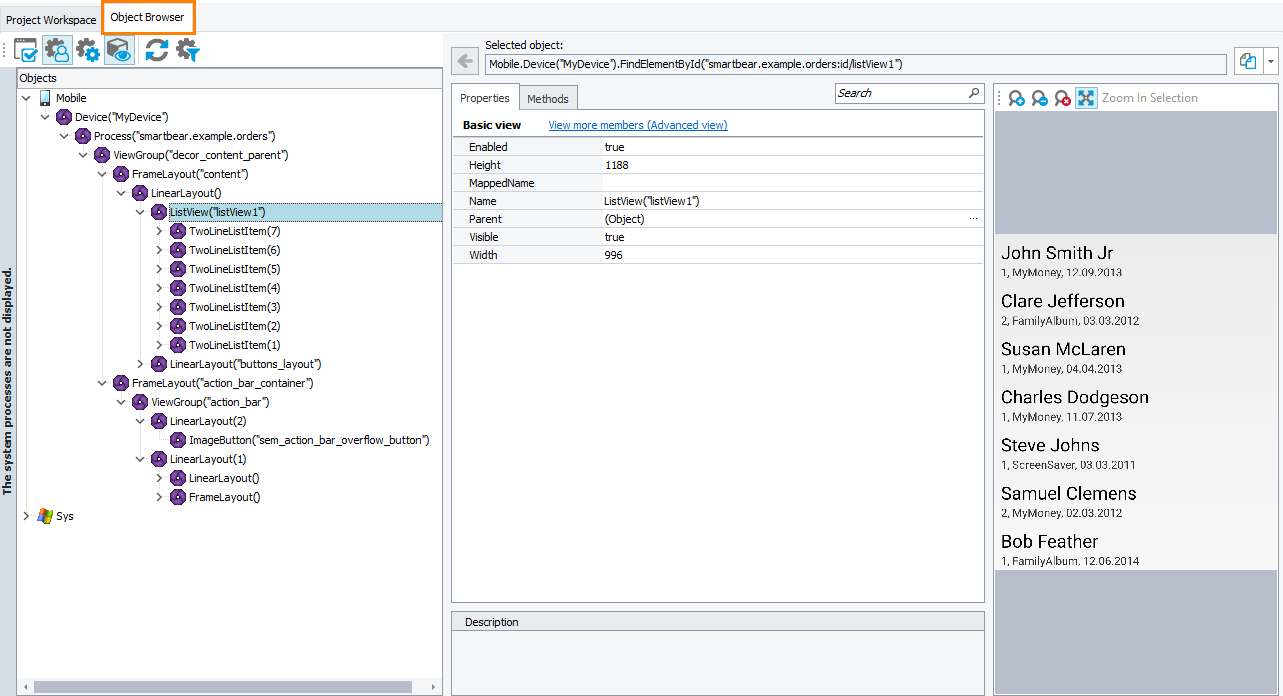
You can view and explore your tested mobile application and its internal objects in the Object Browser (or Object Spy) in TestComplete:
 For TestComplete to access your mobile device, there must have a testing session opened on it.
For TestComplete to access your mobile device, there must have a testing session opened on it.
The top-level object for mobile applications running in a mobile device cloud is Mobile. It contains methods and properties for accessing mobile devices to which your TestComplete is connected.
All devices to which TestComplete is connected (on which a testing session is opened) are listed as child Device items of the Mobile node. Properties of these items describe the device and the operating system installed on them. Use methods of these items to simulate user actions over your tested device (for example, touches or swipes).
Process objects correspond to tested applications running on your devices and are shown as child items of your Device nodes.
The hierarchy of objects below the Process node reflects the hierarchy of objects in the appropriate tested application. Names that TestComplete assigns to these objects in the hierarchy are based on the object type, class name, ID, text content (if any).
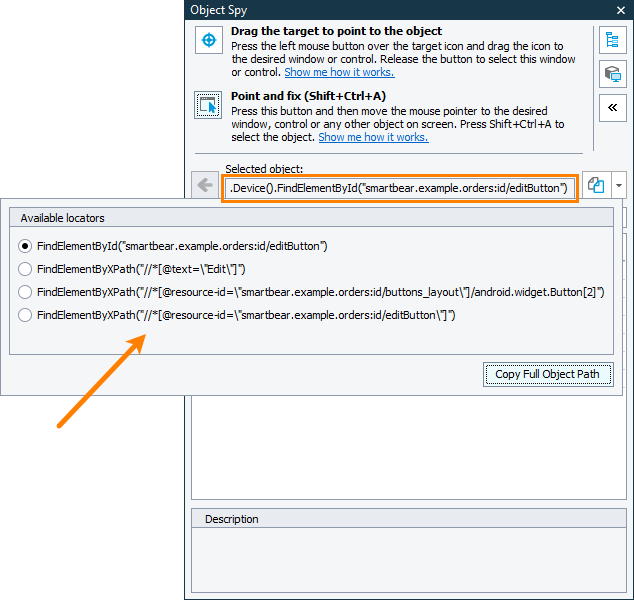
The objects also have a unique identifier you can use to get them in your tests. You can view the identifier in the Object Browser or Object Spy. It has the same value as the FullName property of the object. The identifier relies on various FindElement methods to get the object:
Note: When TestComplete connects to a device initially, it gets the snapshot of the object hierarchy of the tested application running on the device and will not update the hierarchy automatically. To make sure that you are exploring the actual hierarchy, update it manually in one of the following ways:
-
Command the Object Browser to update the object hierarchy. You can do it by clicking
 Refresh All on the Object Browser toolbar.
Refresh All on the Object Browser toolbar. -
Explore your tested application in the Mobile Device window of TestComplete with the Object Spy.
-
In your test, call the
Device.RefreshAppiumContentmethod.
Addressing objects in tested mobile applications
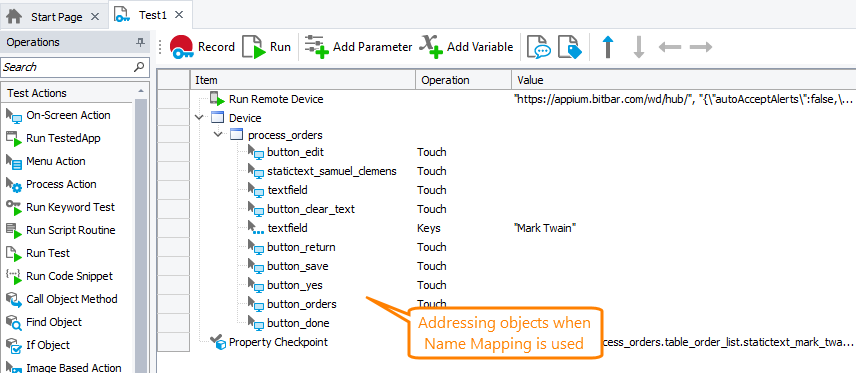
Using name mapping and aliases
By default, during test recording, TestComplete automatically adds objects with which you are interacting to the Name Mapping repository of your project. It assigns a custom name to them and specifies identification criteria that will be used to locate the object in an application. In mobile tests, a criterion can be an object identifier, a class name, or an XPath expression.
Custom names assigned to mapped objects are called aliases and are used to refer objects in tests:
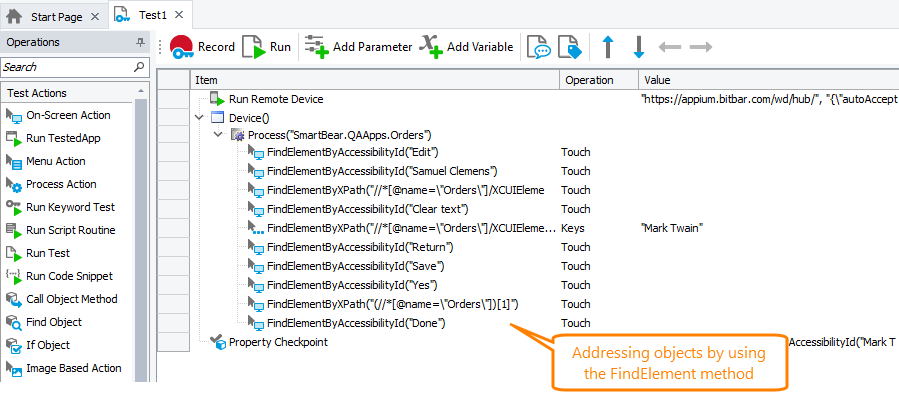
Without name mapping
To simulate user actions over objects that are not added to the Name Mapping repository, you can locate the objects by using various FindElements methods:
You can also use various WaitElement methods to pause the test run until the tested object becomes available and various FindElements methods to get all the objects that match the search condition rather than a single object. To learn more, see Addressing Objects in Mobile Applications.
In keyword tests, operations that simulate user actions also use the FindElement methods to located the target tested object:
Simulating user actions in tests
To simulate user actions over your tested application, you use methods that TestComplete provides for objects it recognizes in mobile applications:
The sample script below shows how to connect to a mobile device and simulate user actions over a tested application:
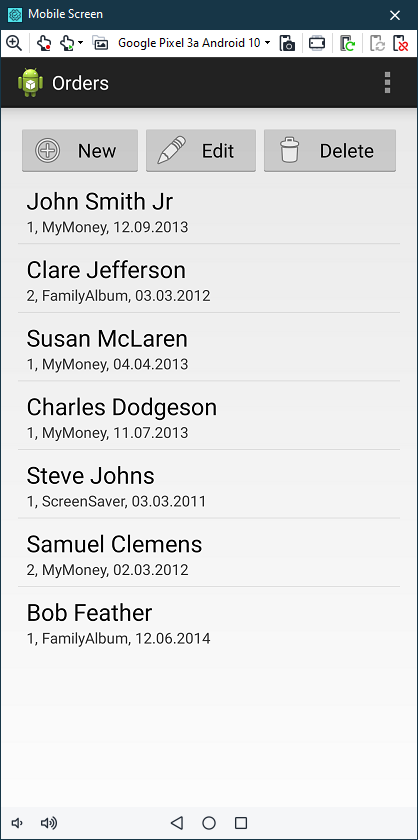
Mobile Screen window
In TestComplete, you can use the Mobile Screen window to view and interact with your tested mobile device (be it an emulator or a real device) and record user actions over the tested application:
 For TestComplete to be able to access the mobile device and show it in the Mobile Screen window, a testing session must be opened on the device.
For TestComplete to be able to access the mobile device and show it in the Mobile Screen window, a testing session must be opened on the device.
When you interact with your tested mobile device in this window, for example, touch UI elements, perform swipes, or enter text, TestComplete sends the actions to the tested device. The same way, any interactions with the actual device are tracked in this window. This way, you can use the Mobile Screen window to interact with your tested device without accessing it directly.
Supported capabilities
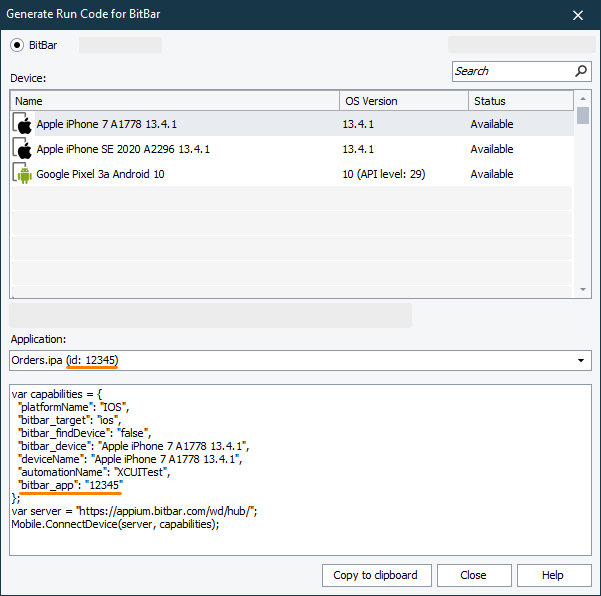
To open a testing session in a mobile device cloud, you use desired capabilities: a collection of key-value pairs that describe the mobile device on which you want to open the session, the application you want to test, and other parameters.
BitBar capabilities
| Capability | Description | Sample value for iOS | Sample value for Android |
|---|---|---|---|
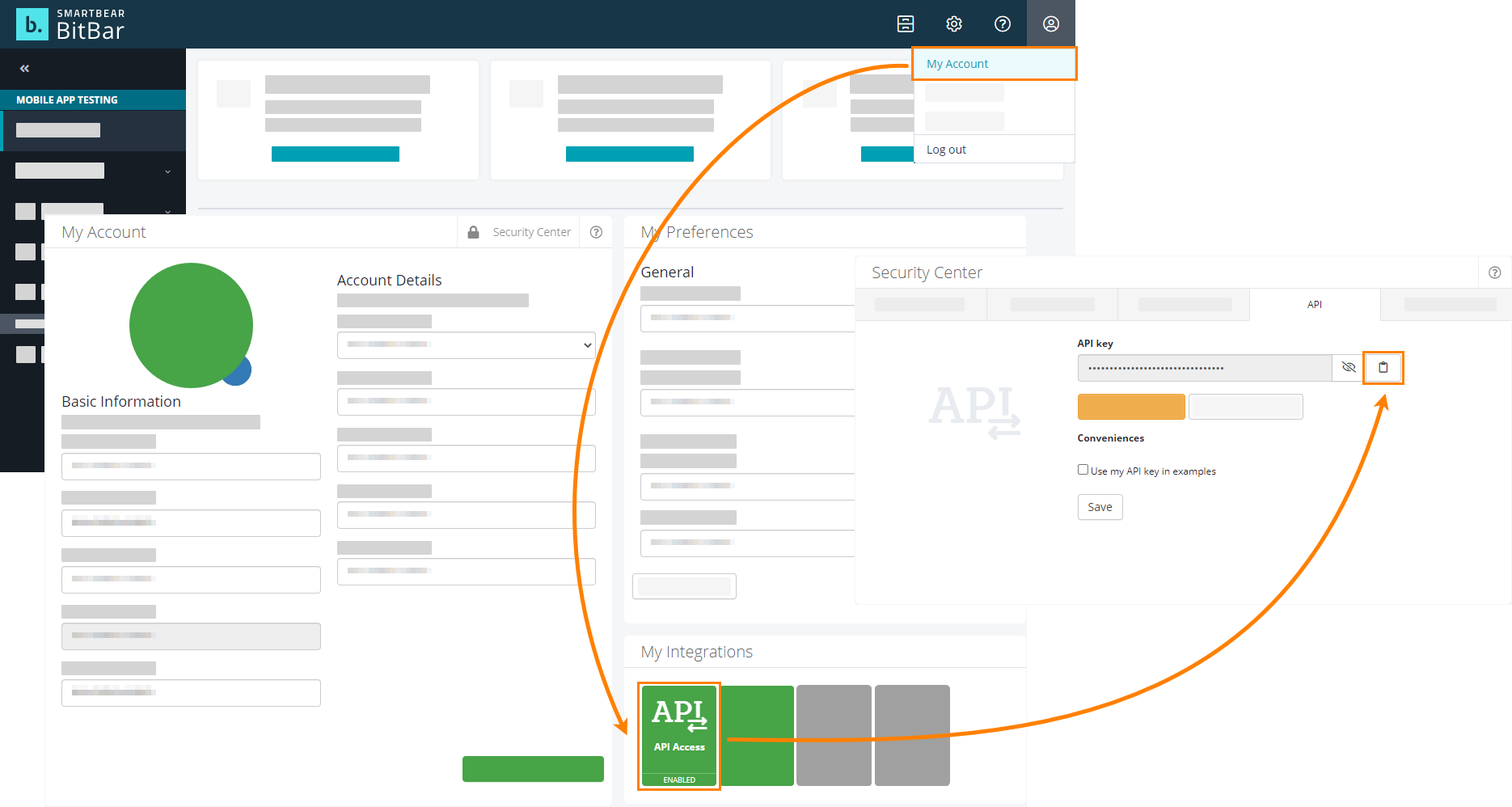
bitbar_apiKey |
The API key assigned to your BitBar account. | CAF22AFB |
|
bitbar_device |
The name of the mobile device on which you want to run your tests.
You can view the list of devices available to your BitBar account on the Devices page of the BitBar website. |
Apple iPhone 7 Plus 12.1 -US | Samsung Galaxy A7 SM-A700F |
bitbar_target |
The type of the automated test: Android or iOS. | ios |
android |
bitbar_findDevice |
A Boolean value that specifies whether TestComplete will search for a replacement device if the one specified by other capabilities is not available. You can set the search criteria that TestComplete will use on the Properties > Device Cloud > Mobile page of your project. | true |
|
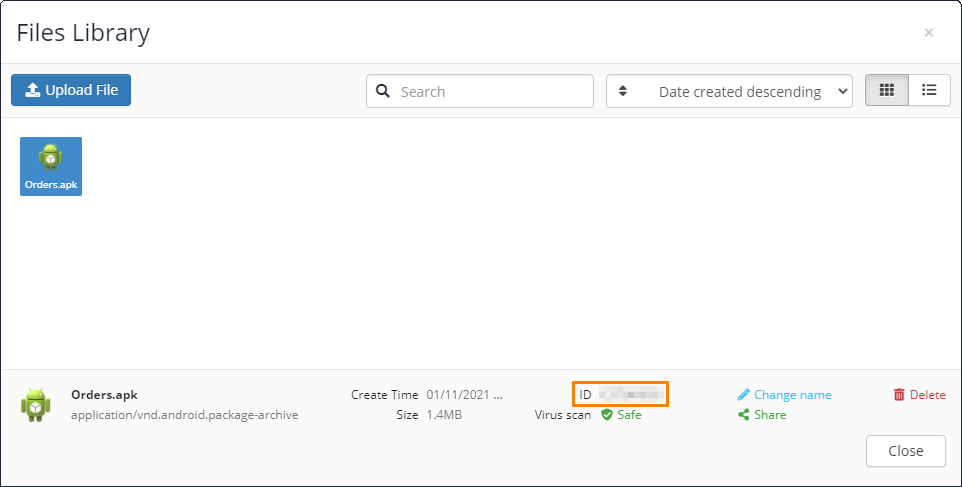
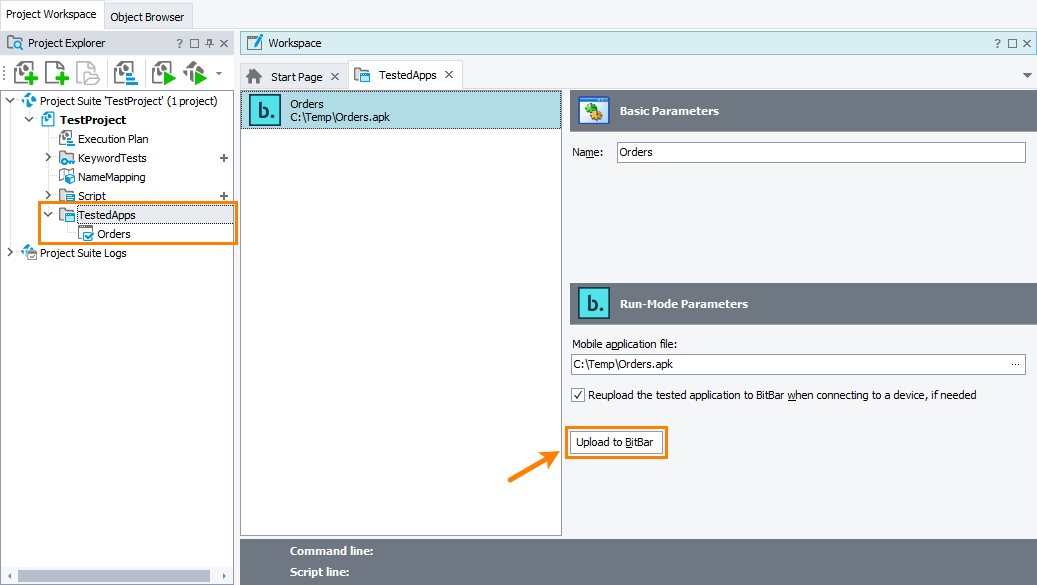
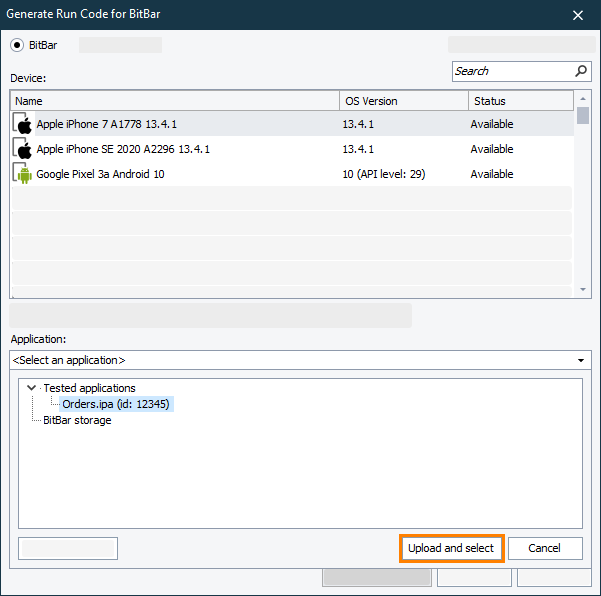
bitbar_app |
The ID of the tested application to be installed on the target mobile device. To get the ID, upload the application file (.apk for Android, .ipa for iOS) to the BitBar storage. | 1234 |
|
Appium capabilities
The following capabilities are applicable to any server managed by Appium (both the BitBar and private ones):
| Capability | Description | Sample value for iOS | Sample value for Android |
|---|---|---|---|
platformName |
The name of the mobile OS where you want to open a testing session. | iOS | android |
platformVersion |
The version of the mobile OS where you want to open a testing session. | 14.0 | 11 |
deviceName |
The mobile device or emulator on which you want to run your test. | iPhone Simulator | Galaxy Z41 |
udid |
The unique identifier of the mobile device. Compulsory for physical iOS devices. To learn how to get your iOS device UDID, see Get iOS Device UDIDs. | Hxs7pLHkUZ2O3R74 |
80A7FO960a61Ye3h |
automationName |
The test automation framework to use. | XCUITest | UIAutomator2 |
app |
The full file path or the URL address of your tested mobile application. For iOS devices, it could be a debug version of the application (.app) or a release version of the application (.ipa).
For Android devices, it is .apk files. |
.app (for emulators) .ipa (for physical devices) |
.apk |
More
Available capabilities are not limited to those described above. To learn about other capabilities you can use, please see:
How do I start?
Follow these tutorials to learn how to create a simple mobile test:
 Testing Android Applications - Tutorial
Testing Android Applications - Tutorial
 Testing iOS Applications - Tutorial
Testing iOS Applications - Tutorial
Note: The tutorials use BitBar as the mobile device cloud provider and show how to create a free BitBar account.
Known issues and limitations
-
For BitBar users: By default, all mobile devices that BitBar provides are configured to close alerts, messages, and notifications automatically. You may want to cancel this behavior to handle the alerts, messages, and notifications in your tests.
If you have TestComplete 15.10, it cancels this behavior automatically upon opening a testing session on a BitBar device.
If you have an earlier version of TestComplete set the
autoAcceptAlertorautoDismissAlertscapability or both tofalsewhen opening a testing session on your BitBar device. For example: -
For BitBar users: For TestComplete to be able to start tested applications on iOS devices automatically, specify the application bundle identifier when opening a testing session on a BitBar device.
-
Recording and playing back gestures (multi-touch events) is not supported.
-
Identifying objects by their image on the screen (image-based tests) or by the text they render on the screen (OCR-based tests) is not supported.
-
TestComplete does not support the obsolete JSONWire protocol to communicate with Appium servers.
-
Simulating the
TouchReleaseaction on Android devices without simulating theTouchPressaction first is not supported. -
On Android devices with display cutouts, the UIAutomator2 driver may get the bounds of UI elements in a tested application incorrectly. As a result, TestComplete will not be able to record and simulate user actions at the right position.
To avoid this issue, you can disable display cutouts on Android devices where you run your tests:
-
Connect to the device and go to Settings > Developer options.
-
Select the Simulate a display with a cutout option and set it to None.
-
Save the changes.
-
-
TestComplete may fail to simulate moving a fingertip on an iOS device by using the combination of the
TouchPress,Move, andTouchReleasemethods. -
The
Dragmethod is not supported on iOS devices. -
When a text box in a mobile application gets focus, the device may show an onscreen keyboard. The keyboard may overlap tested controls on the device screen preventing TestComplete from accessing them, and your tests will fail.
To avoid possible issues, we recommend that you handle the onscreen keyboard in your tests. For example, you can:
-
In your tests, use the
Device.IsVirtualKeyboardShownandDevice.HideVirtualKeyboardmethods to check if the virtual keyboard is visible and to hide it if needed. -
In your tests, after simulating text input, add commands that simulate pressing Enter or submitting the entered text in any other way. Typically, this will make the onscreen keyboard disappear.
-
In your tests, add commands to scroll to the needed tested object to make it visible on the screen before simulating user actions over the object. You can do it, for example, by simulating pressing Up or Down buttons several times.
-
-
Simulating user actions over the virtual keyboard can cause performance issues and increase the test run time significantly. We recommend that you not use it in your tests. To record text input, use your local computer keyboard.
-
When simulating entering text into a control on an iOS device by using the
Keysmethod, TestComplete may change the state of the target control or clear some of the control’s existing text unexpectedly. -
When simulating entering text into a control on an iOS device, TestComplete may fail to simulate pressing special keys, like SHIFT, CTRL, ALT, or Backspace.
-
On Android devices, the
Device.Keysmethod only supports Latin characters.The
Element.Keysmethod also supports only Latin characters by default. To enable theElement.Keysmethod to support other character sets, use theunicodeKeyboardandresetKeyboardcapabilities when opening a testing session on your Android device. -
Accessing the contents of the
WebViewcontrol is not supported. -
Test Visualizer never collects information on internal properties of tested objects whose images it captures.
-
When you select objects in a tested mobile application by using the Object Spy and the application state changes after the Object Spy updates the object tree, the Object Spy may highlight objects in the application incorrectly.
-
If the
visibleattribute of an object in a tested mobile application is false, the Object Spy will consider the object as not visible on the screen and will not highlight the object with the red frame, even if the object is actually present. -
The
Refreshmethod that updates the object tree of the current tested application has no effect on tested mobile applications. To update the object tree of a tested application running on a mobile device, use theRefreshAppiumContentmethod. -
The
Mobile.Device.ApplicationManager.CloseTestedAppmethod may also close the testing session opened for the tested application on the mobile device. -
For the
Mobile.Device.ApplicationManagerobject to be able to access and control the tested application running on an iOS device provided by the BitBar device cloud, specify the application’s bundle ID when connecting to the device. To do this, use thebundleIdcapability. -
If the application is not installed on the device, the
Mobile.Device.ApplicationManager.ProcessStateproperty may report that the application is not running rather than reporting that it is not installed.





 Example
Example
 to copy your API key to the clipboard.
to copy your API key to the clipboard.