|
Information in this topic applies to web applications. |
The Open Applications > Web Testing options customize settings for web testing.
The Web Testing options are available only if:
- You have an active license for the TestComplete Web module
- The web testing plugins are enabled in File > Install Extensions.
To view or modify the Web Testing options:
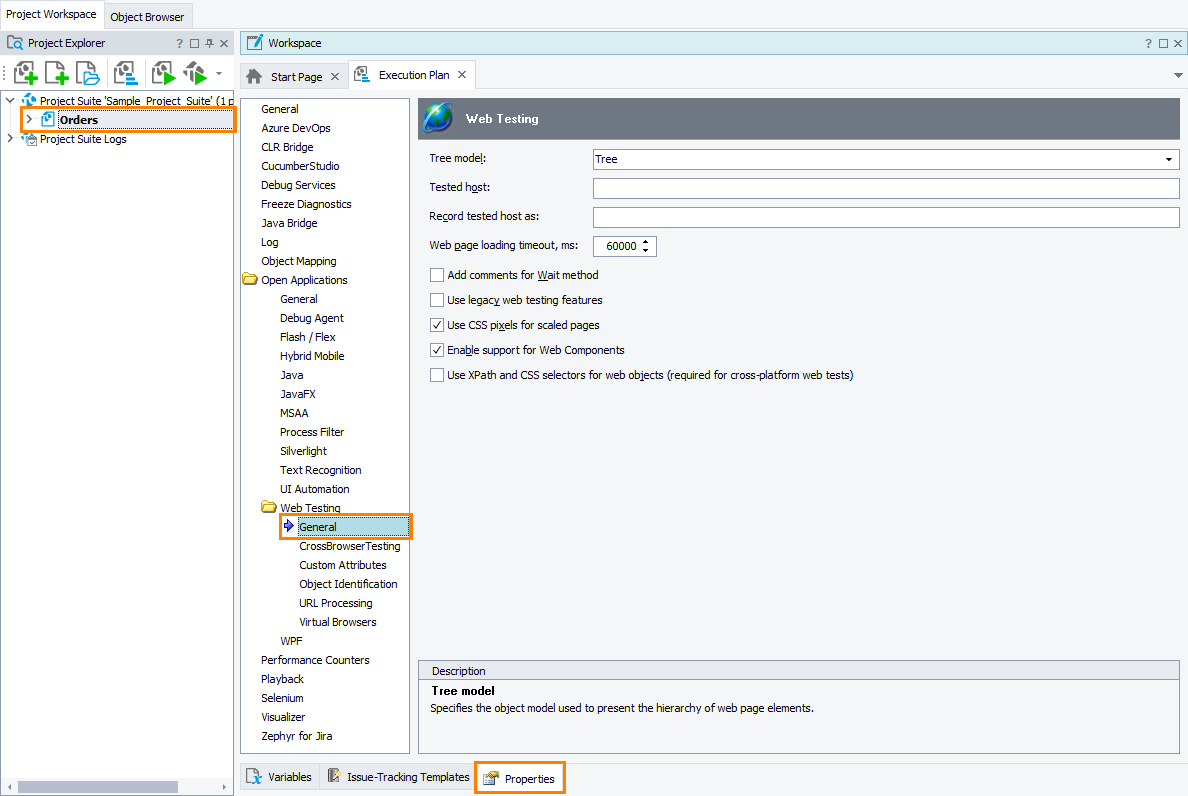
-
Select Tools > Current Project Properties from the TestComplete menu.
– or –
Double-click the project in the Project Explorer. In the project editor that opens, select the Properties tab.
– or –
Select Edit > Properties from the context menu of the project in the Project Explorer.
-
In the tree on the left of the project properties editor, select Open Applications > Web Testing.
You can change the following options:
-
Tree model - Specifies the web object model used to represent the hierarchy of test objects for web page elements. The object model affects how web page object are identified and addressed in your tests and the Object Browser.
 The default value is Tree. All other models are obsolete. They are only supported for backward compatibility with existing tests. We do not recommend that you use other models in your web tests.
The default value is Tree. All other models are obsolete. They are only supported for backward compatibility with existing tests. We do not recommend that you use other models in your web tests. -
Tested host and Record tested host as - To address the opened Web page in tests, TestComplete uses the
Pagemethod of the Internet Explorer window.Pagehas the only input parameter that specifies the URL of the desired Web page. Sometimes this parameter depends on the computer where the test was created. (For instance, if you test an HTML file stored on your computer or on any other computer in the local network, this parameter specifies the path to the file. The file path is computer-dependent.) If another machine has the file open, the test may not work. The Tested host and Record tested host as options helps you solve this problem. When you open a page during recording, TestComplete searches for the Tested host string in the page path and replaces it with the string specified in Record tested host as.Suppose these options hold the following strings:
Tested host: C:\Program Files\Projects\MyProject\
Record tested host as: Project.Variables.MyPathIf you record a test script for the C:\Program Files\Projects\MyProject\default.htm page opened in Internet Explorer, TestComplete will record the code like the following --
obj.Page(Project.Variables.MyPath + "default.htm")
It is very convenient to specify a local variable name in the Record tested host as option (in our example we used a hypothetical variable called
MyPath). If you use local variables, the test can run on another computer with minimal changes. All you have to do is change the variable value in the Variables page of the project, project suite or network suite editor. -
Web page loading timeout - Specifies the default time (in milliseconds) to wait for the web page to be loaded. The default value is 60000.
You can set the Web page loading timeout option directly from tests using the
Options.Web.WebPageLoadingTimeoutproperty. For more information, see the description of the Options object. -
Add comments for Wait method - When recording web tests, TestComplete inserts
Page.Waitmethod calls after page navigation operations. This ensures that the page has been loaded completely before attempting to interact with any web page objects.This option specifies whether or not TestComplete adds comments with URLs of loaded web pages that were loaded before
Page.Waitcalls. These comments can make the recorded test easier to understand. By default, the option is disabled. -
Use legacy web testing features - This option lets you activate or deactivate the legacy web testing mode that was used in TestComplete 8 and earlier. You should select this option only if you are experiencing issues when running web tests created in TestComplete versions prior to 9. For more information on legacy web testing features, see documentation on earlier versions of TestComplete.
When this option is selected, cross-browser testing and web testing enhancements introduced in TestComplete 9 and later are unavailable. Specifically:
-
Browser processes are identified as
Processobjects rather thanBrowserobjects. -
Browser windows are represented by browser-specific test objects rather than cross-browser
BrowserWindowobjects. -
HTML5 elements are not identified.
-
The
contentTextproperty is not available for web objects. -
The
contentDocumentproperty is not available forPageobjects in Internet Explorer. -
JavaScript popups and browser dialogs are identified as browser-specific objects rather than cross-browser
Alert,Promptand other objects. -
Web elements implemented via Web Components technologies (elements in shadow trees and custom elements) are not recognized.
-
SPAN elements with no text contents of their own are not included in the Tree object model.
-
-
Use CSS pixels for scaled pages - If this option is enabled (by default), TestComplete takes into account the browser zoom and DPI setting when getting the object coordinates and the
WidthandHeightproperties. It is important when the browser zoom is not set to 100% and the DPI setting differs from 100% (96 DPI).If this option is disabled, set the system DPI setting and the browser zoom to 100%. Otherwise, TestComplete will not be able to get the size and location of elements in tested web pages correctly. Creating and running tests with this option disabled is deprecated.
We recommend that you keep the option enabled.
-
Enable support for Web Components - This option is available in TestComplete 12.70 and later. It specifies whether TestComplete recognizes web elements implemented via Web Components technologies: elements residing in shadow trees and custom web elements. See About Support for Web Components.
For projects created in TestComplete 14.0 and later, the property is enabled by default.
For projects created in earlier TestComplete versions, the property is disabled.
-
Use XPath and CSS selectors for web objects - Specifies whether TestComplete relies on XPath and CSS selectors when it locates objects in web applications and on web pages. Tests created with the option enabled will be compatible with remote environments that use web browsers and platform that TestComplete does not support directly. To learn more about cross-platform web tests, see About Cross-Platform Web Tests.
Projects created in TestComplete 14.72 and later have the property enabled by default.
Projects created in earlier TestComplete versions have the property disabled. If the option is disabled, TestComplete will use identification properties to locate web objects. If you enable the option, tests that use identification properties will fail.
The default values for the Web testing options that will be used in new TestComplete projects can be specified in the Default Project Properties - Web Testing Options dialog.
See Also
Classic Web Testing
Default Project Properties - General Web Testing Options
Project Properties