This topic explains the concept and specifics of the Tree model of web test objects. For the general principles of web object identification, see Understanding Web Object Identification and Object Models.
About the Tree Model
The Tree model represents web page objects in a tree-like structure that reflects the nesting of HTML elements in the page markup. For example, suppose a web page contains a table with an input field. In the Tree model, it is represented as a Table object that has a child Cell object with a child TextBox object.
The Tree model is recommended for web testing and is used by default in all new TestComplete projects. Other models are obsolete and are supported for backward compatibility only. We do not recommend that you use them.
How Object Names Are Formed
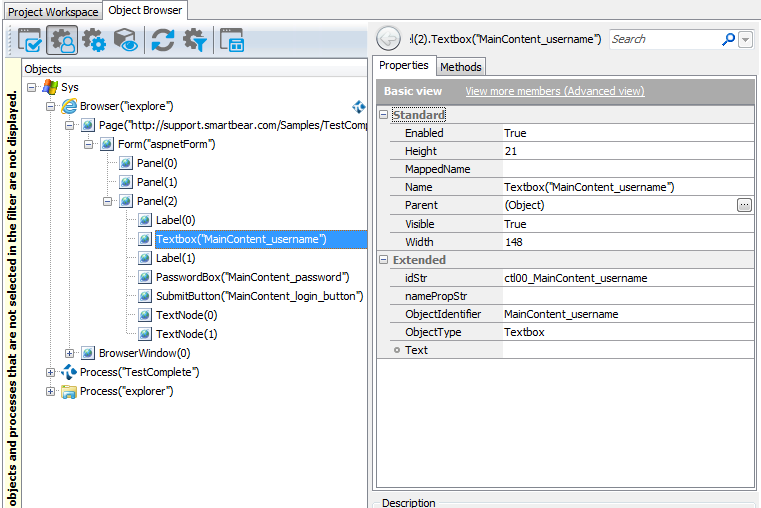
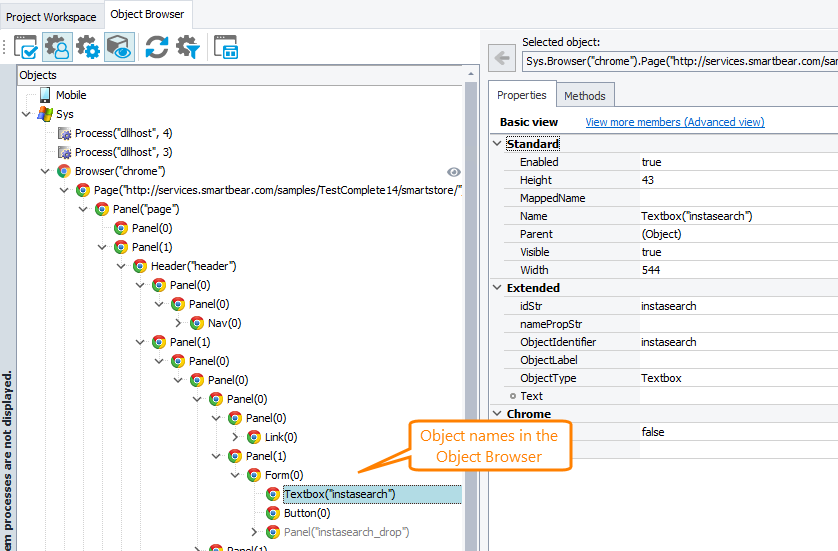
In the object hierarchy that TestComplete generates for your tested web page or web application — you can view it in the tree section of the Object Browser — each web element has a name that is formed according to the following rules:
-
Most object names have the following format:
ObjectType(ObjectIdentifier). They are formed by using the corresponding object properties -ObjectTypeandObjectIdentifier.Names of objects that correspond to custom elements have the following format:
CustomObjectType(ObjectIdentifier). They are formed by theCustomObjectTypeandObjectIdentifierproperties.ObjectTypetakes one of the values listed in the Object Types Used in the Tree Model topic. They are not the same as the tag names. For example, theAelements (links) haveObjectTypeof Link.The
CustomObjectTypevalue is based on the name under which the custom element is registered in the web application. To learn more, see About Support for Web Components.ObjectIdentifierhas of the following values (in the order of precedence):-
For Image objects (
<img>elements) - the object’snamePropStrproperty value which holds the last component of the src URL (typically the file name). -
For Button (
<button>and<input type="button">), ResetButton (<input type="reset">) and SubmitButton (<input type="submit">) - thevalueattribute. -
For Area objects (
<area>elements) - the area’stitleattribute value. -
For other objects - the object’s
idornamein the HTML code, changed as follows:- processed according to the dynamic identifier patterns specified in the project’s Object Identification properties,
- all characters other than Latin letters (A..Z a..z) and digits replaced with underscores ( _ ),
- subsequent underscores replaced with a single underscore,
- leading underscores stripped.
The project’s Identification attribute setting specifies which attribute -
idorname- is used first. -
The object’s zero-based index among the sibling objects of the same type.
Examples:
Panel(0)
Image("logo")
Link("firstTab")
CustomElement(0) -
-
The names of table cells have the following format:
Cell(RowIndex, ColumnIndex), where RowIndex and ColumnIndex are the cell’s row and column numbers (zero-based) in the table. -
The
Alert,Confirm,PromptandLogintest objects are named by their name without any parameters. For example,Alert. -
Some elements (for example hidden INPUT fields) are not displayed. See Web Elements Included in and Excluded From the Object Hierarchy for a full list.
There are other ways of addressing web elements in tests. If you use Name Mapping, you address the web elements by using custom names (aliases) you assign to them in the Name Mapping repository. You can also address web elements by using XPath expressions or CSS selectors. To learn more, see Understanding Web Object Identification and Object Models.
Dealing With Long Object Names
Since the Tree model reflects logical nesting of web page elements, the fully-qualified names of objects on web pages with complex markup can be quite long. For example:
// Using Name Mapping
Aliases.browser.pageSmartBear.formAspnetform.panelContainer.panelMain.panelHome.panelTools.panelColWrap.panelCol1.panel.linkViewAll
// Not using Name Mapping
Sys.Browser("*").Page("http://smartbear.com/").Form("aspnetForm").Panel("container").Panel("main").Panel("home").Panel("tools").Panel(0).Panel(0).Panel(0).Link(0)
Such long object names can make your tests difficult to read.
There are several ways to avoid long object names in tests:
-
If you use Name Mapping, you can use the Extended Find feature to identify target objects while skipping intermediate hierarchy objects. TestComplete automatically uses Extended Find for new web objects added to Name Mapping if the Use extended find when possible option is enabled. For more information, see Name Mapping - Extended Search.
-
You can locate target objects using search functions, such as
FindElementorFindChild. For more information, see Find Web Objects. -
If you use keyword tests, you can use the Maximum depth option to control the number of displayed hierarchy levels (that is, intermediate levels will not be displayed).
Note: When editing keyword test operations, you see the full object hierarchy.
See Also
Classic Web Testing
Understanding Web Object Identification and Object Models
Web Object Types Used by Web and Hybrid Mobile Applications
Accessing DOM document Object

 About the Tree Model
About the Tree Model