TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 14 Samples folder.
Some file managers display the Public Documents folder as Documents.
 The information in this topic applies to web tests that implement the default approach (rely on Name Mapping and run in local environments).
The information in this topic applies to web tests that implement the default approach (rely on Name Mapping and run in local environments).
TestComplete provides full support for automated testing of applications based on the Adobe Flash platform, including those created with the Flex SDK ver. 3.3 - 4.6 and 4.9 - 4.14.
This topic provides a brief overview of testing Flash and Flex applications with TestComplete.
 General Notes on Flash and Flex Applications Testing
General Notes on Flash and Flex Applications Testing
 Approaches to Testing Flash and Flex Applications
Approaches to Testing Flash and Flex Applications
 Creating and Recording Tests for Flash and Flex Applications
Creating and Recording Tests for Flash and Flex Applications
 About Flash and Flex Object Identification and Name Mapping
About Flash and Flex Object Identification and Name Mapping
 About Support for Flash and Flex Controls
About Support for Flash and Flex Controls
 Using Native Flash and Flex Methods and Properties in Testing
Using Native Flash and Flex Methods and Properties in Testing
General Notes on Flash and Flex Applications Testing
With TestComplete, you can easily test your Flash and Flex applications. You can perform any kind of testing – unit, functional, regression and so on. The easiest way to create a test for your application is to record a keyword test or script routine. While replaying a test, TestComplete will repeat all of the recorded actions you performed with the tested Flash or Flex application during the recording. If necessary, you can also extend the recorded test manually using a number of specific features provided by TestComplete.
With TestComplete, you can test Flash and Flex applications created with ActionScript 3.0 or later running with the following web browsers:
-
Microsoft Internet Explorer ver. 11.
-
Microsoft Edge. (Only for Flex applications under 64-bit Windows)
-
Mozilla Firefox ver. 60 ESR, 70 - 74.
If you use a later version of Firefox, check whether a patch is available for it.
-
Chrome ver. 80.
If you have a TestComplete version earlier than 12.42, your version of the SmartBear Test Extension will be incompatible with newer versions of the Chrome web browser. To test web applications in Chrome 80, you will have to upgrade your TestComplete to some later version. We recommend using version 14.40.
If you use a later version of Google Chrome, check whether a patch is available for it.
-
Any web browser based on the Microsoft WebBrowser control.
You can also test self-executed Flash and Flex applications, and applications that run in a standalone or embedded Flash Player.
 |
Applications created with earlier versions of ActionScript can be tested only using the MSAA engine. |
Approaches to Testing Flash and Flex Applications
To test your Flash and Flex applications with TestComplete, you do not have to implement Automation API interfaces or change your code or build process in any way. TestComplete can expose your application’s objects automatically. You can use any of the following approaches:
-
Run your application in the debug version of Adobe Flash Player.
It is, perhaps, the easiest approach. You configure the Player to load the FlashInjector.swf helper movie automatically when you are running the application under test in it. This movie is shipped with TestComplete and intended for automated testing of Flash and Flex applications. It makes Flash and Flex applications testable at run time, so you do not have to prepare applications for testing.
The easiest approach, perhaps, is to open and test your application in the debug version of Adobe Flash Player.
For more information, see —
 Testing Flash and Flex Applications with the Debug Version of Flash Player
Testing Flash and Flex Applications with the Debug Version of Flash Player
This approach is not supported for: -
Flash and Flex applications running in Microsoft Edge or Internet Explorer 11 on Windows 10.
-
Flash and Flex applications running in CrossBrowserTesting environments.
-
Flash applications created with ActionScript ver. 1 or 2,
-
Flex 3 applications.
-
-
Embed the FlexClient library into the tested application when compiling the application.
This does not require changing the application source code or altering the build process. Developers just specify the library in the application project’s publish settings. See —
 Preparing Flash and Flex Applications for Testing with the FlexClient Library
Preparing Flash and Flex Applications for Testing with the FlexClient Library -
Run your application from the Runtime Loader utility.
This is a helper Flex application shipped along with TestComplete. It is precompiled with the TestComplete FlexClient testing library that exposes internal objects, methods and properties of Flash and Flex applications to TestComplete. When you load a Flash or Flex application with Runtime Loader, FlexClient exposes the application’s internal objects, methods and properties to TestComplete.
For more information, see —
 Testing Flash and Flex Applications with the Runtime Loader Utility
Testing Flash and Flex Applications with the Runtime Loader Utility
After the Flash or Flex application is made testable in any of the above-mentioned ways, TestComplete can identify all objects in the application, record and play back user interactions with them.
TestComplete exposes Flash and Flex applications’ internal objects and provides scripting access to their public methods and properties via the FlexObject property added to program objects created by TestComplete as wrappers for the tested Flash and Flex application’s controls.
-
Use the Microsoft Active Accessibility (MSAA) technology.
When working with an accessibility-enabled Flash or Flex application, TestComplete uses the MSAA engine to retrieve information about the application’s UI elements. The objects are identified as generic onscreen objects with additional methods and properties for performing basic operations like firing an object’s default action. However, access to native object methods and properties is not available when testing Flash and Flex applications via MSAA. So, this testing approach is more limited compared to the functionality provided by other testing approaches mentioned above. For more information, see —
 Testing Flash and Flex Applications via the MSAA Engine
Testing Flash and Flex Applications via the MSAA EngineNote: This approach does not work for Flash and Flex applications running in Microsoft Edge on Windows 10 or in Internet Explorer 11 on Windows 8 and later.
For more information and comparison of these testing approaches, see Which Testing Approach to Choose.
Creating and Recording Tests for Flash and Flex Applications
With TestComplete, you can record and play back user actions in Flash or Flex applications, or you can create tests manually from scratch. Usually, it is easier to record the test first and then modify and enhance the recorded test.
When you record a test, you interact with the tested Flash or Flex application as an end-user would: navigate through the application’s screens, fill out forms and so on. TestComplete captures all actions you perform in the application and adds them to the test.
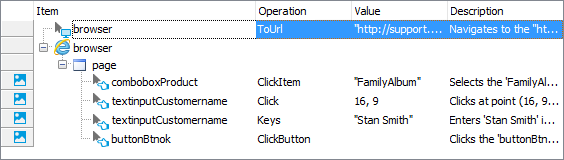
A test consists of a sequence of operations that define various interactions with objects in the tested application. For example, in the sample test below you can see that item selection from a combo box is represented by the ClickItem operation, text input into text boxes - by the SetText operation, and so on.

A sample keyword test recorded against a Flex application
JavaScript, JScript
function Test1()
{
var browser;
var editorder;
var textInput;
browser = Aliases.browser;
browser.ToUrl("https://services.smartbear.com/samples/testcomplete14/flex/");
editorder = browser.pageHttpSupportSmartbearComSampl.objectOrders.editorderEditOrder;
editorder.comboboxProduct.ClickItem("FamilyAlbum");
textInput = editorder.textinputCustomername;
textInput.Click(16,9);
textInput.Keys("Stan Smith");
editorder.buttonBtnok.ClickButton();
}
Python
def Test1():
browser = Aliases.browser;
browser.ToUrl("http://services.smartbear.com/samples/testcomplete14/flex/");
editorder = browser.pageHttpSupportSmartbearComSampl.objectOrders.editorderEditOrder;
editorder.comboboxProduct.ClickItem("FamilyAlbum");
textInput = editorder.textinputCustomername;
textInput.Click(16,9);
textInput.Keys("Stan Smith");
editorder.buttonBtnok.ClickButton();VBScript
Sub Test1
Dim browser
Dim editorder
Dim textInput
Set browser = Aliases.browser
Call browser.ToUrl("https://services.smartbear.com/samples/testcomplete14/flex/")
Set editorder = browser.page.objectOrders.editorderEditOrder
Call editorder.comboboxProduct.ClickItem("FamilyAlbum")
Set textInput = editorder.textinputCustomername
Call textInput.Click(16,9)
Call textInput.Keys("Stan Smith")
editorder.buttonBtnok.ClickButton
End Sub
DelphiScript
procedure Test1;
var browser : OleVariant;
var editorder : OleVariant;
var textInput : OleVariant;
begin
browser := Aliases.browser;
browser.ToUrl('https://services.smartbear.com/samples/testcomplete14/flex/');
editorder := browser.pageHttpSupportSmartbearComSampl.objectOrders.editorderEditOrder;
editorder.comboboxProduct.ClickItem('FamilyAlbum');
textInput := editorder.textinputCustomername;
textInput.Click(16,9);
textInput.Keys('Stan Smith');
editorder.buttonBtnok.ClickButton;
end;
C++Script, C#Script
function Test1()
{
var browser;
var editorder;
var textInput;
browser = Aliases["browser"];
browser["ToUrl"]("https://services.smartbear.com/samples/testcomplete14/flex/");
editorder = browser["pageHttpSupportSmartbearComSampl"]["objectOrders"]["editorderEditOrder"];
editorder["comboboxProduct"]["ClickItem"]("FamilyAlbum");
textInput = editorder["textinputCustomername"];
textInput["Click"](16,9);
textInput["Keys"]("Stan Smith");
editorder["buttonBtnok"]["ClickButton"]();
}
The recorded tests can be modified and enhanced in a number of ways to create more flexible and efficient tests. For example, you can:
-
Add new operations, reorder operations and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
Refer to the following topics to learn more about creating and enhancing tests:
| Task | See topic… |
|---|---|
| Creating tests using recording | Recording Tests |
| Creating tests manually | Keyword Testing and Scripting |
| Simulating user actions | Working With Application Objects and Controls |
| Running tests | Running Tests |
| Launching applications automatically at the beginning of the test run | Launch Web Browsers and About Tested Applications |
| Creating checkpoints for verifying application behavior and state | Checkpoints |
| Running multiple test iterations using data from an external file | Data-Driven Testing |
About Test Types
There are two major test formats in TestComplete:
-
Keyword tests - visually configured tests with grid-based editing interface. Best suited for novice users and those without programming knowledge.
-
Scripts - code written in one of the supported scripting languages. May be better suited for advanced users.
You select the test type when creating a test and cannot change it later. However, you can mix keyword tests and scripts within the same test project and call them from each other.
TestComplete also includes additional test types, such as low-level procedures, unit tests, distributed tests and so on. You can use them to address specific testing needs. However, most automation is typically done using keyword tests and scripts.
About Flash and Flex Object Identification and Name Mapping
Each object in an application has a number of properties, such as its location, text, type and so on. Some object properties are persistent and unchanging, and therefore can be used to locate objects in applications and differentiate among various objects.
When you record a test, TestComplete captures all windows and controls that you interacted with during the recording session and adds them to the Name Mapping project item (also known as the object repository or GUI map). For each captured object, TestComplete does the following:
-
Selects a set of properties and values that uniquely identify the object in the application and saves them to Name Mapping as the object identification criteria. These properties will be used for locating the object during subsequent test recording, editing and run sessions.
-
Generates an alias (name) that will be used to reference this object in tests. By default, TestComplete generates aliases based on object names defined in the application by developers.
-
Automatically captures and adds images of the mapped objects to the Name Mapping repository. This helps you understand which window or control one or another mapped object matches.
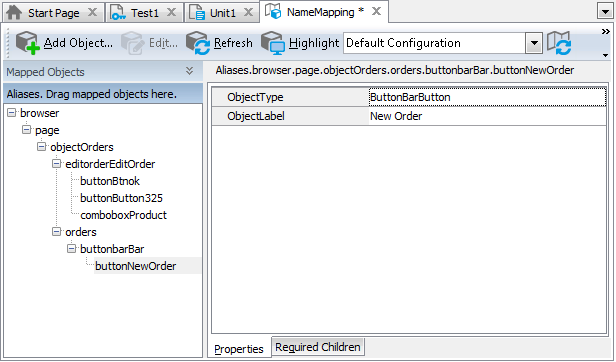
The following image shows sample Name Mapping for a Flash and Flex application:

Here, the buttonNewOrder object is identified via two properties - ObjectType and ObjectLabel. These properties specify the object’s accessible role and the object label as they are defined by the application developers in the application’s source code. However, Flash and Flex application objects can also be located by other properties, such as their class name, text and so on -- whatever best identifies a specific object.
If needed, you can modify the default Name Mapping generated by TestComplete. For example, you can:
-
Change the identification properties and values to define more robust identification criteria or to reflect major GUI changes in newer versions of the tested application.
-
Rename aliases to more meaningful and descriptive aliases, so that it is easier for you to understand which object is which.
-
Manually add new objects to Name Mapping.
For more information, see Name Mapping.
Keep in mind that the object hierarchy in Name Mapping mirrors the object hierarchy in the tested application. When locating an object, TestComplete takes into account its entire parent hierarchy. If any object in the parent hierarchy cannot be found using the specified property values, the target object cannot be located as well. That is why it is important to select unique and unchanging properties for object identification.
About Support for Flash and Flex Controls
TestComplete recognizes individual controls of Flash and Flex applications and lets you interact with them both at design time and while recording or replaying a test. In addition, it simplifies testing the user interface of your application since it includes a number of specific testing abilities for the most frequently used Flash and Flex controls.
For detailed information on which controls TestComplete provides extended support for and what abilities for testing applications’ controls it enables, see Support for Flash and Flex Applications' Controls.
Using Native Flash and Flex Methods and Properties in Testing
If you use one of the first three approaches mentioned above, TestComplete makes visual objects of a Flash or Flex application available for testing, that is, you can recognize these objects, interact with them and work with public native properties of internal Flash and Flex objects. For detailed information on how to address exposed properties and methods from your tests, see Accessing Native Properties and Methods of Flash and Flex Objects and Addressing Objects in Flash and Flex Applications.
If you are testing your Flash or Flex application using the MSAA engine, you will be able to recognize only some of the application’s objects (those for which accessibility information is provided). However, you will be able to test these controls as onscreen objects using a number of properties and methods exposed by the MSAA engine as well as added by TestComplete. For detailed information on how to address properties and methods exposed by MSAA from your tests, see Accessing Flash and Flex Methods and Properties exposed via MSAA.
Viewing Object Properties and Methods
To see what operations (methods) are available for objects in your tested Flash or Flex application, as well as the object properties and their values, you can use the Object Browser or Object Spy. Available properties and methods include those provided by TestComplete, as well as native object properties and methods defined by the developers in the application’s source code.
You can view object properties and methods both at design time and at run time when the test is paused.
For more information on using the Object Browser, see Object Browser and Exploring Applications.
Known Issues
-
Testing Flash applications in Microsoft Edge is currently not supported.
-
Testing Flex applications under 32-bit Windows in Microsoft Edge is currently not supported.
-
TestComplete may freeze when testing Flash or Flex applications in Firefox running in the multiprocess mode. To avoid possible issues, you can disable the multiprocess mode in Firefox. To learn how to do that, see the Check Multiprocess Mode Settings section of the Preparing Firefox for Web Testing topic.
-
When creating Quick Checkpoints for a Flex application running in Edge, it may take several seconds to highlight the selected element.
Samples
TestComplete includes a sample project that tests a Flex application:
 <TestComplete Samples>\Web\Orders\Flex
<TestComplete Samples>\Web\Orders\Flex
| Note: | If you do not have the sample, download the TestComplete Samples installation package from the https://support.smartbear.com/downloads/testcomplete/samples/ page of our website and run it. |
These tests work with the Orders sample application located on our web site:
 https://services.smartbear.com/samples/testcomplete14/flex/
https://services.smartbear.com/samples/testcomplete14/flex/
The application is compiled with the TestComplete FlexClient library, so it is ready for testing.
Where to Go Next
For further information about automating tests with TestComplete, refer to the following sections:
