Mobile web testing can be challenging because of a variety of mobile devices, platforms and screen sizes. TestComplete addresses this challenge by letting you test mobile web applications using an emulator with preconfigured phone and tablet browser profiles. You do not need real devices for testing, which simplifies your testing setup and maintenance.
 About Mobile Web Testing With TestComplete
About Mobile Web Testing With TestComplete
 How TestComplete Emulates Mobile Browsers
How TestComplete Emulates Mobile Browsers
 Creating and Recording Mobile Web Tests
Creating and Recording Mobile Web Tests
About Mobile Web Testing With TestComplete
Web developers use various techniques to make mobile web applications compatible with different mobile devices and screen sizes. For example:
-
Responsive web design lets web sites adapt the page layout to various screen sizes.
-
Platform detection lets web sites show device-specific content.
Testing helps verify that your mobile web site application looks and works fine on various devices.
Using TestComplete, you can record automated tests in the mobile browser emulator and play them back using different browser profiles. This way you can –
-
Create and run functional tests for a web application’s business logic.
-
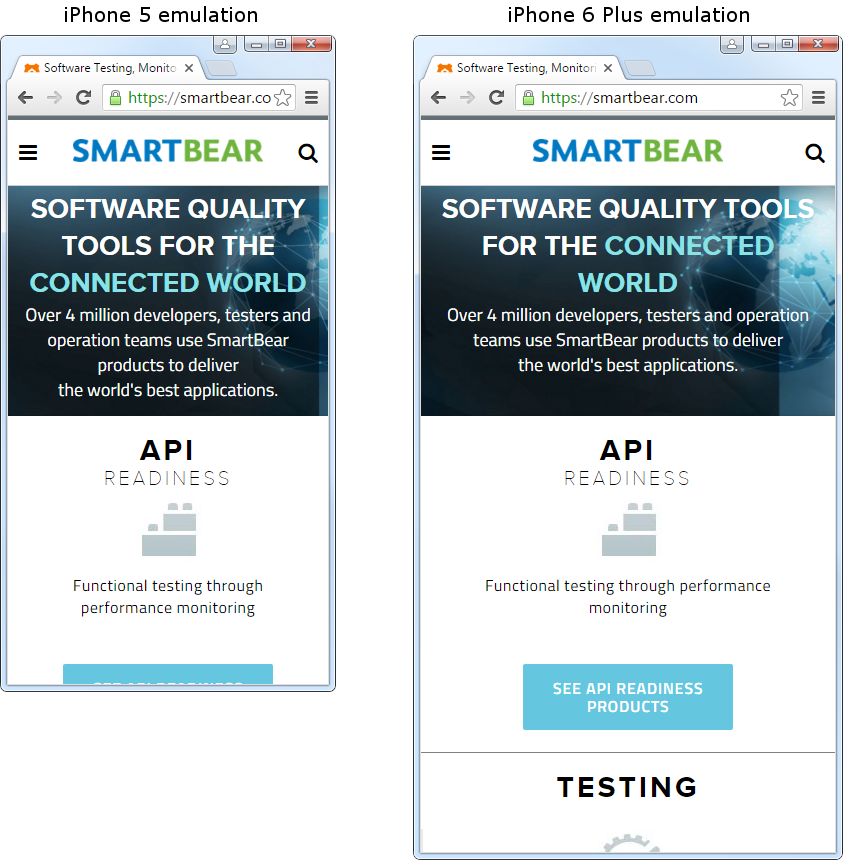
Check how a web site looks on different screen sizes.
-
Verify that a web site with mobile device detection returns the correct content to different devices.
Mobile web testing with TestComplete is similar to testing regular (non-mobile) web sites, with a few exceptions described below. For example, TestComplete uses the same test objects, methods and properties for both mobile and non-mobile browsers, web pages and web page elements. If necessary, see the following topics first to get a general understanding of how to perform web testing with TestComplete:
How TestComplete Emulates Mobile Browsers
TestComplete uses Google Chrome to emulate mobile browsers. The emulation mode changes some browser characteristics to match those of mobile devices:
-
User agent – The string that identifies the browser to web servers. It includes the browser version, operating system and its version, and other information. The user agent makes the web sites “think” they are viewed on a mobile device. As a result, web sites return mobile content even though you test on a desktop computer.
-
Browser screen size and device pixel ratio (to emulate Retina displays).
-
Emulation of touch events, meta viewport, and mobile scrollbar overlays.
TestComplete includes predefined mobile browser profiles for Apple iPhone, iPad, Google Nexus, Samsung Galaxy, and other devices. You can add custom mobile browser profiles.
| Note: | Emulation has some limitations, see Considerations for Mobile Web Testing Using Emulator. |
Creating and Recording Mobile Web Tests
The easiest way to create tests is to record them and then change the recorded tests as needed. You can also create tests manually from scratch, if you wish.
Creating a mobile web test includes the following steps –
-
(Optional.) Add custom mobile devices you want to test your site with.
-
Record a test using the mobile browser emulator:
-
Start test recording.
-
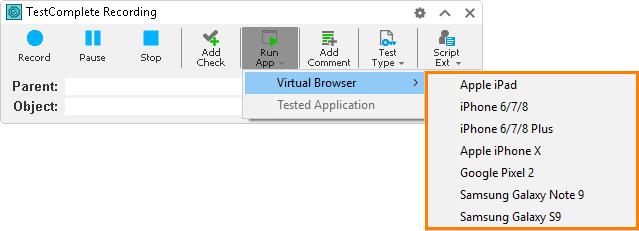
Select a mobile browser profile from the Run App | Virtual Browser drop-down list on the Recording toolbar. TestComplete will launch the emulator with the selected profile.

-
Open your tested web site in the mobile browser emulator.
-
Perform test actions (navigate through web pages, fill out forms and so on) and create checkpoints for the tested web site.
-
Stop test recording.
-
-
Modify the recorded test, if needed.
-
Run the test to make sure it passes. If needed, debug the test to find and fix the issues.
-
Configure the test so that it runs using all needed mobile browser profiles. For more information, see Creating Cross-Browser Mobile Web Tests Using Emulator.
Differences Between Mobile and Non-Mobile Web Testing
Testing mobile and regular (non-mobile) web applications with TestComplete is very similar. The following table lists the differences. If you have some experience with regular web testing, you can use this table as a quick reference guide.
| Regular (Non-Mobile) Web Testing | Mobile Web Testing |
|---|---|
| Testing is done using different desktop browsers – Internet Explorer, Mozilla Firefox, Google Chrome and others. | Testing is done using a single browser – Google Chrome, which emulates different mobile browsers. |
| Tests can work with any supported web browser installed on the computer. | Tests can use mobile browser profiles defined in the project’s Virtual Browsers options. |
| You can launch a browser from TestComplete as well as from your desktop. | You need to launch the mobile browser emulator from TestComplete (see Launching Mobile Browser Emulator). |
| In keyword tests, you use the Run Browser operation to launch a web browser. | In keyword tests, you use the Run Virtual Browser operation to launch the mobile browser emulator. |
| In keyword tests, you use the Browser Loop to repeat test operations in different browsers. | In keyword tests, you use the Virtual Browser Loop to repeat test operations in different mobile browsers. |
In scripts, you use the Browsers.Item(…).Run method to launch a web browser. |
In scripts, you use the VirtualBrowsers.Item(…).Run method to launch the mobile browser emulator. |
The Browsers object provides access to the collection of installed web browsers. |
The VirtualBrowsers object provides access to the collection of enabled mobile browser profiles. |
Where to Go Next
 Testing Mobile Web Applications Using Emulator - Tutorial
Testing Mobile Web Applications Using Emulator - Tutorial
 Working With Application Objects and Controls
Working With Application Objects and Controls