|
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
This topic explains how TestComplete generates names for test objects in Xamarin.Forms applications.
About the Object Hierarchy
To explore the object structure of a tested Xamarin.Forms application, run the application on your mobile device and connect the device to your computer. In order for TestComplete to be able to detect your application, your computer and application must be prepared for testing.
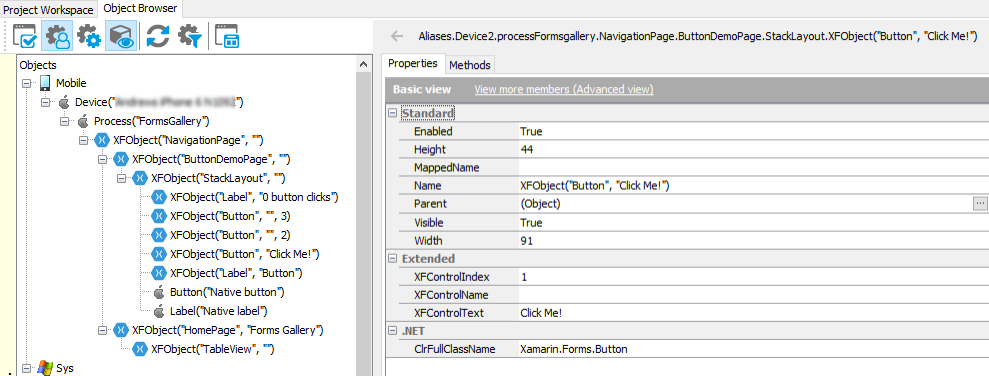
You can view the object hierarchy in the Object Browser panel:
TestComplete can recognize objects in Xamarin.Forms applications as cross-browser Xamarin.Forms objects.
How to Find an Object Name
To find the name of a test object, select the desired object in the object tree. The name will be above the Properties page:
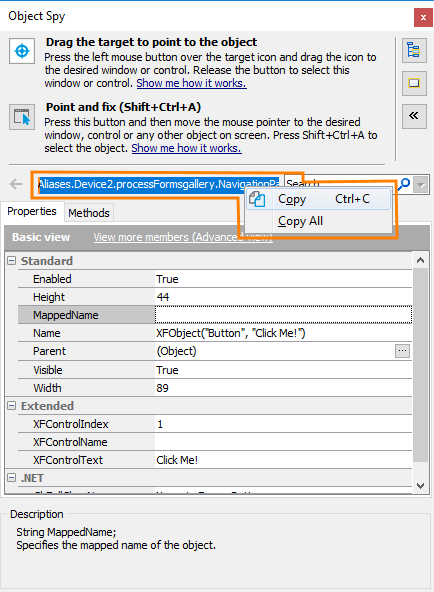
It may be difficult to determine what item in the object tree corresponds to the desired control. In this case, to learn the test object name, use the Object Spy window:
-
Launch your Xamarin.Forms application and connect the device to TestComplete.
-
Click Show Mobile Screen on the TestComplete Test Engine toolbar. This will invoke the Mobile Screen window.
-
Now, on the Tools toolbar, click
 Display Object Spy. This will invoke the Object Spy window.
Display Object Spy. This will invoke the Object Spy window. -
Select the desired onscreen object in the Mobile Screen window. You can either pick it with the target glyph (
 ) or use the 'Point and Press a Shortcut' mode. See Working With Object Spy Window.
) or use the 'Point and Press a Shortcut' mode. See Working With Object Spy Window. -
After you pick the control, TestComplete will display the name of the appropriate test object above the Properties tabbed page in the Object Spy window.
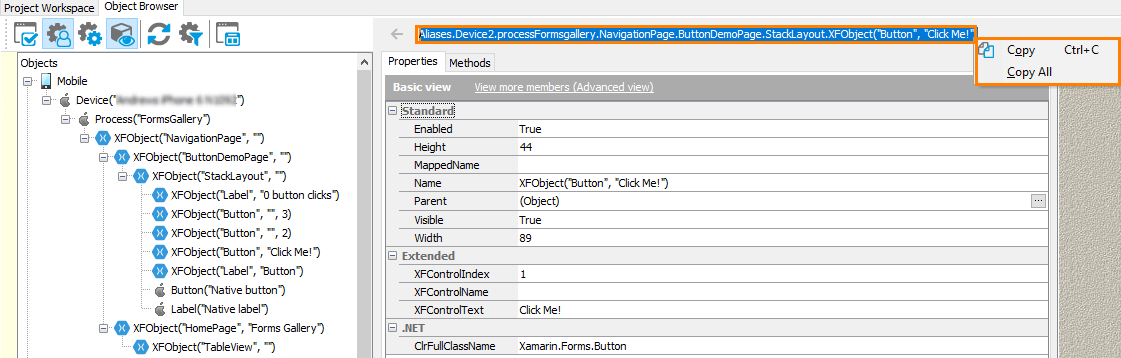
The name you copied in the Object Browser or Object Spy may differ from what you see in the object tree in the left part of the Object Browser. This is because the name displayed at the top of the panel uses object aliases if they are defined, whereas the object tree uses the naming syntax that includes identification properties. The difference between the two object naming syntaxes is explained below.
You can also learn object names in different syntaxes by looking at the following object properties:
-
MappedName- The object’s fully-qualified alias (including the aliases of all parent objects). This name is used by default for the object in your tests. Note that if the selected object is not in Name Mapping, this property is empty. -
Name- The object name that includes its identification properties. This is the same name you see in the Object Browser’s object tree. For an explanation of this syntax, see below. -
FullName- the object’s fully-qualified name in the syntax that includes identification properties. This name consists of the object’sNameproperty value and theNames property value of all of its parent objects. See below.
Addressing Objects Without Name Mapping and Aliases
Your test can work with applications and objects that are not added to the Name Mapping repository. In this case, the test will refer to those objects by using a syntax that includes identification property values. For example:
Mobile.Device("iPhone 6 Plus").Process("FormsGallery").XFObject("NavigationPage", "").XFObject("ButtonDemoPage", "").XFObject("StackLayout", "").XFObject("Button", "Click Me!")
Let’s take a closer look at this notation and its components:
-
Mobile- This is theMobileobject that is a root object in the hierarchy of mobile test objects. It contains methods and properties for accessing and enumerating mobile devices to which TestComplete is connected. -
Device- This is theDevicetest object that corresponds to your mobile device. The device name is specified in parentheses as a parameter (in our example, it is iPhone 6 Plus. If there are several devices with the same name connected to your computer, TestComplete appends an index to the name:Device("iPhone 6 Plus", 2),Device("iPhone 6 Plus", 3)and so on.Note: You can skip the device name, that is, use Mobile.Device().Process. In this case, theMobile.Device()method will correspond to the device that is defined as the current device for testing by theMobile.SetCurrentscript method or the Select Device or Device Loop keyword-test operation. By usingDevice()with no parameters, you can create object names that do not depend on the device, and therefore, make the test easily portable between devices. See Running Tests on Multiple Devices (Legacy). -
Process- This is theProcesstest object that corresponds to the application running on your mobile device. -
The other objects represent controls in the tested Xamarin.Forms application. For example:
XFObject("NavigationPage", "")
XFObject("ButtonDemoPage", "")
XFObject("StackLayout", "")
XFObject("Button", "Click Me!")Usually, to address Xamarin.Forms objects, TestComplete uses the following syntax:
XFObject(XFControlName)Here,
XFControlNameis the name of the object as it is specified in the application source code. If TestComplete cannot obtain a control’s name, it uses the control’s class name, the control’s content (if any) and (optionally) its index among sibling objects with the same class and text:XFObject(XFClassName, ControlText, [Index])
How TestComplete Determines the Object Type
To determine the control type, TestComplete analyzes the control’s class name and the names of the classes this class inherits. For example, it uses the name Button for controls of the Xamarin.Forms.Button class.
Using the control types masks control implementation details and makes the naming scheme simpler and more transparent.
Note on Custom Objects
To make the object tree simpler, TestComplete hides intermediate objects. If the class name of your custom object is not in Object Mapping, your object may also be hidden. In this case, it is not displayed in the Object Browser, nor can it be selected with the Object Spy. However, you still can access it by using the methods and properties of the higher-level control. For example, you can use the TouchItem action to touch an item within the toolbar.
Addressing Objects Using Name Mapping and Aliases
Default object names can be long and it can be difficult to understand to which object on screen an object corresponds.
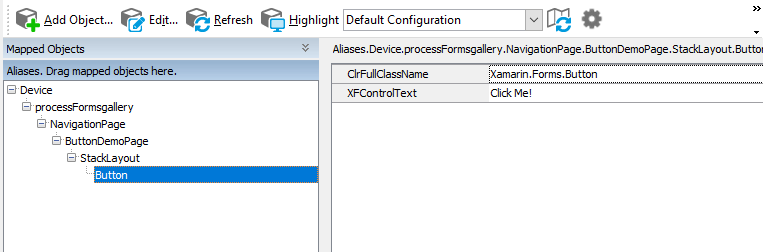
To work around these issues, you can assign custom names to objects. This is called name mapping. During name mapping, you can choose meaningful object names and also exclude non-significant intermediate objects from the object hierarchy. You can view and modify aliases in the Name Mapping editor. For example, here is a sample hierarchy for the XFObject("Button", "Click Me!") object from the previous section. As you can see, the alias names are shorter and meaningful, and the object tree does not contain intermediate View objects that are typically of no interest for tests:
The fully-qualified alias that can be used to refer to an object is displayed in the top right part of the Name Mapping editor (see the image above). It starts with Aliases and includes aliases of all of the object’s parent objects separated by dots (in VBScript, JScript, Python and DelphiScript projects) or square brackets (in C++Script and C#Script projects). For example, in the image above you can see that you can refer to the XFObject("Button", "Click Me!") object using the following name:
JavaScript, JScript
Aliases.Device.processFormsgallery.NavigationPage.ButtonDemoPage.StackLayout.Button
Python
Aliases.Device.processFormsgallery.NavigationPage.ButtonDemoPage.StackLayout.Button
VBScript
Aliases.Device.processFormsgallery.NavigationPage.ButtonDemoPage.StackLayout.Button
DelphiScript
Aliases.Device.processFormsgallery.NavigationPage.ButtonDemoPage.StackLayout.Button
C++Script, C#Script
Aliases["Device"]["processFormsgallery"]["NavigationPage"]["ButtonDemoPage"]["StackLayout"]["Button"]
You can copy object aliases from the Name Mapping editor to the clipboard and use them when manually adding test operations over the tested application’s objects.
For complete information on the name mapping concept, see the topics of the Name Mapping section in the TestComplete help system.
Note on Mapping Device Objects
-
By default, the
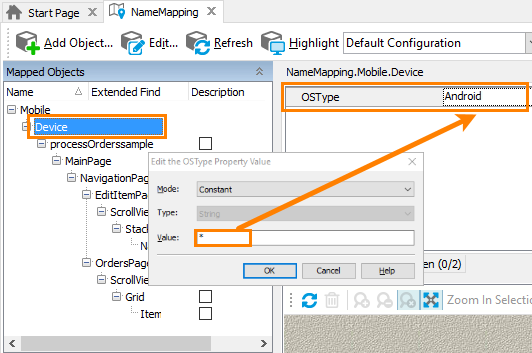
Deviceobjects are mapped only by their type (theOSTypeproperty value). The mapping settings do not include the device name or other device-specific properties. This allows creating device-independent tests that will work with any device connected to your computer. The only requirement is that your tested Xamarin.Forms application be running on this device.If your test works with two or more applications running on several devices concurrently, you can change the default mapping criteria and use device-specific properties to map your devices.
-
For platform-independent tests that can run both on iOS and on Android devices, change the default mapping criteria for devices. In Name Mapping, replace the value of the
OSType property(iOS or Android) with an asterisk (*).
See Also
About Xamarin.Forms Application Testing (Legacy)
Preparing Xamarin.Forms Applications for Testing (Legacy)
About Object Browser Naming Notation
Name Mapping

 About the Object Hierarchy
About the Object Hierarchy