|
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
Hybrid mobile applications combine the advantages of native mobile applications and mobile web applications. They run as a native Android or iOS application and use the WebView control to display web content. With TestComplete, you can create automated tests for these applications, simulate user actions and verify the data of both web and native mobile controls.
 Web and Native Objects in Hybrid Mobile Applications
Web and Native Objects in Hybrid Mobile Applications
 Creating and Recording Tests for Hybrid Mobile Applications
Creating and Recording Tests for Hybrid Mobile Applications
Supported Applications
TestComplete can test the following hybrid mobile applications –
Android applications that:-
Run on Android 4.0.1 - 4.4.x, 5.0 - 5.1.1, 6.0, 7.0 - 7.1.1, 8.0 - 8.1, 9.0 (API Level 15 - 19, 21 - 28), 10.0, 11.0.
-
Use the standard WebView control or its descendants (like Cordova WebView).

Custom WebView controls (like Crosswalk WebView) are not supported. -
Were built with any framework like PhoneGap or Telerik Platform, or without any third-party framework.
-
Run on iOS 13.0 - 13.7, 14.0 - 14.7, iPadOS 13.0 - 13.7, 14.0 - 14.8, 15.0 - 15.3 and on one of the supported devices.
-
Use the standard UIWebView control or WKWebView controls or their descendants (like Cordova WebView).

Applications that use Safari View Controller (SFSafariViewController) are not currently supported. 
TestComplete does not support recording tests on web controls displayed in WKWebView controls. You can create these tests manually. -
Were built with any framework like Telerik Platform, or without any third-party framework.
Requirements and Preparations
To create and run tests for your hybrid mobile applications, you need –
-
A license for TestComplete Mobile module.
The TestComplete Web module is not required.
-
You need to instrument your tested application, prepare TestComplete and your mobile device for testing. See Preparing for Testing Android Applications (Legacy) or Preparing Applications, Devices, and Test Computers for iOS Testing (Legacy).
 Do not submit instrumented applications to the App Store or the Google Play. Instrumented applications use private APIs and will be rejected. Create a separate build configuration for test builds.
Do not submit instrumented applications to the App Store or the Google Play. Instrumented applications use private APIs and will be rejected. Create a separate build configuration for test builds. -
An Internet connection, if your hybrid application displays pages from the Web. If your application displays pages stored on a local device, you do not need an Internet connection.
-
Android 4.1 and later restricts access to the contents of frames for pages loaded from the local file. To work with controls in these frames, enable the Update WebView settings to allow access to frame elements option in the Open Applications | Hybrid Mobile category in the project properties.
If this option is enabled, TestComplete reloads the tested page when you access a frame for the first time. If you need to avoid reloading, keep the option disabled and call the following script code before running any test command that works with web elements in a frame. This script changes the properties of the tested WebView control to allow access to frames’ contents:
JavaScript, JScript
AndroidWebViewObject.getSettings().setAllowUniversalAccessFromFileURLs(true);
Python
AndroidWebViewObject.getSettings().setAllowUniversalAccessFromFileURLs(True);
VBScript
AndroidWebViewObject.getSettings().setAllowUniversalAccessFromFileURLs True
DelphiScript
AndroidWebViewObject.getSettings().setAllowUniversalAccessFromFileURLs(true);
C++Script, C#Script
AndroidWebViewObject["getSettings"]()["setAllowUniversalAccessFromFileURLs"](true);
-
By default, TestComplete cannot recognize the contents of iOS WKWebView frames on pages loaded from a local file. To enable access to the frame contents on local pages, change the WKWebView setting in your application before testing:
Objective-C
[webView.configuration.preferences setValue:@(YES) forKey: @"allowFileAccessFromFileURLs")]
Swift
webView.configuration.preferences.setValue(true, forKey: "allowFileAccessFromFileURLs")
Web and Native Objects in Hybrid Mobile Applications
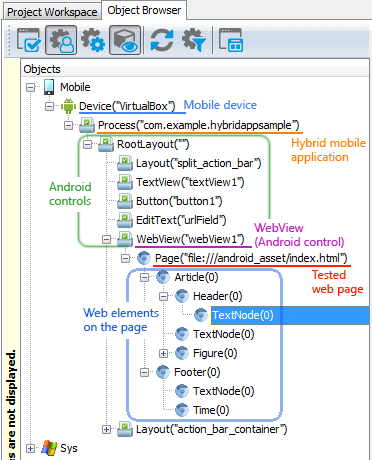
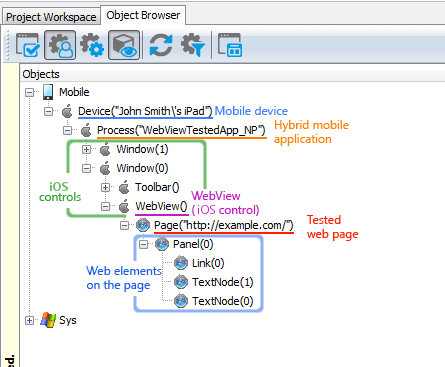
If you prepared application and device for mobile testing, TestComplete can recognize individual native and web controls within the application. In the Object Browser panel you can see the object hierarchy exposed by TestComplete:
The topmost object in the hierarchy is Mobile. Its child objects of the Device type correspond to mobile devices, emulators and virtual machines connected to TestComplete.
The objects below the Device items match applications running on the devices.
The items below the application are application’s controls. As you can see, TestComplete recognizes various application controls including the WebView controls that mobile applications use to display web content.
The WebView object has a child Page object that corresponds to the web page that the control displays. Child items of this Page match individual elements on the page. If you are familiar with web testing in TestComplete, you notice this hierarchy is the same as the object hierarchy for a web page displayed in a desktop browser.
Knowing the object hierarchy will help you understand object names in tests.
Creating and Recording Tests for Hybrid Mobile Applications
In TestComplete, mobile tests can be recorded or created manually in form of keyword tests or scripts. It is usually easier to record the test first and then modify and enhance the recorded test.
Actions against controls in WebViews are performed asynchronously. This means that TestComplete does not wait for the operation to finish. You can wait for objects to appear or to change their state by using special methods provided by TestComplete. For more information, see the Possible Issues With Hybrid Mobile Applications (Legacy) topic.
When recording a test, you interact with your mobile application as an end-user would: navigate through the application’s screens, fill out forms and so on. TestComplete captures all the actions you perform in the application and adds them to the test.
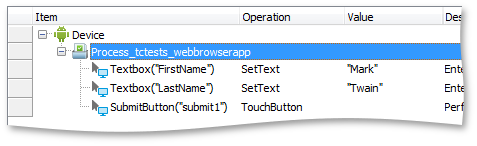
A test consists of a sequence of operations with the device and objects of the tested application. For example, the following keyword test uses the SetText operation to simulate text input into text boxes, Touch operation to press a button.

Since hybrid applications use both native and web technologies, the basic test concepts are as follows:
-
You work with native controls in hybrid applications in the same way you work with controls in regular mobile applications.
-
You work with web controls in a hybrid application in the same way you work with web controls.
-
As for operations of the application level (like adding an application to the Tested Applications list of your project), you perform them in the same way you do this when working with Android or iOS applications.
To learn more about creating tests for hybrid applications, see the following topics:
| Task | See topic… |
|---|---|
| Recording tests | Recording Tests for Hybrid Mobile Applications (Legacy) |
| Creating and editing tests | Creating Tests for Hybrid Mobile Applications Manually (Legacy) |
| Simulating touches, long touches, text input and other actions on hybrid applications |
Simulating User Actions in Hybrid Applications (Legacy) |
| Opening web pages | Navigating to Web Pages in Hybrid Applications (Legacy) |
| Waiting for objects on web pages | Waiting for Web Pages in Hybrid Mobile Applications (Legacy) |
| Finding objects on web pages | Finding Objects on Web Pages in Hybrid Applications (Legacy) |
| Working with Android controls | Testing Android Applications (Legacy) |
| Working with iOS controls | Testing iOS Applications (Legacy) |
| Working with web elements | Classic Web Testing |
What Your Tests Can Do
With TestComplete, you can record or create manually tests that perform various test actions on both native and web controls of hybrid mobile applications –
-
Simulate touches and long touches.
-
Simulate swipes.
-
Input text.
-
Verify object state and their properties.
-
Call native methods and properties of native and web controls.
-
And more.
To simulate test actions on application controls, you can use control-specific methods and properties that TestComplete provides for native and web controls, as well as native methods and properties of native controls and WebKit’s or UIKit’s methods and properties of web controls. For information on the available methods and properties and on the supported controls, see below.
For detailed information on simulating user actions and performing other test operations, see Simulating User Actions in Hybrid Applications (Legacy).
Here is what tests currently cannot do –
-
Access HTML DOM
documentobject of web pages. -
Access DOM methods and properties of web pages.
-
Execute arbitrary JavaScript code on web pages.
-
Support for HTML5 elements has some limitations (see HTML5 Support in Hybrid Mobile Applications (Legacy)).
-
For more information on limitations of hybrid applications testing, see the Possible Issues With Hybrid Mobile Applications (Legacy) topic.
Supported Controls, Methods and Properties
TestComplete recognizes both native and web controls in hybrid mobile applications, and provides specific methods and properties that help you simulate user actions on these controls. For instance, you can select items from combo boxes, choose dates from calendars or select a time with just one test command.
The available methods and properties depend on the control type.
Native Controls
TestComplete recognizes all controls in tested hybrid mobile applications. Test objects that correspond to native mobile controls contain –
-
Methods and properties that TestComplete provides for all tested objects. These methods and properties let you obtain control coordinates, name and simulate basic user actions like touches or long touches.
-
Native methods and properties of a control (those that are used within the application’s source code).
-
Control-specific methods and properties. TestComplete provides them for combo boxes, list views, calendars, spinners, time pickers and many other popular standard controls. For a full list, see Supported Android Controls or Supported iOS Controls.
Web Controls
TestComplete recognizes both HTML and HTML5 web elements like NUMBER, TEL, AUDIO and so on (see HTML5 Support in Hybrid Mobile Applications (Legacy)).
Test objects that correspond to web elements contain –
-
Methods and properties that TestComplete provide for all tested objects.
-
WebKit’s and UIKit’s methods and properties.
HTML DOM methods and properties are not available at the moment.
-
Control-specific methods and properties for HTML controls of the following types –
Access to individual controls and web elements as well as possibility to use native and TestComplete methods and properties lets you create tests that can be easily ported between mobile devices and that do not depend on the changes made to the control layout on the device screen or web page.
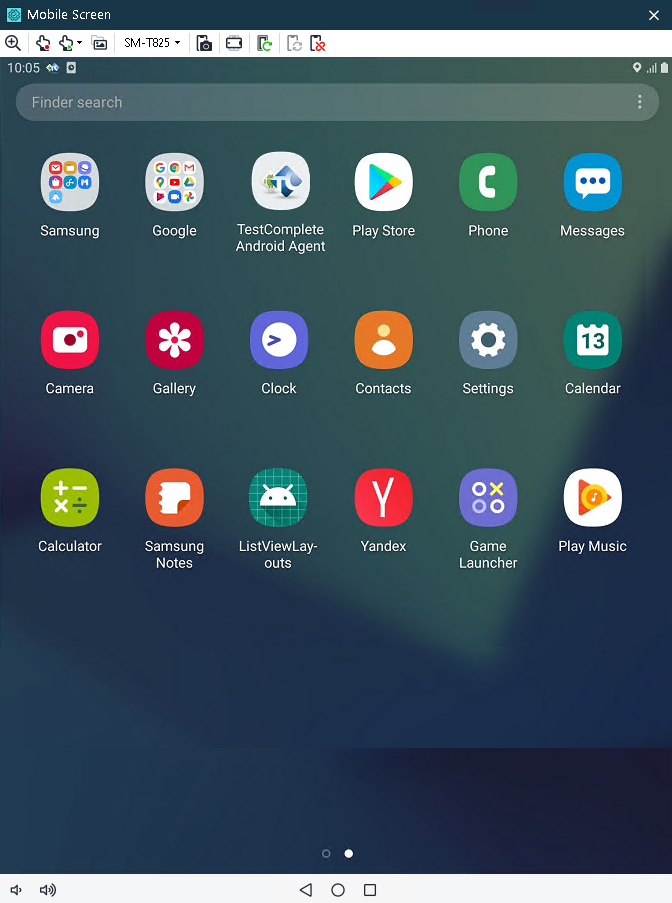
Mobile Screen Window
TestComplete includes the Mobile Screen window that displays the screen of the mobile device, emulator or virtual machine under test:

You use this window to record and create test commands for hybrid applications. When you touch or swipe the Mobile Screen contents, or enter text in the Mobile Screen window, TestComplete passes your actions to the connected device. Similarly, any changes you make on the device screen are reflected in this window. See Creating Tests for Hybrid Mobile Applications Manually (Legacy) and Recording Tests for Hybrid Mobile Applications (Legacy).
See Also
Testing Hybrid Mobile Applications (Legacy)
About Testing Android Applications (Legacy)
Testing iOS Applications - Overview (Legacy)
About Testing Web Applications (Classic Approach)