The Mobile Web is the World Wide Web as seen when accessed by a web browser on a mobile device such as a smartphone. Many websites have created versions of their websites optimized for mobile access. These mobile-optimized websites usually have similar content to the regular version of the site, but that content is either displayed differently or delivered in a different format altogether using mobile technology such as Wireless Application Protocol (WAP). Mobile-optimized websites typically have a simple layout due to the small screen size of mobile devices, and they avoid bandwidth- or processing-heavy content which could tax the relatively limited power of these devices.
Overview
DéjàClick includes an option to simulate a mobile browser using the desktop version of Chrome. This option allows Chrome to simulate a mobile device. This causes the web server to respond with the mobile-optimized version of the web site/content, which DéjàClick is able to record and replay consistently.
This tutorial assumes the reader is knowledgeable about DéjàClick usage and terminology. For information on how to get started using DéjàClick, see the Quick Start Guide .
Basic operation
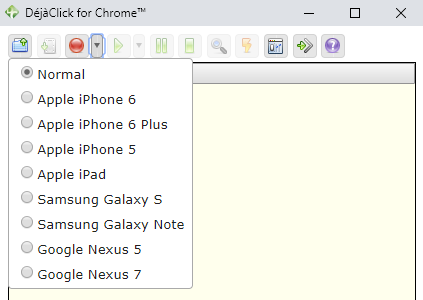
To record a mobile web transaction, open the Record drop-down list on the DejaClick toolbar and select a mobile device type:
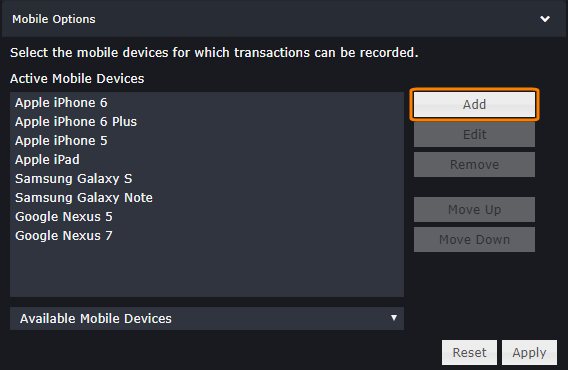
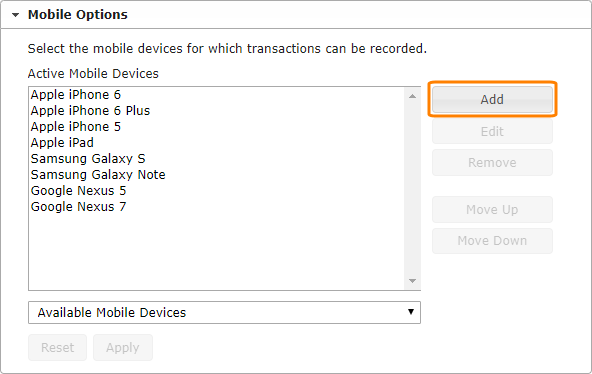
If the mobile device type you want to record with is not on the list, you can add it in the DéjàClick settings:
DéjàClick 2.0
-
Click and select Options.
-
Switch to the Record tab and expand the Mobile Options section.
-
Click Add.
-
In the subsequent dialog, select the mobile device you want to simulate, specify its name, User Agent String, screen size, and video support details.
-
Select a phone type from the Image drop-down.
DéjàClick 1.x
-
Click
 on the toolbar and select DéjàClick Options.
on the toolbar and select DéjàClick Options. -
Switch to the Record tab and expand the Mobile Options section.
-
Click Add.
-
In the subsequent dialog, specify the name of the mobile device you want to simulate, User Agent String, screen size, and video support details.
-
Click OK.
Record a mobile transaction
-
Select a mobile device from the drop-down list on the DéjàClick toolbar.
-
Click
 (or
(or  in DéjàClick 1.x). You will see a message saying that the browser size is going to be adjusted to the size of the selected mobile device.
in DéjàClick 1.x). You will see a message saying that the browser size is going to be adjusted to the size of the selected mobile device. -
Click through your transaction as usual. As you step through the pages, the recording will switch to the website's mobile version.
-
Click
 (or
(or  in DéjàClick 1.x), and then click OK in the confirmation dialog. Chrome will return to the normal mode.
in DéjàClick 1.x), and then click OK in the confirmation dialog. Chrome will return to the normal mode. -
Click
 (or
(or  in DéjàClick 1.x). DéjàClick will replay the script in the mobile simulation mode. Chrome will return to the normal mode when the replay finishes.
in DéjàClick 1.x). DéjàClick will replay the script in the mobile simulation mode. Chrome will return to the normal mode when the replay finishes.
Once recorded, a mobile transaction can be saved and uploaded for monitoring just like any other transaction.
| Note: | When uploading a mobile transaction, select Chrome as the default browser type. Mobile transactions have all the features, functionality, and power of DéjàClick. |
Visibility in AlertSite
An uploaded mobile transaction has one of the following mobile device icons:
|
Flip Phone  |
Hand Held  |
Smartphone  |
A mobile device icon is displayed in AlertSite 1.0 the Type column of the Dashboard and in the Transaction Description section of the Manage Transaction screen. The icon is also included in the Site Name section of reports generated for mobile device transactions. The reports are: