Table checkpoints are used to verify the contents of controls that display data in a tabular form. To help you set up table checkpoints, TestComplete includes the Checkpoint Wizard. This topic provides step-by-step instructions on using the wizard:
Note for Mobile Testing: To create a table checkpoint for an object in a mobile application, you can select the object on the Mobile Screen. Make sure that the Mobile Screen window is not hidden when you launch the checkpoint wizard.
In addition, note that the application under test and the mobile device, where it is running, must be prepared for testing in order for TestComplete to be able to access the application’s objects.
Connecting to Mobile Device Clouds and Opening Testing Sessions
Preparing for Android Testing (Legacy Mobile Support)
1. Launching the Wizard
You can insert table checkpoints to your test both during the test recording and while editing the test. The way you launch the wizard depends on the test creation mode:
-
If you are recording a test –
-
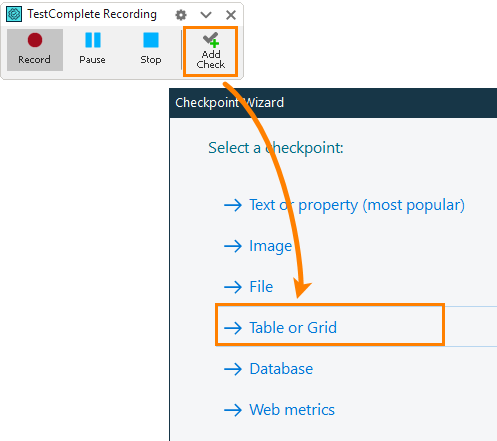
Click Add Check on the Recording toolbar.
-
In the Checkpoint Wizard, select Table or Grid, and then click Next.

-
-
If you are editing a keyword test –
-
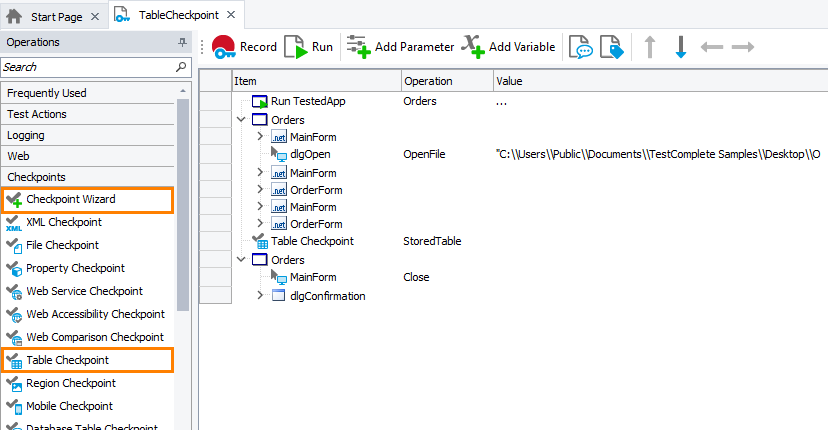
Select the Checkpoints category in the Operations panel of the Keyword Test editor.
-
Find the Checkpoint Wizard operation in the list and drag it to your test. In the Checkpoint wizard, click Table or Grid.
– or –
Find the Table Checkpoint operation in the list and drag it to your test.

-
-
If you are editing a script –
-
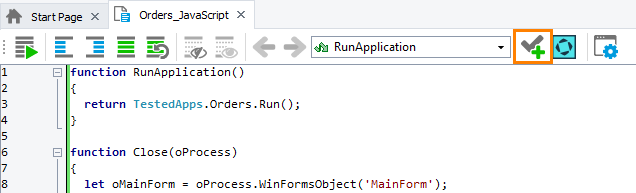
Open the script to be edited.
-
Click
 on the Code Editor toolbar:
on the Code Editor toolbar:
-
In the Checkpoint Wizard, select Table or Grid, and then click Next.
-
2. Specifying the Table to Check
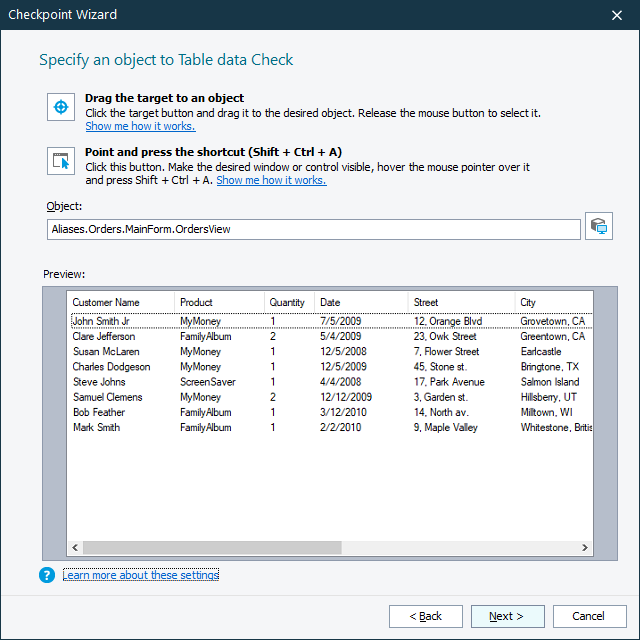
Select a UI element (for example, a list view, a grid, a chart, an image, and so on), a window, or any other onscreen object whose tabular content you want to verify.
You can specify the object in one of the following ways:
-
Pick the object with the target icon (
 )
)Watch video: Selecting Objects: 'Drag the Target...' Mode
-
Select the object and press a shortcut (
 )
)Watch video: Selecting Objects: 'Point and Fix' Mode
-
Enter the object name manually
Enter the full name (or full mapped name, or alias) of the desired object into the Object box.
For web objects: If your project is configured to use XPath expressions and CSS selectors to locate web objects, the dialog will show the list of available locators (if any) for the specified web object. You can select the needed locator from the drop-down list.

Once you have selected the object, click Next to proceed.
3. Retrieving the Table Data
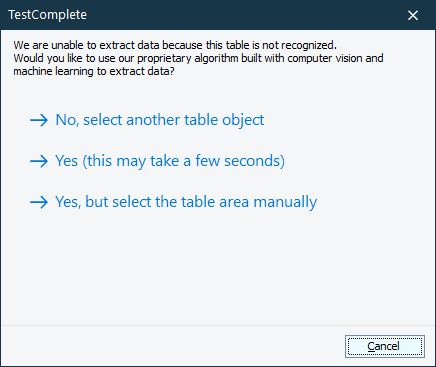
If your tabular control is supported and contains proper tabular data, TestComplete will retrieve its data automatically and move to the next step. Otherwise, it will show the “Unable to retrieve the table data” message:

Select another object or, if your tabular control is not supported, you can use optical character recognition (OCR) to capture its content.
Click Yes (this may take a few seconds) to allow TestComplete to detect the tabular area automatically.
Click Yes, but select the table area manually to select the needed tabular area manually.
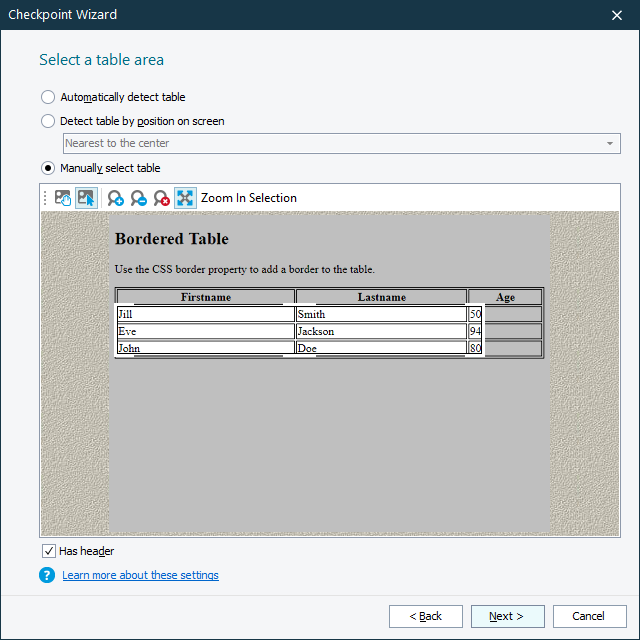
Selecting the Table Area

Click Automatically detect table to allow TestComplete to select the area that contains tabular data automatically.
If there are several areas that contain the tabular data, specify the needed area:
Click Detect table by position on screen to select a preferable search area:
Click Manually select table to select an arbitrary search area:
If your tabular control has a header, select the Has header check box.
Click Next. TestComplete will retrieve the tabular data from the selected area.
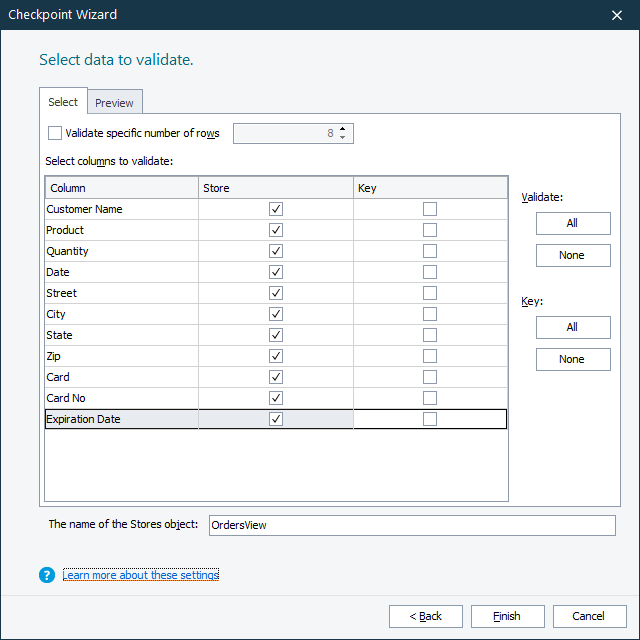
4. Specifying the Data to Check
On the next page of the wizard, you can specify what rows and columns of the control will be stored and verified.

-
By default, the checkpoint will verify all rows, which the wizard retrieves from the table.
To limit the number of rows that the checkpoint will verify, select the Validate specific number of rows check box, and then enter the desired number of rows.
To verify all table rows, clear the check box.
-
Select the columns that the checkpoint will verify:
-
To mark a table column for storing and verification, select its check box in the Store column of the page.
-
To mark a table column as a Key column, select its check box in the Key column of the page. TestComplete uses the key column (or a combination of several columns) to identify rows. To provide a unique identification of table records, key column values must be different in each row. The key columns affects how the table checkpoint performs the verification (see How the Table Comparison Procedure Works).
-
In the The name of the Stores object text box, enter the name for your baseline data. This name will be used in tests to address the checkpoint.
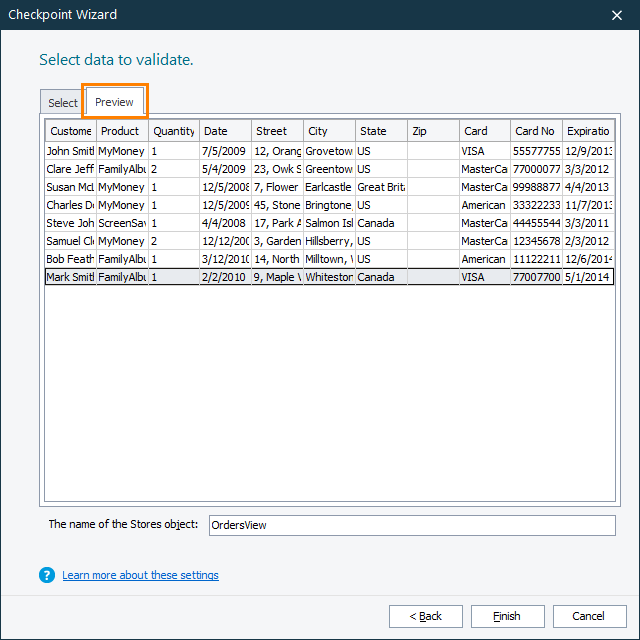
On the Preview tab page of the wizard, you can view the data that the wizard has retrieved from the table according to the specified criteria.

Here, you can make sure that the table checkpoint will verify the desired data.
5. Closing the Wizard
To store the selected data as baseline data for the verification and to complete the checkpoint creation, click Finish. TestComplete will store the specified data to the Stores > Tables collection and add the table checkpoint statement to your test.
If you are creating a table checkpoint while editing a test script, the generated table checkpoint code will be displayed in the Copy Text to Clipboard dialog. Copy this code to the clipboard and then paste it to the desired place in your script.
See Also
Table Checkpoints
About Table Checkpoints
Checkpoint Wizard
How the Table Verification Works
Supported Controls
Mobile Screen Window
Selecting an Object on the Mobile Screen (Android Testing)
Select an Object on the Mobile Screen (iOS Testing)

 1. Launching the Wizard
1. Launching the Wizard See instructions
See instructions . Use the mouse pointer to draw a rectangle indicating the target search area.
. Use the mouse pointer to draw a rectangle indicating the target search area. to switch the wizard to the scrolling mode and navigate around the recognition area by dragging the mouse.
to switch the wizard to the scrolling mode and navigate around the recognition area by dragging the mouse. and
and  to change the scale of the recognition area.
to change the scale of the recognition area. to set the recognition area scale to 100%.
to set the recognition area scale to 100%. to change the recognition area scale so that it fits in the bounds.
to change the recognition area scale so that it fits in the bounds.