If you are a novice user, we recommend that you first go through the Getting Started tutorial to get familiar with the tool:
If you are a novice user, we recommend that you first go through the Getting Started tutorial to get familiar with the tool:
 Testing Web Applications - Tutorial
Testing Web Applications - Tutorial
About
JxBrowser is a Chromium-based web browser component that can be embedded into Swing, SWT, and JavaFX applications to render web content. Out of the box, TestComplete cannot access web pages and web applications running in JxBrowser. However, you still can create and run your web tests in JxBrowser by using ChromeDriver, a WebDriver-based web testing tool, and the TestComplete Web module:
-
You create a web test using one of the browsers that TestComplete supports:
 Web browsers you can use for recording web tests
Web browsers you can use for recording web testsIt does not matter which browser you choose. When creating tests in cross-platform web testing mode, you make them JxBrowser–compatible.
-
You modify your created test to connect to ChromeDriver and run the test instructions in JxBrowser.
-
You run the test and get the test results.
Supported JxBrowser Versions
JxBrowser version 7.8 and ChromeDriver version 2.4.
Requirements
-
An active license for the TestComplete Web Module.
-
The Web Testing plugin.
-
One of the supported web browsers in which you want to record tests. It does not matter what browser you use for recording. You can choose any browser you are comfortable with. The resulting test will be compatible with JxBrowser.
-
The web browser selected for test recording must be prepared for testing as described in Preparing Web Browsers.
-
ChromeDriver must be installed and running on your computer. You can get ChromeDriver at chromedriver.chromium.org.
Limitations and workarounds
These are the same limitations that are applied to any web browser that TestComplete does not support directly and that you access via WebDriver (or ChromeDriver for that matter):
-
You will not be able to record user actions over web pages running in JxBrowser.
-
You will not be able to explore web pages running in JxBrowser and their elements by using the Object Browser or Object Spy.
You handle these limitations by exploring your tested web application and recording user actions over it in any other web browser that TestComplete supports. The resulting web test will be compatible with JxBrowser.
1. Prepare your JxBrowser for testing
Enable remote debugging in your JxBrowser and specify the port that will be used for debugging. You can do it directly in your SWT, Swing, or JavaFX application’s source code, by using the remoteDebuggingPort option of the JxBrowser engine:
Java
…
Engine engine = Engine.newInstance(EngineOptions.newBuilder(…)
.remoteDebuggingPort(<port_number>)
.build());
…
Browser browser = engine.newBrowser();
<port_number> is the debugging port number. The default port is 9222. For detailed information, please see the JxBrowser documentation at jxbrowser-support.teamdev.com/docs/guides/engine.html#remote-debugging-port.
2. Prepare a supported web browser for test recording
You create your JxBrowser-compatible tests using one of the browsers that TestComplete supports directly:
-
Internet Explorer
-
Microsoft Edge (Chromium-based)
Note: Recording web tests in the earlier versions of Edge is not supported.
-
Google Chrome
-
Mozilla Firefox
It does not matter which browser you choose. You will be able to run your test in JxBrowser either way.
However, before you can start creating tests, you have to configure the selected browser in a special way. To learn how to do it, please see:
3. Enable cross-platform test support
Before you start creating cross-platform web tests, make sure that your TestComplete project is configured to locate web objects by their XPath expressions and CSS selectors:
In existing projects
-
Open your TestComplete project to which you want to add tests.
-
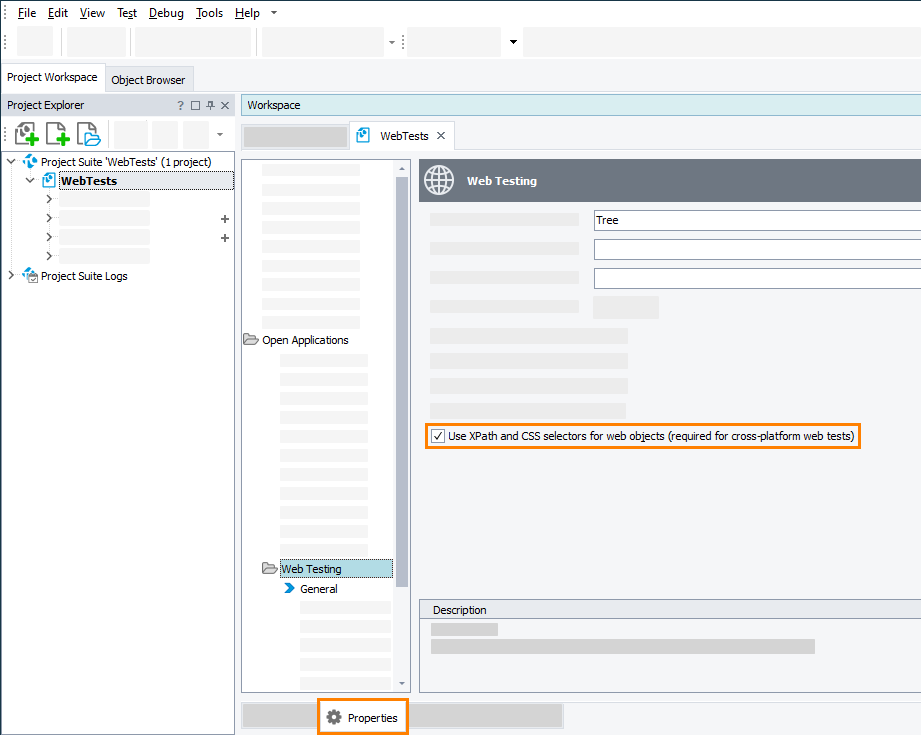
Select Tools > Current Project Properties from the TestComplete main menu to open the Properties page of your project.
-
In the tree on the left, select Open Applications > Web Testing > General.
-
Make sure that the Use XPath and CSS selectors for web objects check box is selected:
When creating new projects
-
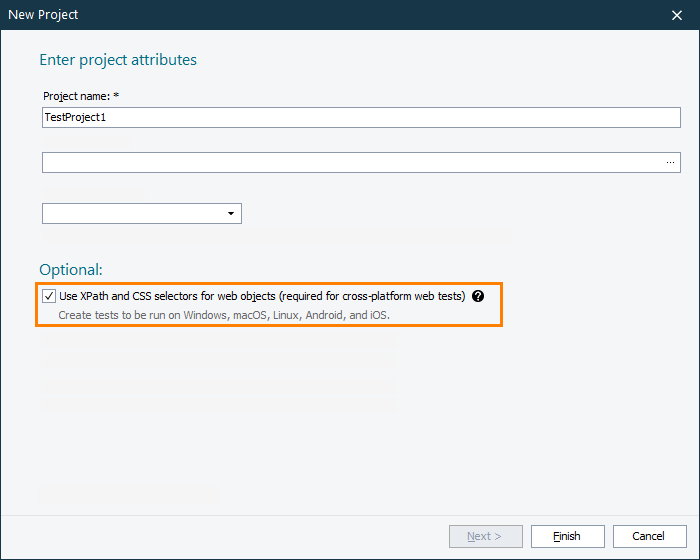
Create a new project in TestComplete. To learn how to do it, see Creating Projects and Project Suites.
-
On the first page of the New Project wizard, make sure to leave the Use XPath and CSS selectors for web objects check box selected:
3. Record a JxBrowser-compatible test
To create a test that will simulate user actions in JxBrowser, you record those actions or create a test from scratch. The easiest way to create a test is to record it. You do it in one of the web browsers that TestComplete supports and that you have prepared for testing at the preceding step:
-
Start recording. To learn more about recording in TestComplete, see Recording Automated Tests.
-
Launch your selected and prepared web browser.
-
Interact with your tested application or web page as an end-user would: navigate through pages, click the links, input data into forms, and so on.
-
Stop the test recording.
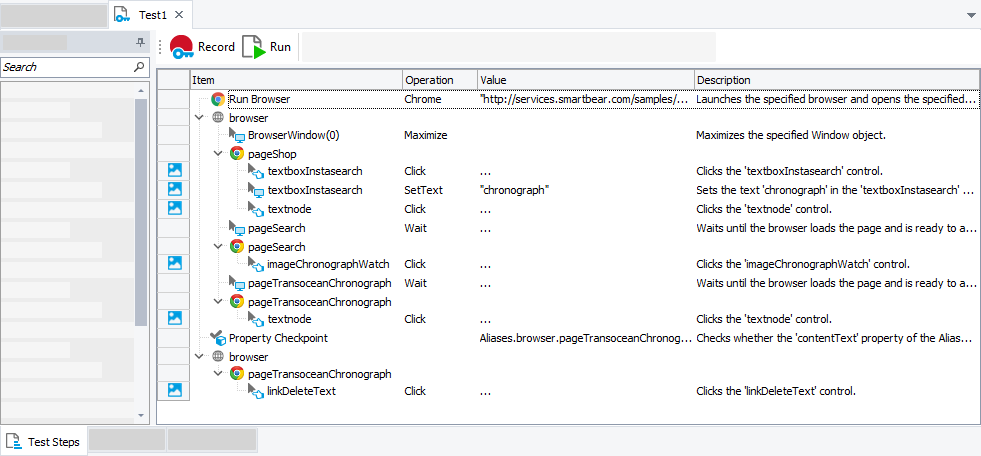
TestComplete will process the performed actions and generate a test. The test consists of the sequence of operations that define various interactions with objects in a web browser. For example, if you use keyword tests, your recorded test may look somewhat like the following:
You can modify and enhance the recorded test in a number of ways to make it more flexible and efficient. For example:
-
Add new operations, reorder operations, and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
5. Configure the test to run in JxBrowser
The recorded test interacts with the browser you used during the recording. To run the test in JxBrowser, modify the test as follows:
-
In your recorded test, remove or disable all test commands that interact with the web browser you have used for test recording. For instance, in script tests, remove or comment out all script lines that use the
Browser.Itemproperty. In keyword tests, remove or disable the Run Browser operation. -
Write script code that will connect TestComplete to ChromeDriver:
JavaScript
…
let capabilities = {
"goog:chromeOptions": {
"debuggerAddress" : "127.0.0.1:<remote_debugger_port>"
}
};
Browsers.RemoteItem("<chromedriver_location>", capabilities).Run();JScript
…
var capabilities = "{ \"goog:chromeOptions\": { \"debuggerAddress\" : \"127.0.0.1:<remote_debugger_port>\" } }";
Browsers.RemoteItem("<chromedriver_location>", capabilities).Run();Python
…
capabilities = {
"goog:chromeOptions": {
"debuggerAddress": "127.0.0.1:<remote_debugger_port>"
}
}
Browsers.RemoteItem("<chromedriver_location>", capabilities).Run()VBScript
…
capabilities = "{""goog:chromeOptions"": { ""debuggerAddress"" : ""127.0.0.1:<remote_debugger_port>"" }"
Call Browsers.RemoteItem("<chromedriver_location>", capabilities).Run()DelphiScript
var capabilities;
…
begin
capabilities := '{"goog:chromeOptions":{"debuggerAddress": "127.0.0.1:<remote_debugger_port>"}}';
Browsers.RemoteItem('<chromedriver_location>', capabilities).Run();
end;C#Script
…
var capabilities = { "goog:chromeOptions": { "debuggerAddress" : "127.0.0.1:<remote_debugger_port>" } };
Browsers["RemoteItem"]("<chromedriver_location>", capabilities)["Run"]();The
debuggerAddresscapability specifies the debugger port that your JxBrowser uses. Make sure that you specify the same port you have configured at the preceding step.<chromedriver_location>is the location where ChromeDriver is running. By default, if ChromeDriver is running on your local computer, it is http://localhost:9515. -
All the commands that follow the
Browsers.RemoteItem.Runmethod will interact with your JxBrowser. Call recorded test commands after theBrowsers.RemoteItem.Runmethod. If your recorded cross-platform test is a script test, call it as you usually call any routine. If your recorded cross-platform test is a keyword test, call it by using theKeywordTests.Test_Name.Runmethod:JavaScript
function Connect()
{
let capabilities = {
"goog:chromeOptions": {
"debuggerAddress" : "127.0.0.1:9222"
}
};
Browsers.RemoteItem("http://localhost:9515", capabilities).Run();
KeywordTests.Test1.Run();
}JScript
function Connect()
{
var capabilities = "{\"goog:chromeOptions\": {\"debuggerAddress\" : \"127.0.0.1:9222\"}}";
Browsers.RemoteItem("http://localhost:9515", capabilities).Run();
KeywordTests.Test1.Run();
}Python
def Connect():
capabilities = {
"goog:chromeOptions": {
"debuggerAddress" : "127.0.0.1:9222"
}
}
Browsers.RemoteItem["http://localhost:9515", capabilities].Run()
KeywordTests.Test1.Run()VBScript
Sub Connect
capabilities = "{""goog:chromeOptions"": { ""debuggerAddress"" : ""127.0.0.1:9222""} }"
Call Browsers.RemoteItem("http://localhost:9515", capabilities).Run()
KeywordTests.Test1.Run()
End SubDelphiScript
procedure Connect();
var capabilities;
begin
capabilities := '{"goog:chromeOptions":{"debuggerAddress": "127.0.0.1:9222"}}';
Browsers.RemoteItem('http://localhost:9515', capabilities).Run();
KeywordTests.Test1.Run();
end;C++Script, C#Script
function Connect()
{
var capabilities = "{\"goog:chromeOptions\": {\"debuggerAddress\" : \"127.0.0.1:9222\"}}";
Browsers["RemoteItem"]("http://localhost:9515", capabilities)["Run"]();
KeywordTests["Test1"]["Run"]();
}
6. Run the test in JxBrowser
 Before you run your test, run ChromeDriver and your SWT, Swing, or JavaFX application containing JxBrowser.
Before you run your test, run ChromeDriver and your SWT, Swing, or JavaFX application containing JxBrowser.
In TestComplete, run the resulting test.
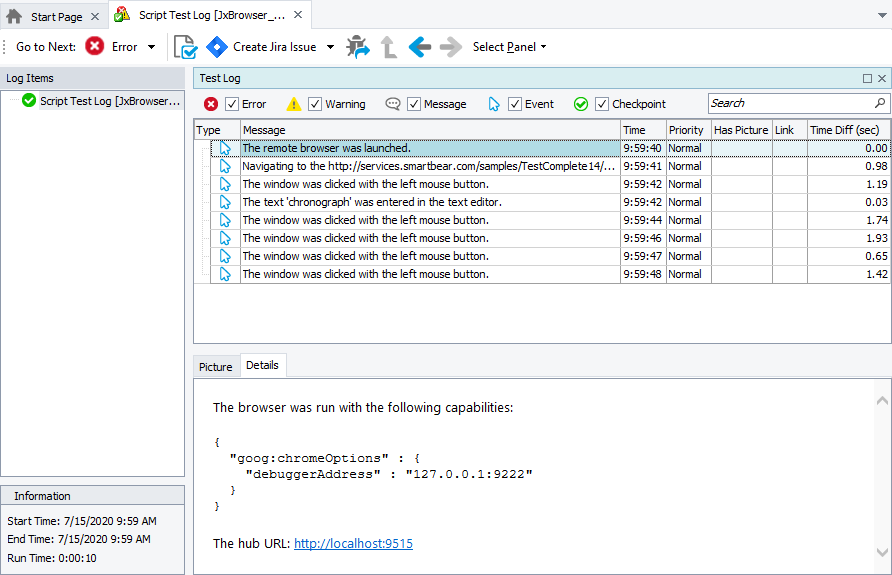
TestComplete will connect to JxBrowser via ChromeDriver and simulate user actions in it. After the test run is over, you can view the test results:
See Also
Supported Browsers
About Cross-Platform Web Tests
Web and RIA Testing