The Record & Replay recorder is a tool for creating automated scripts. They help you verify if tested web pages and app behavior is consistent across different browsers, screen resolutions, and operating systems.
Open the recorder
During recording
The recorder opens automatically after you start recording. When you record your actions in a web application, they will appear in the test recorder.
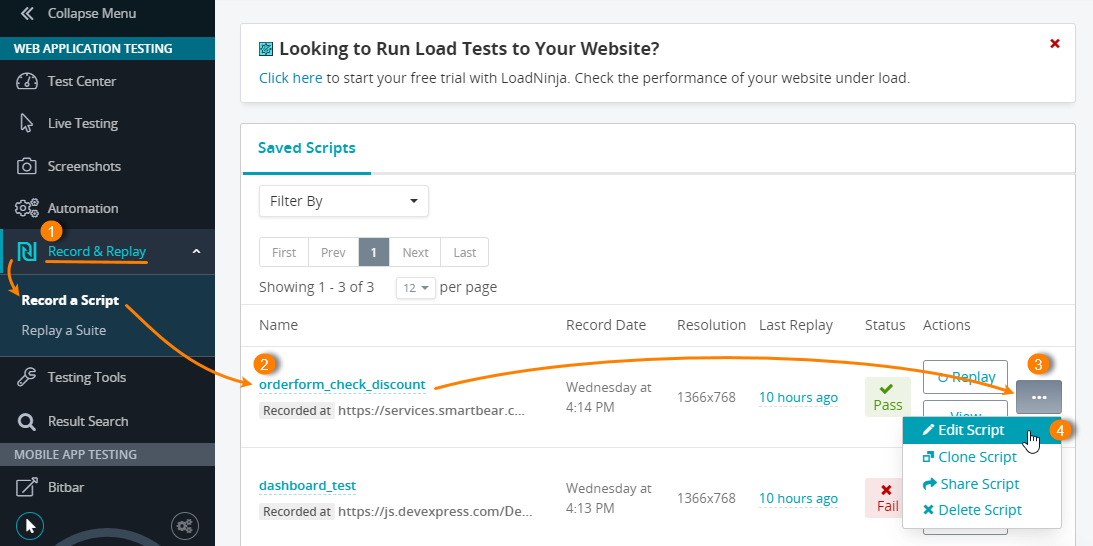
At design time
Select Record & Replay > Record a Script from the menu on the left, find your script in the Saved Scripts section, click the , and select Edit Script from the drop-down menu:
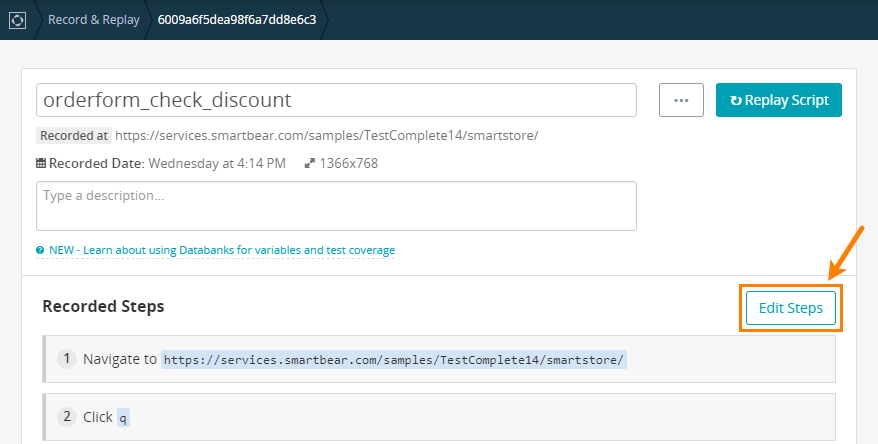
If you are on the script properties screen, to open the recorder, select Edit Steps:
Recorder screen
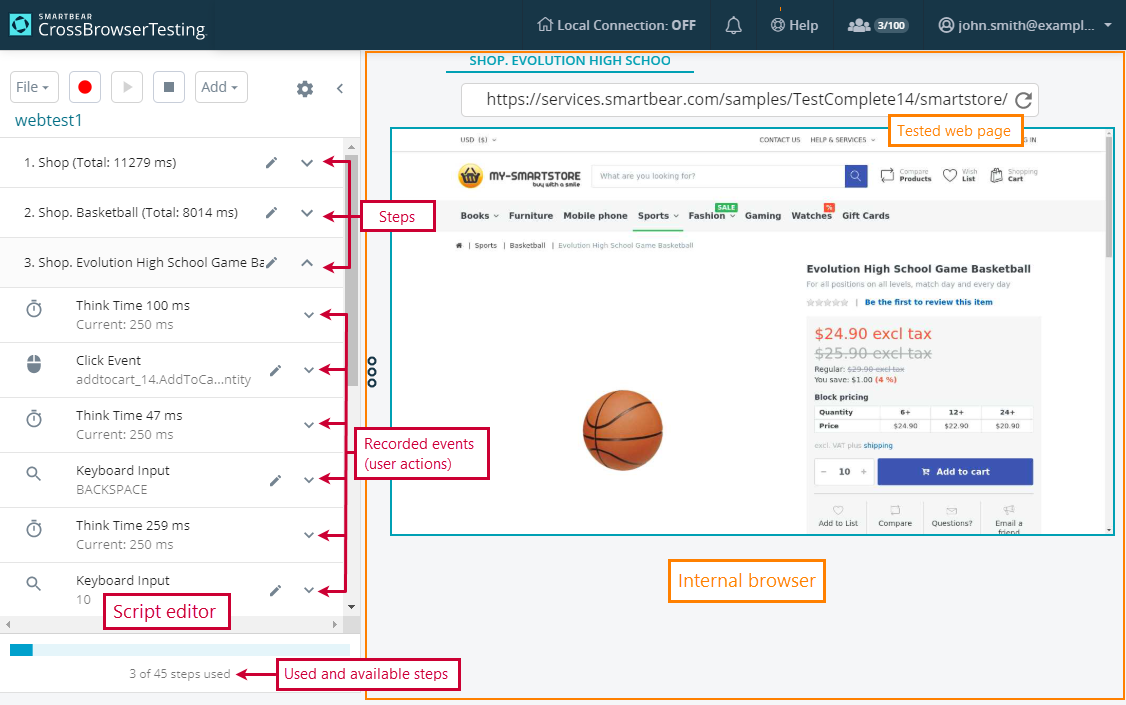
Here is a sample view of the recorder screen:
The embedded browser takes a larger part of the recorder screen. Use it to interact with the tested web page (as you would do with the regular page) during recording. As a result, you can observe the script run (when you run your script from the recorder).
A script consists of steps which consist of events. Steps usually correspond to individual web pages in a web application. Also, events correspond to user actions such as link clicks or keyboard input (see below.
CrossBrowserTesting records a new step when the URL in the browser address bar is changed. To insert a new step manually, click Add > Step. This is particularly helpful when recording tests for single-page applications (SPA) which URL does not change.)
The maximum number of steps for a script is 45. You can see the number of used and available steps during test recording at the bottom of the recorder screen.
Recorded events
The recorder registers the following event types:
- Mouse movements
- Clicks of the left mouse button (clicks on links, buttons, or anywhere on a page)
- Clicks of the right mouse button
- Scrolling events
- Keyboard input events (including keystrokes of navigation keys and keyboard shortcuts, see below)
- File upload events
- Think time events (they indicate pauses between user actions)
Notes:
-
For click events, the recorder saves the link or button text you clicked. This text serves as an event label and helps you navigate through events in your test. You can change it later, if needed. See below.
-
The recorder registers right-click events if they cause some further action like opening a page or popping up a dialog box. Right-clicks that open the context menu of a browser are not recorded.
-
The recorder detects pressing some navigation keys and keyboard shortcuts if your web application supports them (both on Windows and MacOS):
For information on editing event parameters, see below.
Toolbar
| Item | Description | ||
|---|---|---|---|
|
File |
The File drop-down menu includes the following items:
|
||
|
Record |
Starts recording. |
||
|
Playback |
Runs the recorded test. Note: Use this command to verify if the recorded script works correctly. If it does, then you can use it in automated test suites. |
||
|
Stop |
|||
|
Add |
The Add drop-down menu includes the following items:
|
||
|
Settings |
Opens the Script Settings dialog box. |
Record more actions
To record more actions and add them to the script:
-
Locate the baseline item in the list on the Steps tab.
You can record actions and add them to the script after or before:
- existing steps.
- Select events.
- Keyboard input events.
-
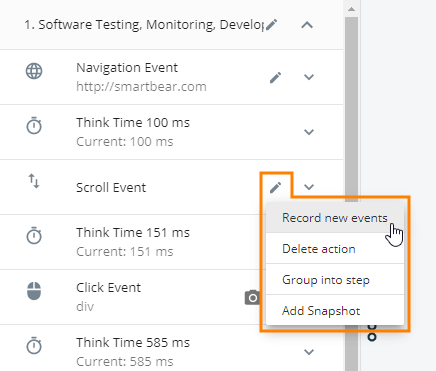
Select and select Record new steps (or Record new events) from the drop-down menu:

-
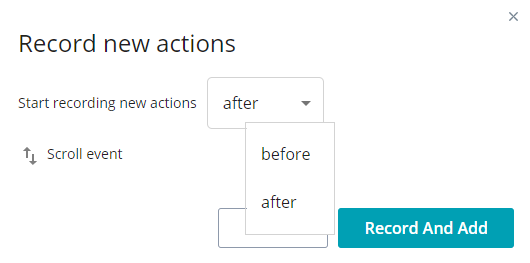
In the subsequent dialog, choose whether you want to record a new action before or after the baseline item:

Note: You cannot add a step before the first step. -
SelectRecord and Add. This replays the script from the beginning until the playback reaches the required point.
-
Record the needed actions as usual.
-
Click Playback to run the modified script and see if it works correctly.
-
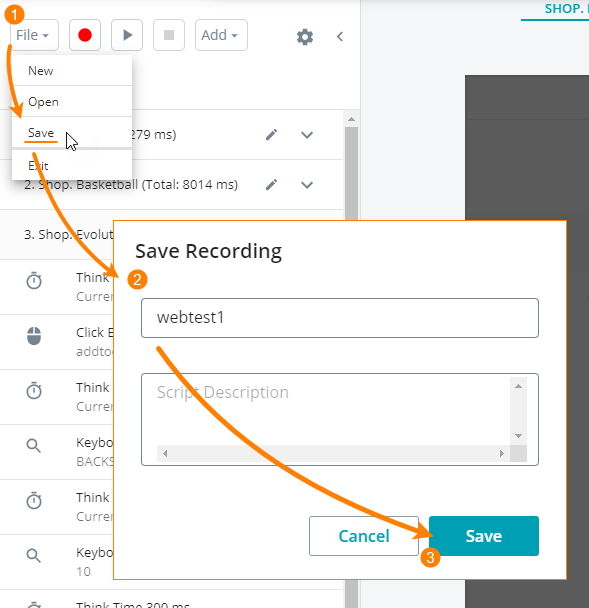
Select File > Save on the toolbar to save your changes.
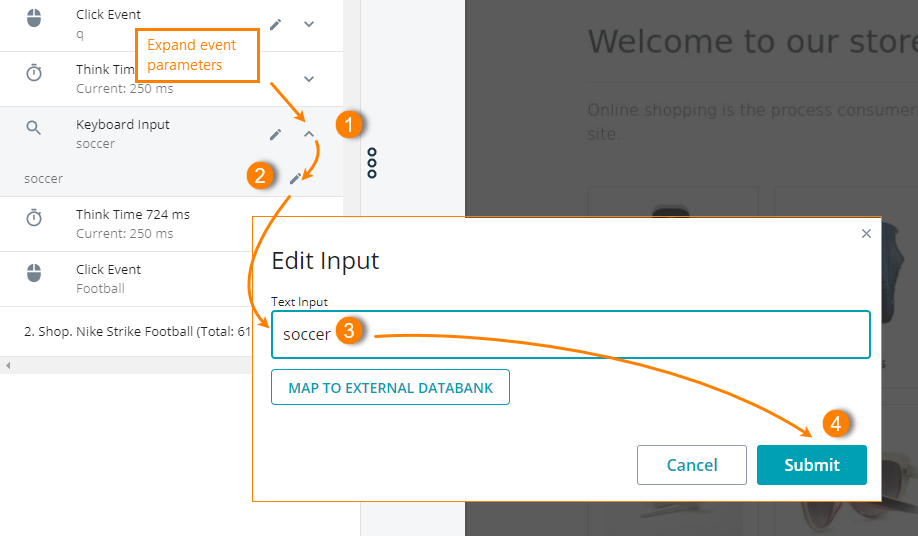
Edit event parameters
To view event parameters, simply expand the event item. Some events provide read-only access to their parameters. Some other support editing.
Think Time and Keyboard Input events
-
Find the needed event in the list of recorded commands and expand its parameters.
-
Click next to the parameter, enter a new value, then Submit it.

Tip: To map the value of a Keyboard Input event to an external databank, click Map to External Databank in the dialog.
Click events – Change target
-
Find the needed event in the list of recorded actions and expand its parameters.
-
Select the preferable way of identifying the click target on the page.
To command CrossBrowserTesting to select the optimal method of object recognition using its AI capabilities, select the Let AI decide check box.

To enable the AI object identification for the whole script, click on the recorder’s toolbar. In the subsequent dialog, select Let AI decide in the Object identification drop-down list.
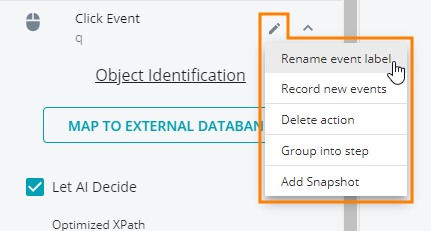
Click events – Change label
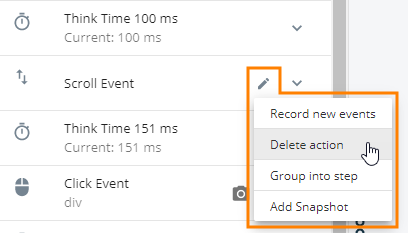
Delete events or steps
Select next to the step or event you want to delete, and select Delete action form the drop-down list.

Notes:
-
Deleting a step removes all events in it.
-
Deleting a keyboard or mouse event also removes the Think Time command before it.
More actions
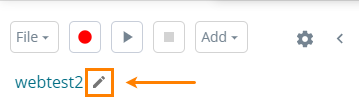
To rename a script
Renaming is possible only after you stop recording:
-
Click next to the test’s name (this button is invisible during test recording).
-
Enter a new name for the script and press Enter to confirm the changes:





 A list of supported keys and keyboard shortcuts
A list of supported keys and keyboard shortcuts