Record explicitly and with intention
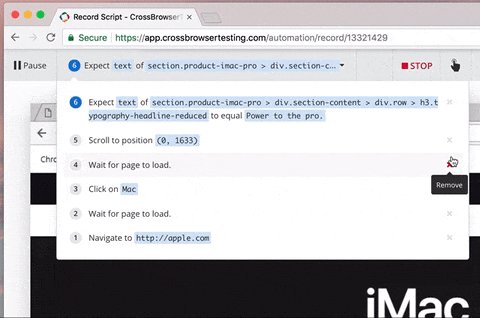
The recorder (and Selenium) needs very specific instructions on what to execute. Record as if you were explaining to someone over the phone what you want them to do. Here are some examples about being explicit:
-
Hover over a word to reveal a menu. Add a hover step so our recorder knows when to hover and what to hover over.
-
Wait for the page to load. Add a sleep action if your page takes a while to load or a specific element only appears after some time.
-
Scroll down until a button appears. When you scroll, we will record the scrolling. Make sure the scrolling brings the element into the frame completely so our recorder knows how much to scroll to see the button.
Remember to be intentional about your steps. Record & Replay is a very powerful tool for making sure must-have functionality works on your site. If you are doing exploratory testing, this may not be the best tool for that.
Develop with unique elements for record targeting
The recorder works best when your website is developed with the most modern web standards. Here is a quick list of recommended patterns to follow. The Recorder is looking for the most unique CSS Selector to target when building your script. The more unique and simplistic your CSS selection path is, the more reliable your script will be on Playback.
-
Unique Element Ids: W3 docs
-
Unique Input Names: W3 docs
-
Unique Button Text: W3 docs
-
Targeting Nested (child) Elements: CSS Tricks
Record your script
-
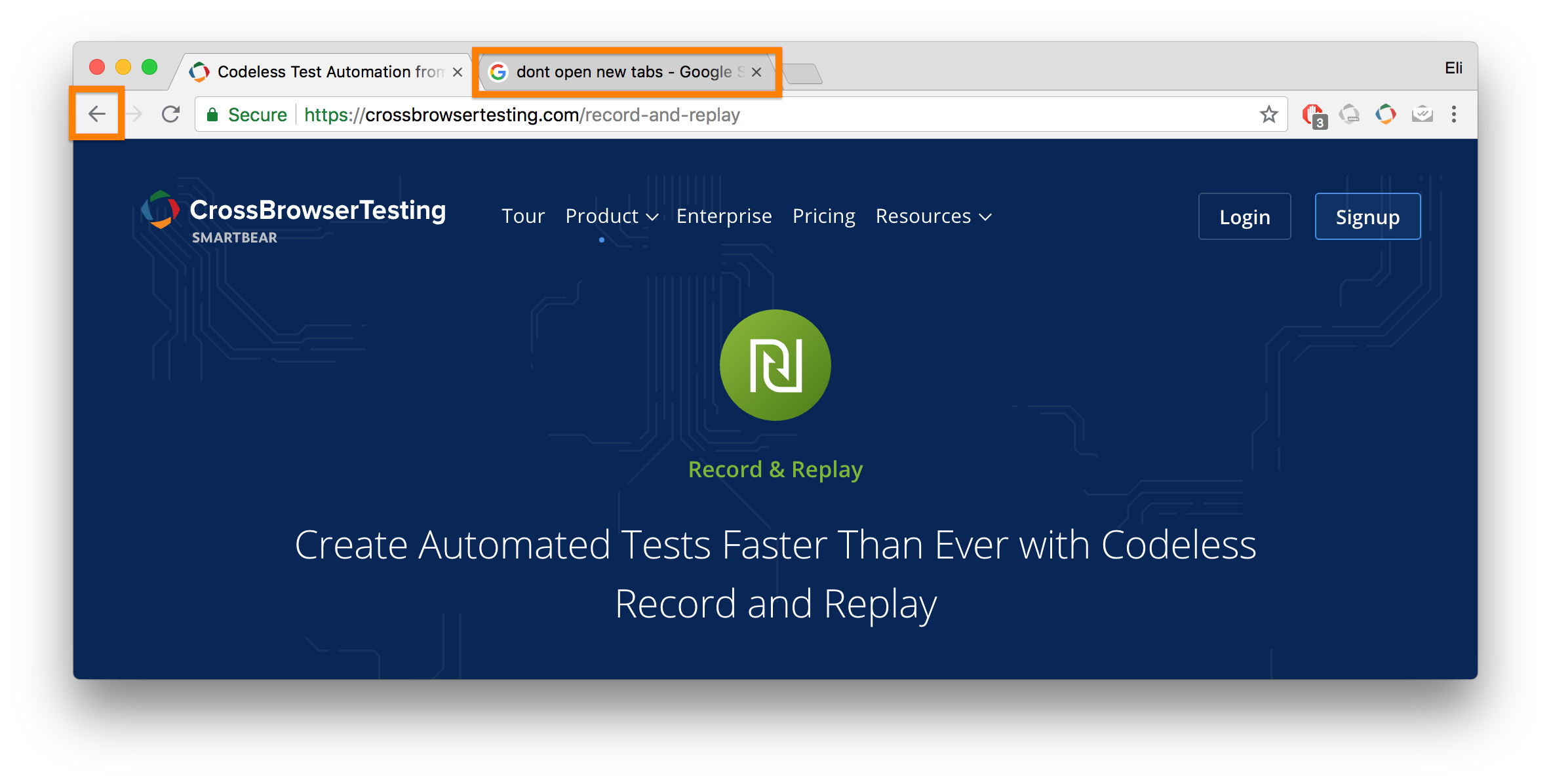
❗ Do not click the browsers back button or switch tabs during recording.
-
Do not close tabs during the recording session.
-
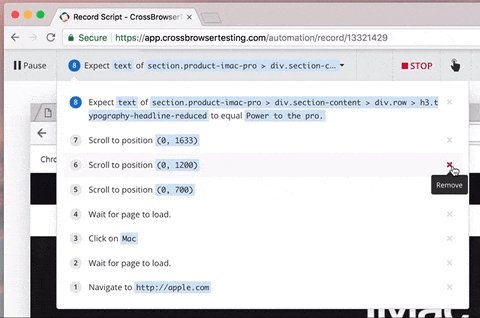
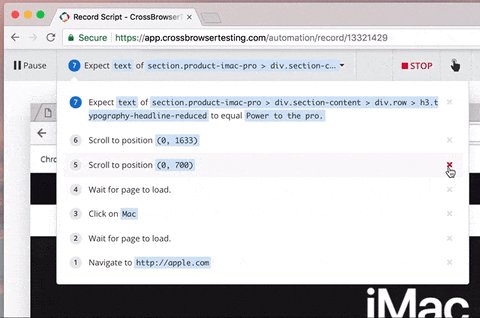
Clean up and remove any extraneous or accidental clicks or scrolls.

-
Input fields — Click input fields before entering text – instead of using the tab key to switch element focus.
-
Form submitting — Click the submit button instead of pressing enter to submit forms.
-
Adding hover — Exposing elements under a CSS
:hover(pseudo class), use the Add Hover step instead of the cursor.
Unsupported cases
-
Basic Auth — URLs protected by basic authentication are unsupported by Selenium, and therefore our recorder doesn't support it as well. Though you may be able to enter a username/password on recording, the credentials are not stored nor can be replayed in your scripts.
-
CAPTCHA — Forms with this security feature will fail on replays. It exists to prevent bots and your replay is exactly what it is intended to stop.
-
CSS Transformations — If you use CSS transformation to apply capitalization, some browsers will fail on replay as they look at the HTML and it is case-sensitive. Future support is planned.
Additional tips
-
When clicking or adding an expect to an element, keep the element in the browser viewport.
-
Avoid Testing Dynamic or Random generated content.
-
Try switching elements in our Edit mode if the replay fails.
-
When using Replay, try not to change resolutions as elements may no longer be visible.
Bonus tools
Here is a list of tools and exercises that will help you understand CSS Selectors when developing:
-
CSS Diner Game — Test your skills!
-
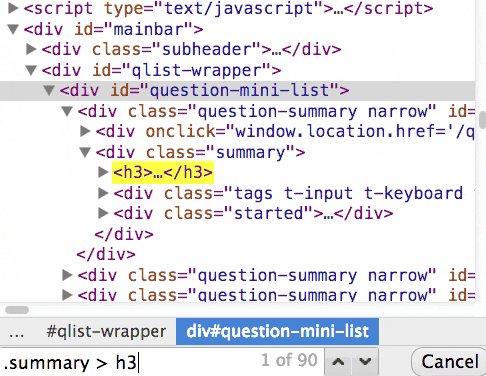
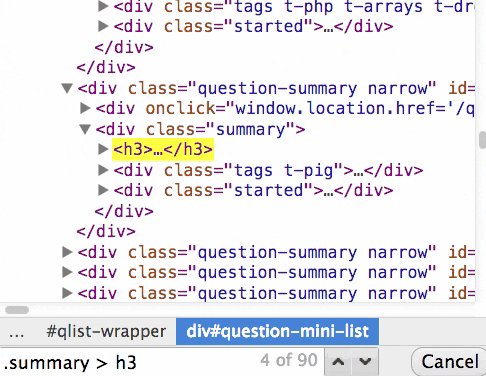
Evaluate and validate XPath/CSS selectors in Chrome Developer Tools
-
developers.google — Test Selectors in Chrome Dev tools: