LoadNinja supports multiple ways to recognize objects on a page. When you record a script, object recognition is used to identify the controls you click, radio buttons you select, and so on.
In some cases, object recognition issues may occur during the playback of a script. Check this section to learn how to fix them.
If a newly recorded script fails during playback
When you record a test, it is recommended that you check how it works right away by clicking the playback button. However, in some cases, LoadNinja can be unable to locate the object requested by some event. This happens, for example, when the web application generates the page dynamically and assigns new identifiers for page objects on each run.
To avoid this, consider replacing an expression that LoadNinja generates automatically with a custom one:
-
In the recorder, locate the event that causes errors.
Tip: To reproduce the script directly from the recorder and identify the problem event, click . -
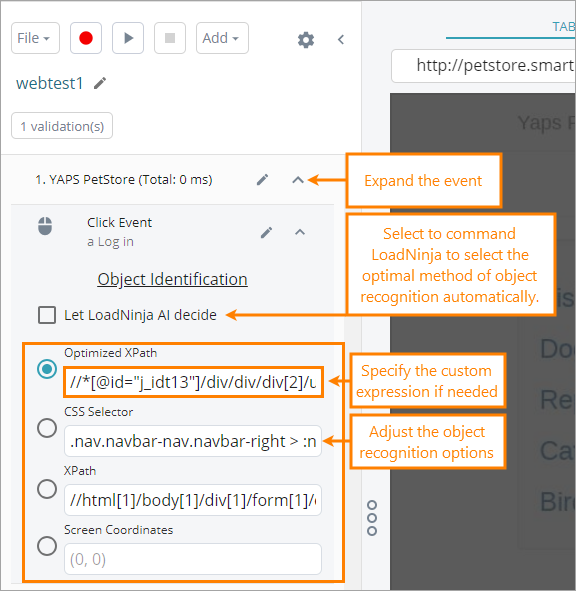
Click the event to expand it.
-
From there, modify the object recognition options:
To command LoadNinja to select the optimal method of object recognition using its AI capabilities, select the Let LoadNinja AI decide check box.

To enable the AI object identification for the whole UI test, click on the recorder’s toolbar. In the subsequent dialog, select Let LoadNinja AI decide in the Object identification drop-down list. To specify the target object manually
Select one of the following options:
-
Use XPath — LoadNinja identifies an object in the page’s DOM using an XPath expression that refers to the object's index within the document hierarchy.
For example, the following expression refers a link located in the header of a specific block element:
//html[1]/body[1]/div[2]/h1[1]/a[1] -
Use Optimized XPath — LoadNinja identifies an object in the page’s DOM using an XPath expression that refers to the object or its parent unique identifier (the
idattribute), where it is possible.For example, the following expression refers a link located in the header of the
sampleelement, specified by its ID://*[@id="sample"]/h1/a -
Use CSS Selectors — LoadNinja identifies an object in the page’s DOM using a CSS selector.
For example, the following expression refers a link located in the header of a specific block element:
:nth-child(4) > h1 > a -
Use Screen Coordinates — Use
xandzcoordinates of the object.The coordinate line consists of two numbers, for example:
(95, 105)The first number refers the
xaxis, the second — theyaxis.
To compose a suitable XPath or CSS expression, consider one of the following ways:
-
Use the built-in tools of your browser to retrieve the expression while working with the website. For example, in Chrome, select Inspect in the context menu for the needed element. In the inspector, locate the needed element, then right-click it, and select Copy > Copy XPath or Copy > Copy selector.
-
Compose a custom expression that points directly at the needed object by yourself, using the XPath or CSS selector syntax.
Either way, supply the newly composed expression to the problematic event.
-
-
Click to replay the script and ensure everything works correctly.
-
Select File > Save to store new settings in LoadNinja, then confirm this action in the subsequent dialog.
If an existing script fails during playback
Sometimes, when the page layout changes, the unique identifier of the needed element may change, as well. This causes the script that has worked successfully before to fail due to object identification errors (which appear in the VU debugger). In these cases, try modifying the object recognition settings.
-
Open the recorder for the script you want to edit:
-
Locate the needed script on the Dashboard and double-click it.
—OR—
-
Go to Projects, select the needed project, locate the needed script on the Web Tests tab, and double-click it.
-
-
In the recorder, locate the event that causes errors.
Tip: To reproduce the script directly from the recorder and identify the problem event, click . -
Click the event to expand it.
-
From there, modify the object recognition options:
To command LoadNinja to select the optimal method of object recognition using its AI capabilities, select the Let LoadNinja AI decide check box.

To enable the AI object identification for the whole UI test, click on the recorder’s toolbar. In the subsequent dialog, select Let LoadNinja AI decide in the Object identification drop-down list. To specify the target object manually
Select one of the following options:
-
Use XPath — LoadNinja identifies an object in the page’s DOM using an XPath expression that refers to the object's index within the document hierarchy.
For example, the following expression refers a link located in the header of a specific block element:
//html[1]/body[1]/div[2]/h1[1]/a[1] -
Use Optimized XPath — LoadNinja identifies an object in the page’s DOM using an XPath expression that refers to the object or its parent unique identifier (the
idattribute), where it is possible.For example, the following expression refers a link located in the header of the
sampleelement, specified by its ID://*[@id="sample"]/h1/a -
Use CSS Selectors — LoadNinja identifies an object in the page’s DOM using a CSS selector.
For example, the following expression refers a link located in the header of a specific block element:
:nth-child(4) > h1 > a -
Use Screen Coordinates — Use
xandzcoordinates of the object.The coordinate line consists of two numbers, for example:
(95, 105)The first number refers the
xaxis, the second — theyaxis.
To compose a suitable XPath or CSS expression, consider one of the following ways:
-
Use the built-in tools of your browser to retrieve the expression while working with the website. For example, in Chrome, select Inspect in the context menu for the needed element. In the inspector, locate the needed element, then right-click it and select Copy > Copy XPath or Copy > Copy selector.
-
Compose a custom expression that points directly at the needed object by yourself, using the XPath or CSS selector syntax.
-
Re-record the test until the needed element appears. Click it, then pause the recording and copy the XPath expression that LoadNinja has generated.
Either way, supply the newly composed expression to the problematic event.
-
-
Click to replay the script and ensure everything works correctly.
-
Select File > Save to store new settings in LoadNinja, then confirm this action in the subsequent dialog.
After that, LoadNinja will use the new object recognition settings. Make sure to adjust them every time the layout of objects on the tested page changes.
Tip: If you want to change the object recognition settings for the entire script, select the needed option in the script settings.
See Also
Test Single-Page Applications
Test Web Apps in Local Network
Use Cases