This topic explains how to attach databanks to UI tests and how to map databank values to parameters of test events. For information on adding databanks to API tests, see Attach Databanks to API Tests. For information on the databank concept in LoadNinja, see Using Databanks in LoadNinja Tests.
1. Prepare the databank
Create a .csv or .txt file with the desired data, using either commas or tabs as value delimiters. Use any text editor to create the file. Many spreadsheet applications such as Microsoft Excel, Numbers, and LibreOffice Calc also export data to CSV.
Tip: We recommend that the first line contain descriptive column headers. In this case, the test will display the column names rather than indexes (1, 2, …).
2. Create a UI test
Open an existing script from your project on the Projects > [Project] > Tests tab.
If you do not have a UI test yet, record it.
 It’s important to replay the recorded test once to make sure it works correctly.
It’s important to replay the recorded test once to make sure it works correctly.
3. Add a databank
-
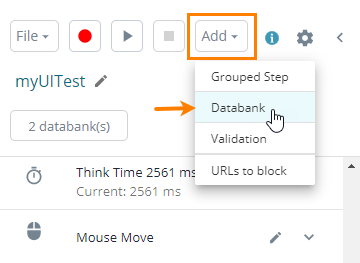
In the test editor, select the Add > Databank menu item:

-
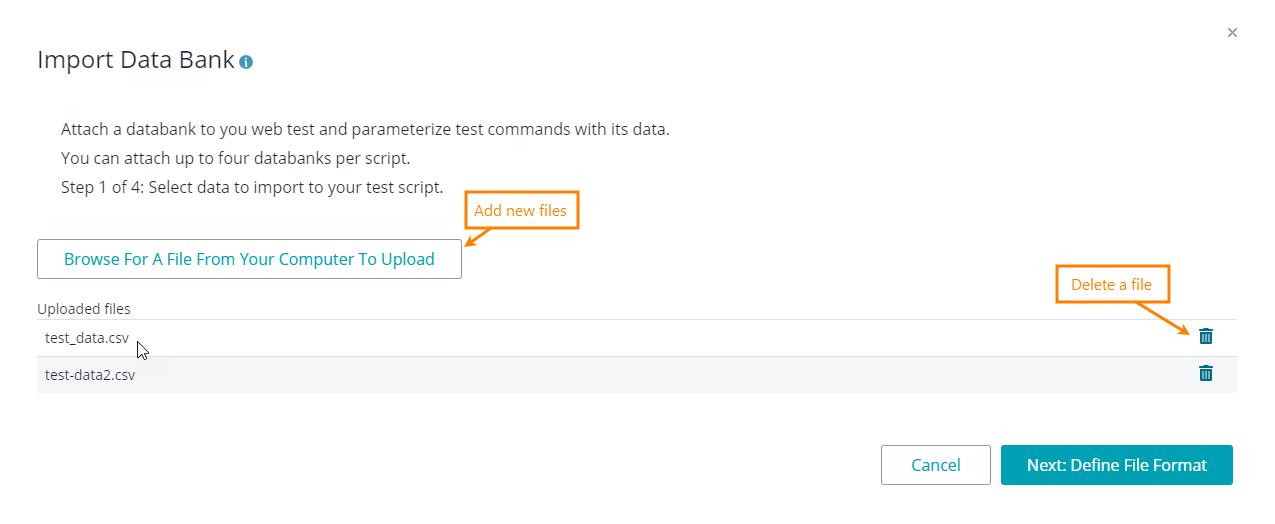
Click Browse and select one or multiple .csv or .txt files from your device you want to use as databanks.
To remove the file you added accidentally, click next to the file in the list.
Click Next: Define File Format to proceed.
-
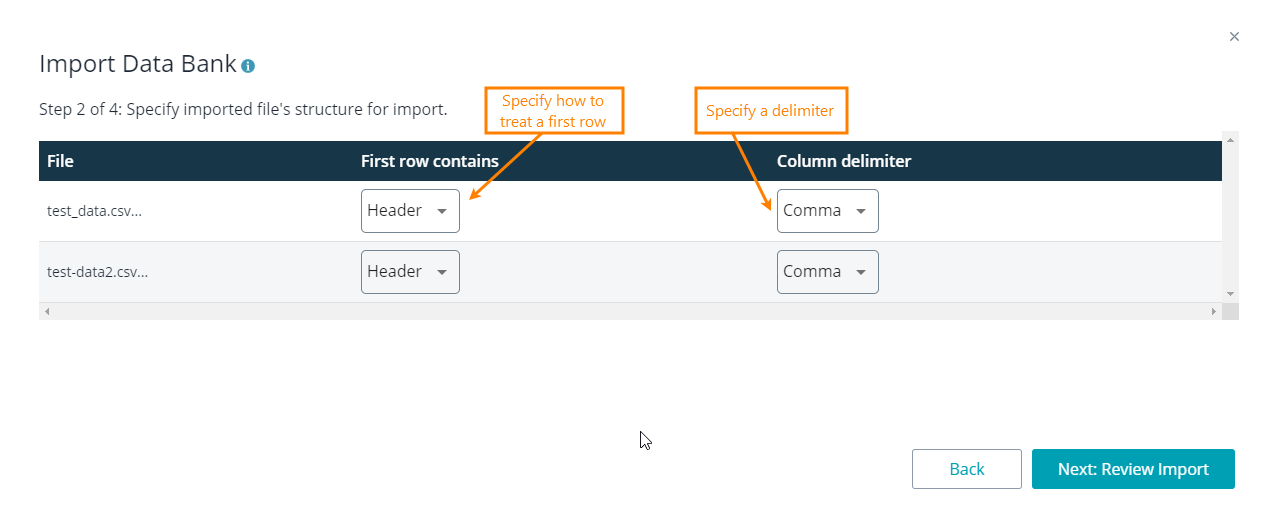
In First row contains, specify whether the first row of each file you have attached should be treated as a header or a data row. In the Column delimiter column, select the symbol that separates columns within your databank.
Click Next: Review Import. LoadNinja will try reading data from your files.
-
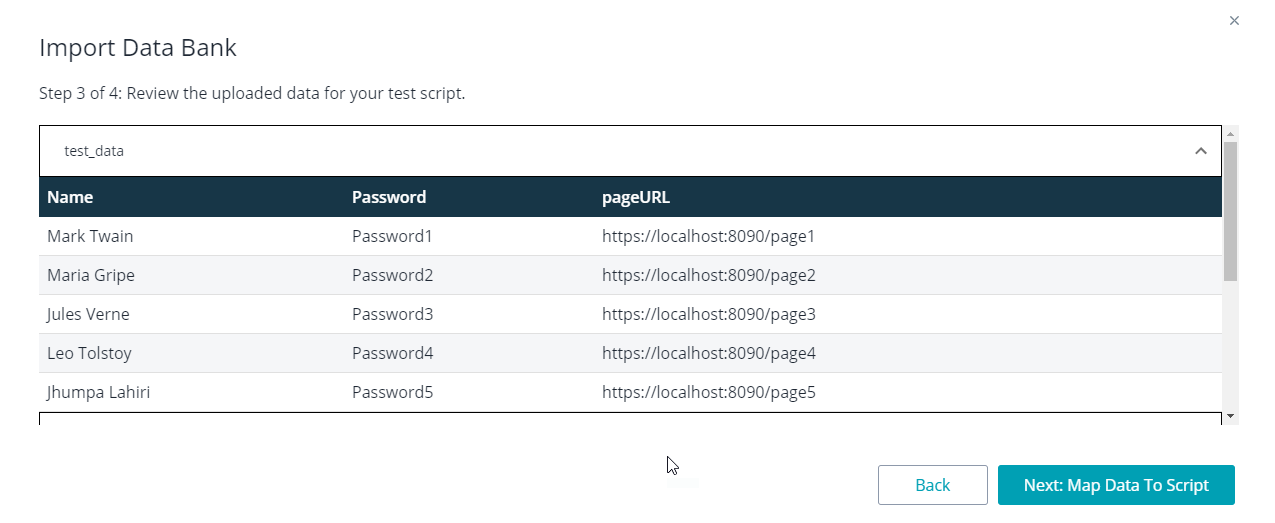
LoadNinja will display a preview of the data. If the data does not look right, click Back and change the parsing settings.
If LoadNinja loaded data correctly, go to the next page by clicking Next: Map Data to Script.
-
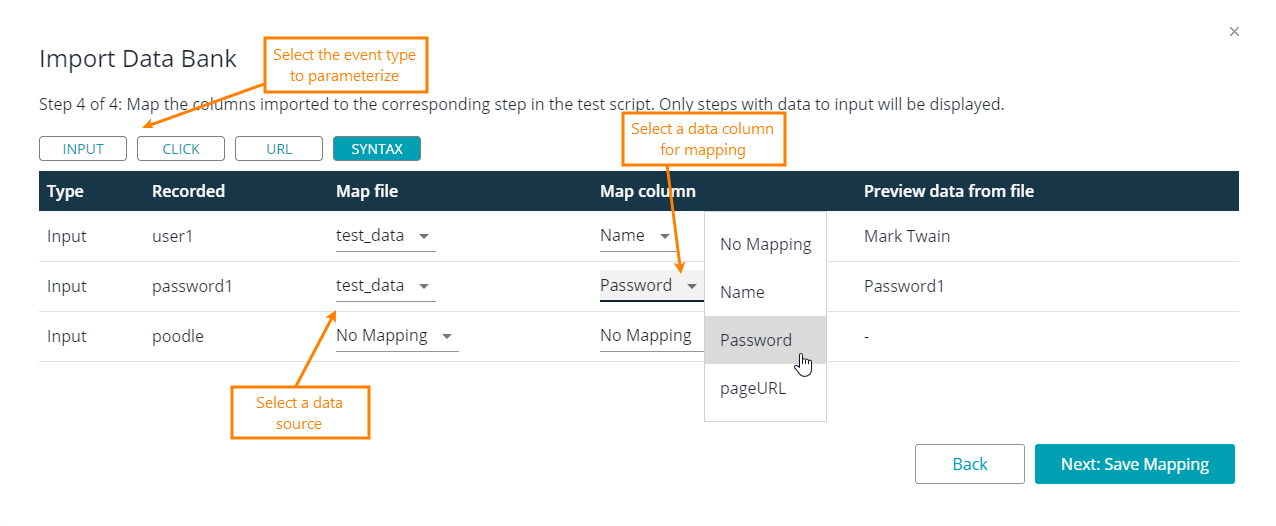
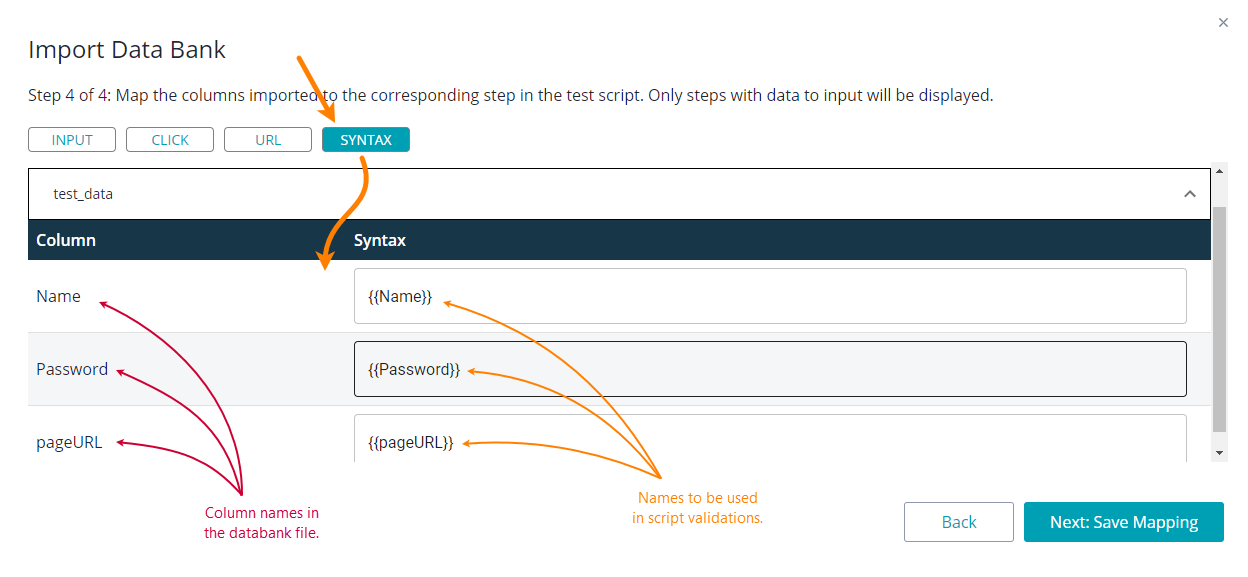
On the next page, you map databank values to parameters of test events or specify column names to be used later in validations:
-
At the top of the page, you select what you are going to do:
Input – You are going to assign data to text input events. Click – You will configure parameters of mouse click events. URL – You are going to configure the navigation URL (the start URL of your test). Syntax – You will specify column names to be used in validations. -
Input, Click, and URL work like filters: when you choose them, the dialog box displays events of the selected type only, so you can quickly find and edit the needed event:
-
In the Map file column, select the databank file to use for a parameter (this is needed in case you use several databanks in your test),
-
In the Map column column, select the databank column to take values from.
-
-
If you selected Syntax, then the dialog box shows edit boxes, in which you can specify column aliases that can be used in validations:
See Data-Driven Validations in UI Tests for details.
If you want to skip this setting and use a hard-coded recorded value for some parameter, select No Mapping for this parameter.
-
-
Click Next: Save Mapping to save the changes.
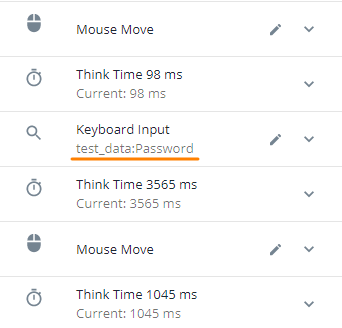
LoadNinja will upload your data file to the cloud and update the test. Events that use values from a databank will have the corresponding label:

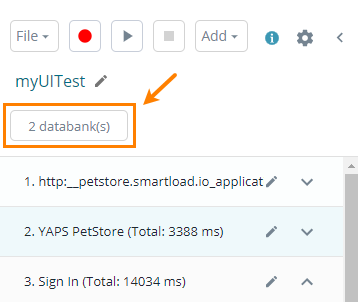
The test editor will also show a new NN databank(s) button. The number on it indicates the number of databanks your test uses (up to 4):

Clicking this button will open the Import Databank wizard described above.
Change event-to-data mappings
-
Do any of the following:
-
Click the NN databank(s) button:
– or –
-
Select Add > Databanks:
– or –
-
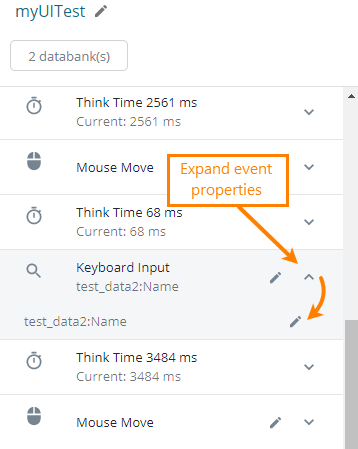
Expand the event parameters and click :
-
-
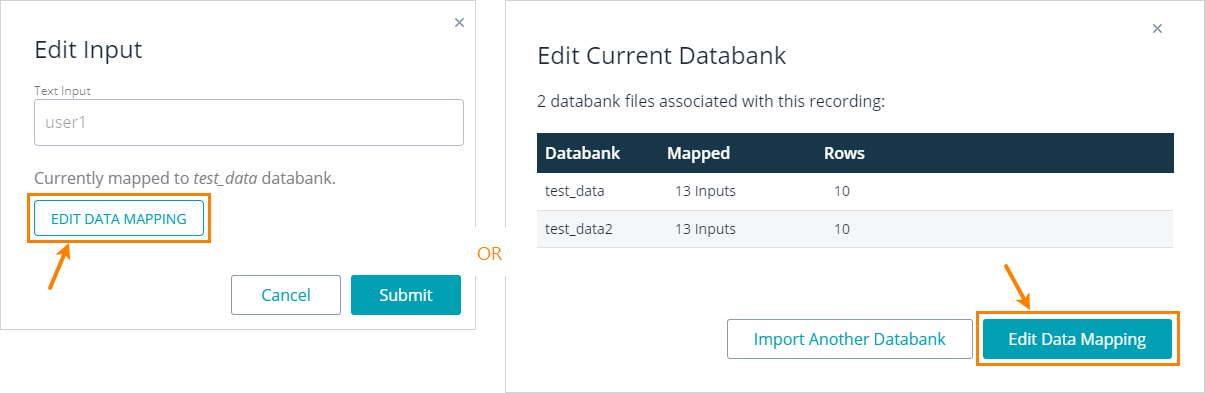
In the subsequent dialog, click Edit Data Mapping. Depending on the dialog shown, it can be on the center left of the dialog or on the bottom right:
-
The last page of the Import Databank wizard will appear:
Update the mapping settings on the page and save your changes.
 If you change column aliases on the Syntax tab, these aliases will not be updated automatically in validations. You will have to update the validations manually.
If you change column aliases on the Syntax tab, these aliases will not be updated automatically in validations. You will have to update the validations manually.
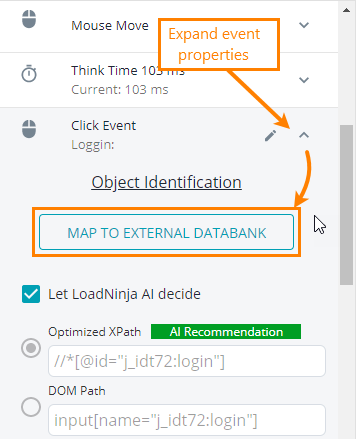
If your test has a databank attached, but some events in it have not been mapped to databank values, then, to invoke the mapping wizard, expand the event properties and click Map to External Databank there:
More
-
You can map data to the following types of events:
- Keyboard input.
- Mouse clicks.
- Selection input.
- Text and JavaScript validations. See Data-Driven Validations in UI Tests.
- Navigation URL (start URL) or your test. See Configure the Navigation URL.
-
If needed, you can attach more databanks to your UI test. You do this in the way described above.
A test can have up to 4 databanks attached.
-
Databanks are not shared among tests. To use the same databank in another test, associate it with that test separately.
-
By default, the test engine extracts rows from the databank randomly. You can change this by configuring your test settings.
-
For complete information on databanks, see Using Databanks in LoadNinja Tests.
See Also
Attach Databanks to API Tests
Using Databanks in LoadNinja Tests