About
A UI test (or web test, or script) is a sequence of user actions in the tested web application. Usually, a UI test corresponds to some business transaction on the website. For example, a test for an online shop can include the following steps:
- Log in
- Search for and add some goods to a cart
- Check out
- Log off
Each virtual user in LoadNinja simulates this or that UI test, that is, it simulates a sequence of user actions. Load tests that you create in LoadNinja run dozens and hundreds of virtual users, that is, they simulate dozens and hundreds of scripts working with the tested web application simultaneously. This approach helps you simulate the load that hundreds of concurrent real users produce on your tested web application. This is contrary to some other load testing tools that simulate individual requests or go through all the links on your website without simulating a specific sequence of user actions.
UI tests vs. API tests
UI tests consist of individual user actions. They test a web application by replaying users actions like mouse clicks or data input on tested web pages. These tests simulate real users working with web pages.
API tests simulate calls of API methods of the tested web server. This kind of tests correspond to a client app working with the tested server.
Create a UI test
To create a UI test, record real user actions in the tested web applications. See Record UI Test for details.
A single project can contain any number of UI tests.
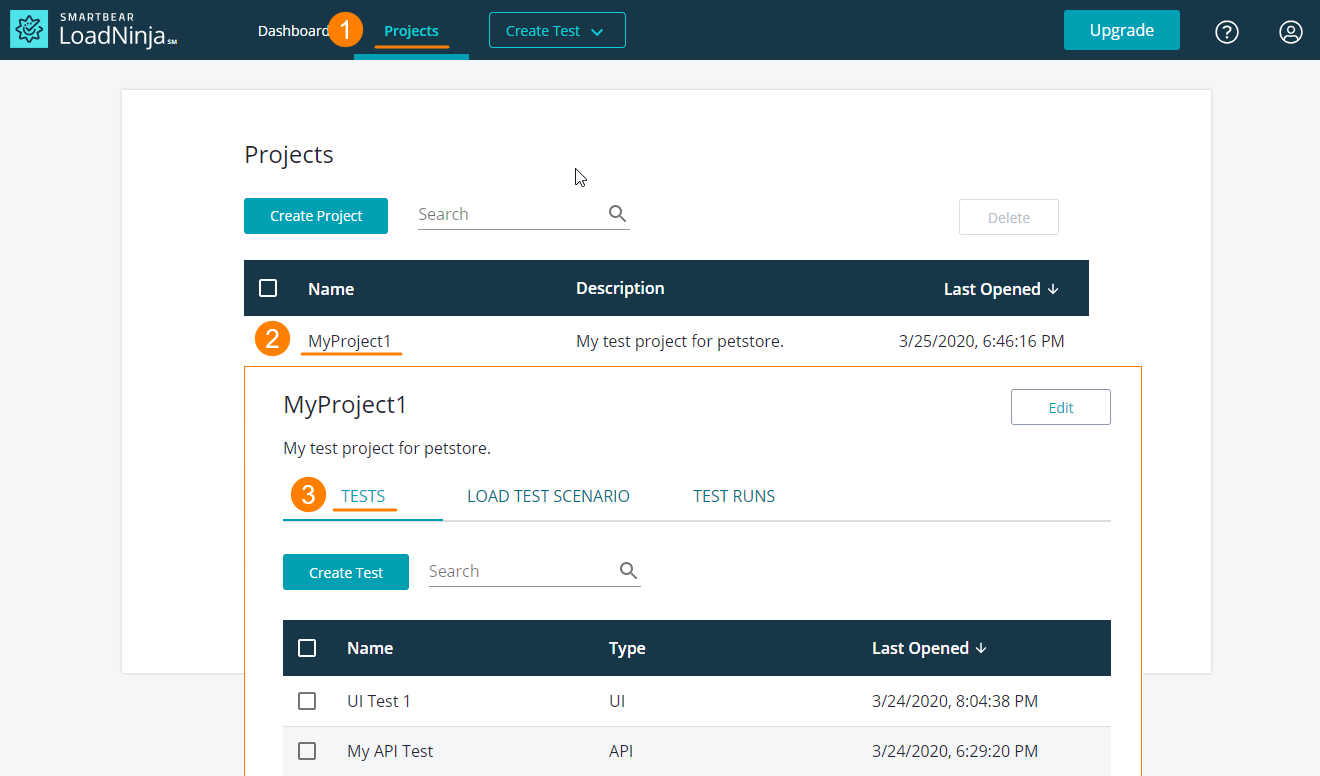
View tests
To view UI tests of your project, go to Projects, click your project on the list, and then switch to the Tests tab.
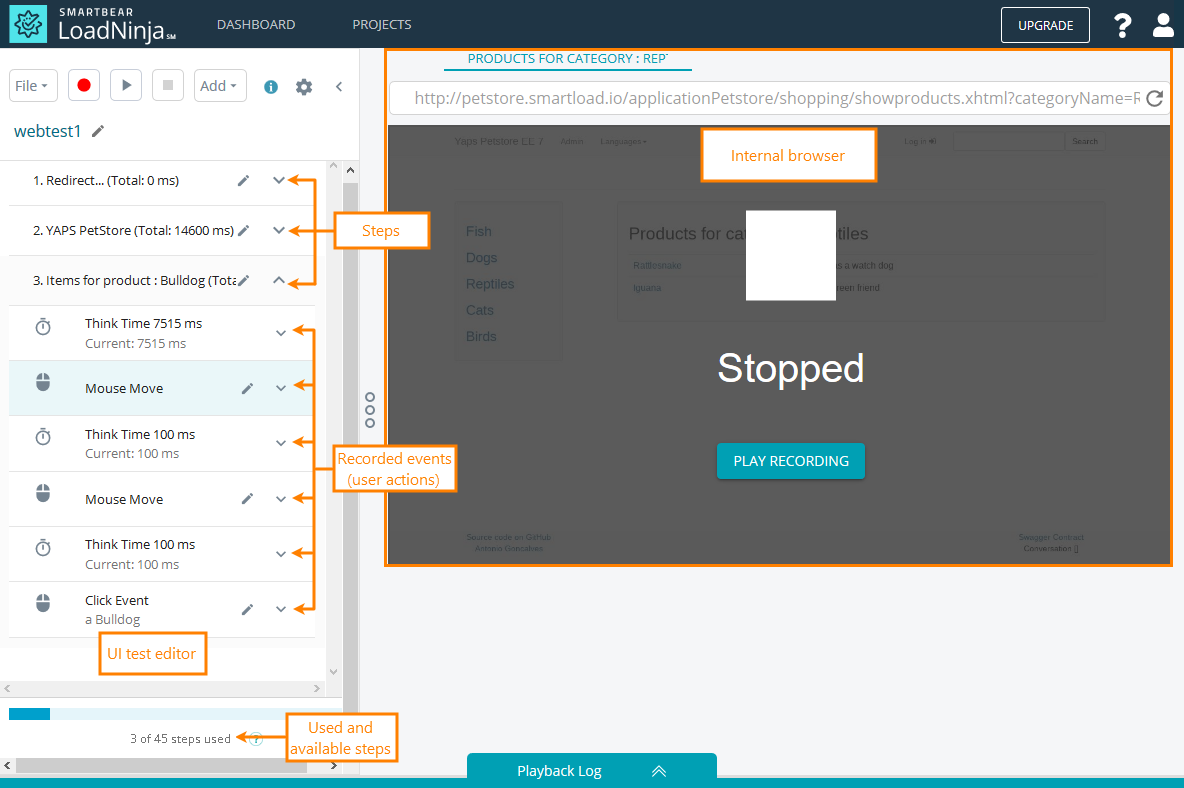
Edit tests
When you start recording a UI test or open an existing test, the script recorder opens.
A test consists of steps, which consist of events. Steps usually correspond to individual web pages in an application, and events correspond to user actions such as link clicks or keyboard input.
Most test events have the Think Time command before them. Think time indicates pauses between user actions, which makes the test more realistic. You can override the recorded think time in your test settings if needed.
To learn more about editing UI tests, see:
Data-driven tests
You can attach a databank to your UI test to parameterize the events using the values from the databank. This way, you can repeat the test several times using different sets of data. For details, see Using Databanks in LoadNinja Tests.
See Also
LoadNinja Documentation
LoadNinja Tutorial
Attach Databanks to UI Tests



 Script Recorder
Script Recorder