You use the playback log to track execution of individual test actions of a script. The log displays information for the last run that you started from the script editor. For information on viewing and analyzing results of load test runs, see Results.
Access the log
To access the log:
-
Record a script as usual up to the point where you can enable playback.
— or —
-
Open any existing script: go to Projects and select the needed project from the script, then, on the Web tests tab, select the script you want to view from the list.
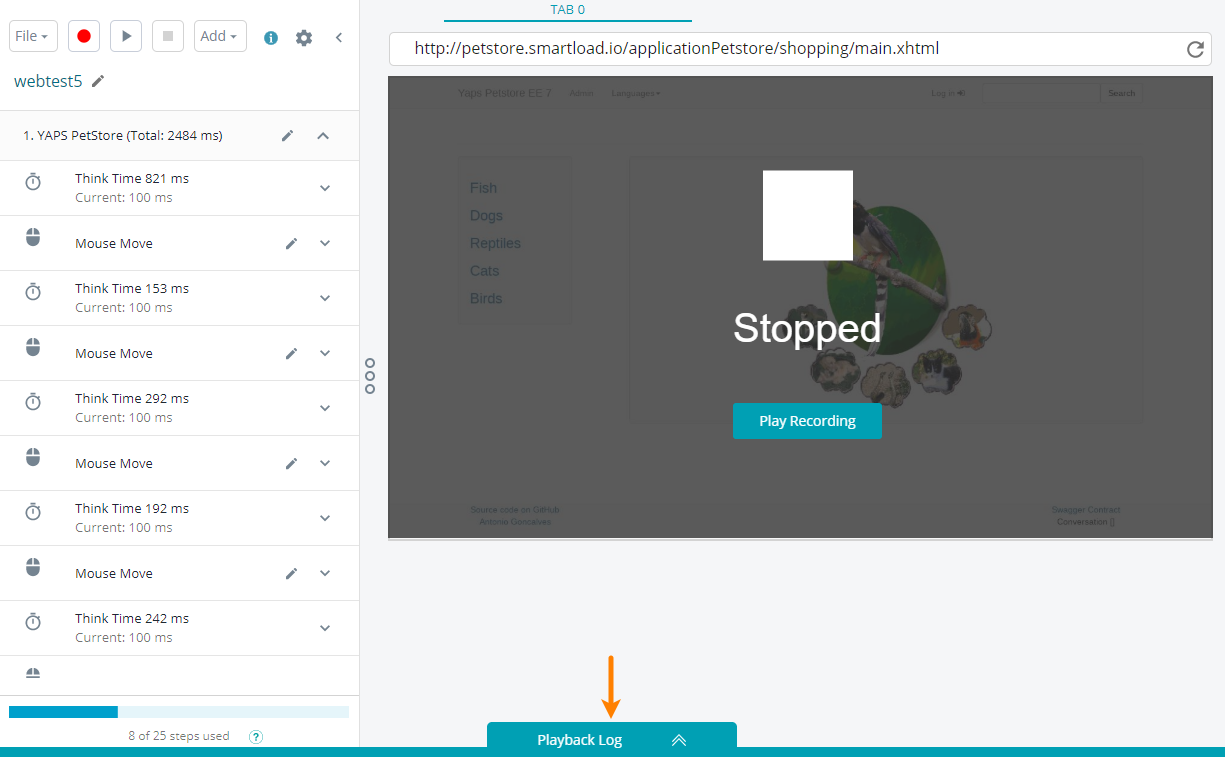
To expand the log, click Playback Log at the bottom of the the recorder screen:
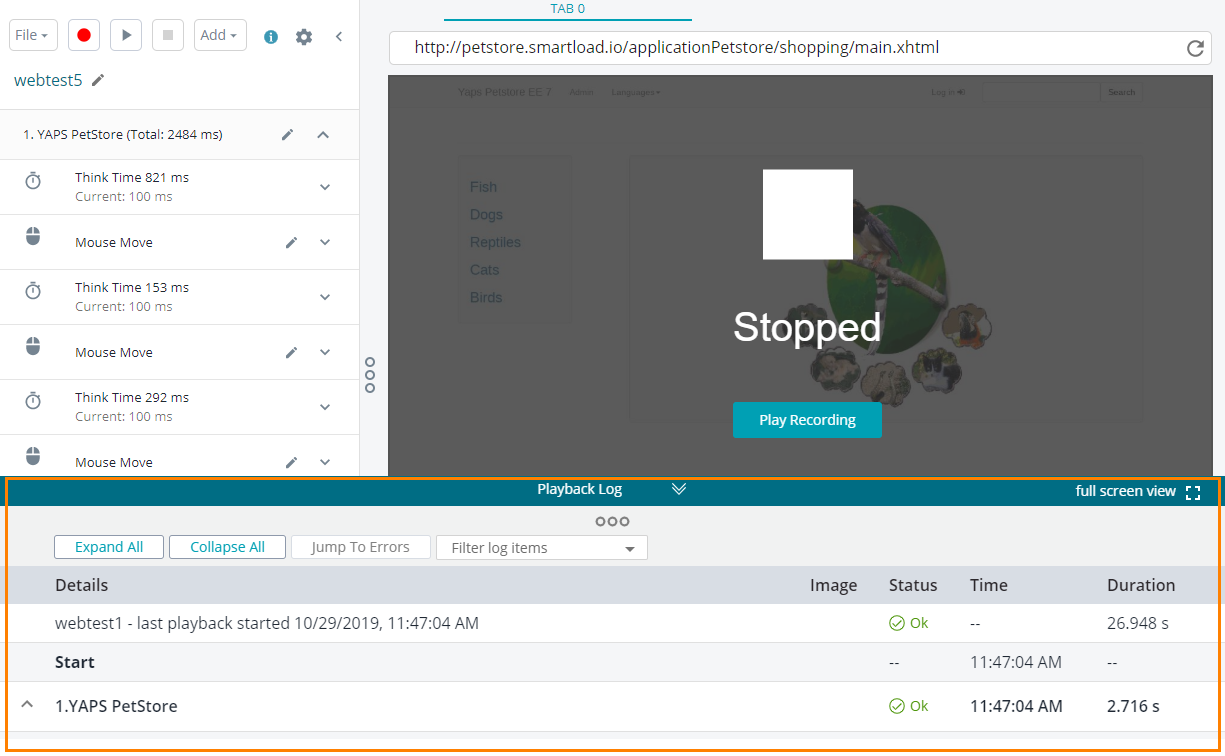
To start script playback and populate the log with data, click . During the playback, the title of the log shows the action being performed:
Log columns
The log is a table with the following columns:
| Column | Description | ||
|---|---|---|---|
| Details |
Information on the performed action. May be one of the following:
|
||
| Image | For steps and events: A screenshot of the tested web application’s state upon executing the script or step. |
||
| Status | The status of the action. Either Ok, or Error. | ||
| Time | The time when the test engine started performing the action. | ||
| Net Duration |
Step execution time excluding test events’ think times. In other words:
|
||
| Gross Duration |
Total step execution time (includes think times of individual test events). |
||
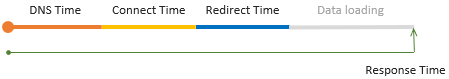
| Response Time |
The total time during the test run that the browser spent waiting for the response from the server. This includes time periods spent on DNS resolving, setting up a connection to the tested server (if needed), processing redirects, and transferring data over the network.  |
||
| 3rd-Party Response Time |
The response time taken for requests to domains different from the domain of the navigated URL. Examples of these third-party domains include Google Analytics, font storages, Facebook, weather info providers, and so on. This value helps you understand how much time your pages spent on requesting third-party sites. |
||
| Think Time |
The sum of all Think Times in the test. This value doesn’t include non-blocking Think Times, that is, the Think Time values that didn’t cause pauses in the network activity (see below). |
||
|
This metric is a sum of Think Time values that don’t pause the test playback. A typical test has multiple think times in it. For example, a recorded UI test has Think Times for almost every recorded event. Depending on the length and location of these Think Times in the test, they might pause the test execution or not. For example, a Think Time at the beginning of the test step, most probably, doesn’t block the test run, because at this time the browser is still sending requests and loading resources requested by the current page. However, a long Think Time at the end of the test step will most likely pause the test run, because all the resources, most probably, have been downloaded and the test engine spends time idling. |
|||
| Front-End Processing Time |
The time spent on client-side processing. This includes time for running JavaScript client code, various actions with DOM, and so on.
|
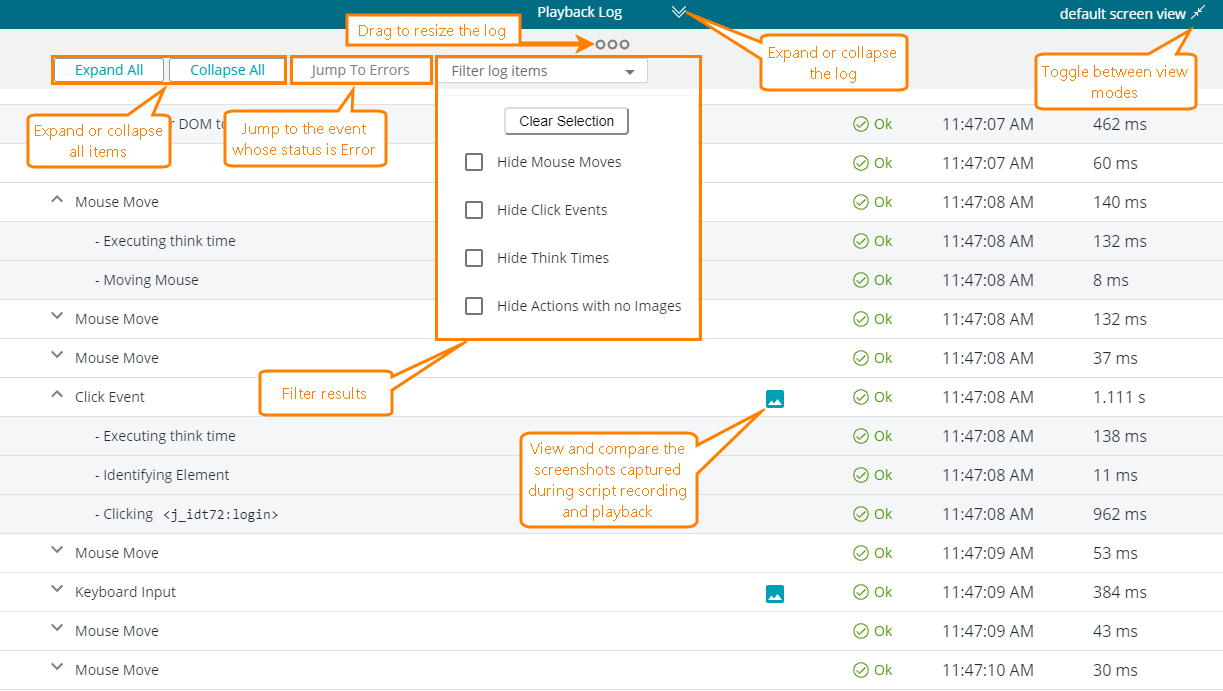
Log actions
-
To show or hide all the events of all the test steps:
Click Expand All or Collapse All respectively at the top of the screen.
-
To jump to the log entry whose status is Error:
Click Jump to Errors.
-
To hide specific events (mouse moves, click events, and so on):
Open the drop-down menu at the top of the screen and select the appropriate check box.
-
To resize the log panel vertically:
Drag the top of the panel up or down.
-
To toggle the full screen view:
Click the Full screen view / Default screen view button in the top right corner of the panel.
-
To view and compare the screenshots captured for an event during script recording and playback:
Click an image icon in the Image column. For more information on image comparison, see Image Comparison.
-
To save the log:
Simply select File > Save from the menu. Log data is part of script data, and LoadNinja saves it along with the script.