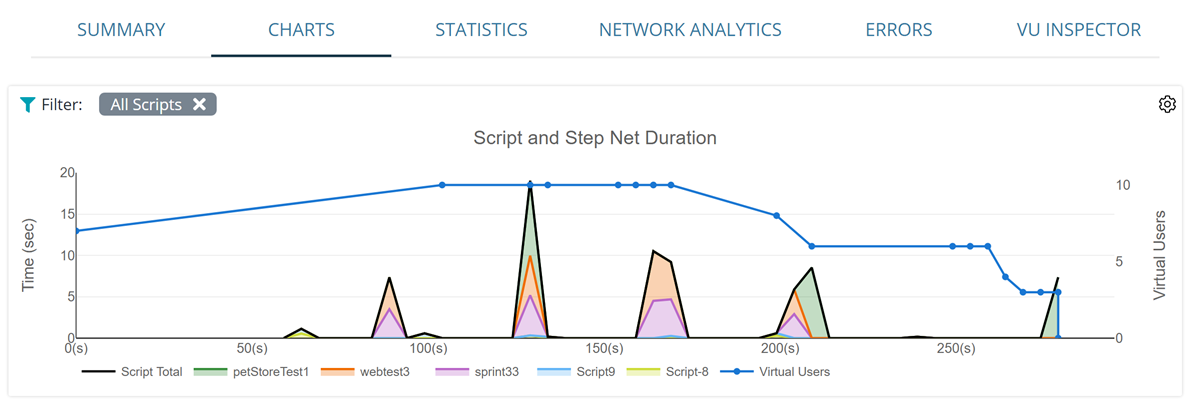
The Script and Step <metric> chart on the Charts tab of the test results screen shows one of the result metrics of each simulated test (UI or API) and their steps (a URL or synthetic step within a UI test, a request in an API test).
Here is a sample view of the chart:
Select a metric to display
By default, the chart shows the Net Duration metric. To select the metric to display, click ![]() on the top right of the chart.
on the top right of the chart.
Metrics
Net Duration ![]()
The net execution time of a UI test or its step, in seconds. This values doesn’t include the Think Times of test events, that is —
Gross Duration ![]()
![]()
The total execution time of a test (or test step) in seconds, including all the think time values.
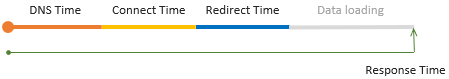
Response Time ![]()
The total time during the test run (or test step execution) that the browser spent waiting for the response from the server. This includes time periods spent on DNS resolving, setting up a connection to the tested server (if needed), processing redirects, and transferring data over the network.

3rd-Party Response Time ![]()
The response time taken for requests to domains different from the domain of the navigated URL. Examples of these third-party domains include Google Analytics, font storages, Facebook, weather info providers, and so on.
This value helps you understand how much time your pages spent on requesting third-party sites.
Think Time ![]()
The sum of all Think Times in the UI test (or test step). This value doesn’t include non-blocking Think Times, that is, the Think Time values that didn’t cause pauses in the network activity (see below).
Non-Blocking Think Time ![]()
This metric is a sum of Think Time values that don’t pause the test playback.
A typical test has multiple think times in it. For example, a recorded UI test has Think Times for almost every recorded event. Depending on the length and location of these Think Times in the test, they might pause the test execution or not. For example, a Think Time at the beginning of the test step, most probably, doesn’t block the test run, because at this time the browser is still sending requests and loading resources requested by the current page. However, a long Think Time at the end of the test step will most likely pause the test run, because all the resources, most probably, have been downloaded and the test engine spends time idling.
Front-end Processing Time (Beta) ![]()
The time spent on client-side processing. This includes time for running JavaScript client code, various actions with DOM, and so on.
| Note: | Currently, this time also includes LoadNinja overhead (like time spent on JavaScript validations). |
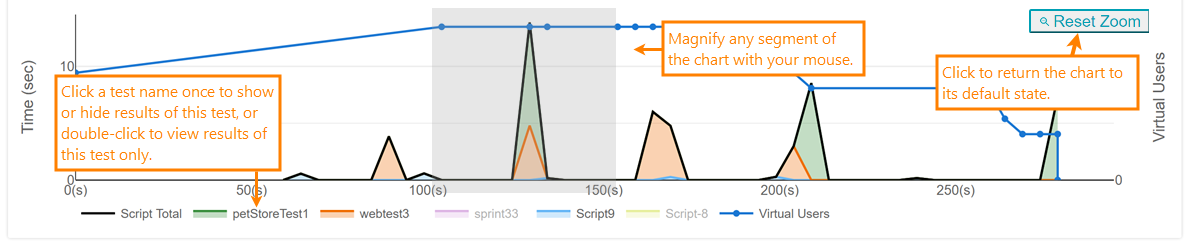
Working with the chart
-
To show only one graph, double-click the name of this graph in the chart legend.
-
To stop showing a graph, click the name of its graph in the chart legend once.
-
To zoom in a segment of a chart, select it with your mouse.
-
To restore the default scaling of a chart, double-click on its legend.
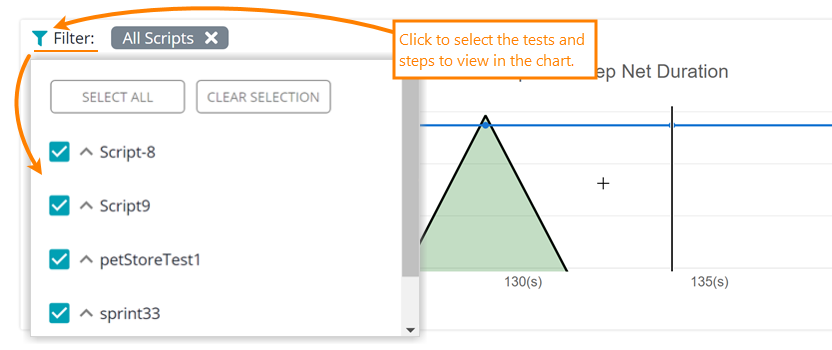
View filtered results
To command LoadNinja to show separate graphs for each step and a combined graph for all steps, select the needed steps in the View drop-down list: