TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 15 Samples folder.
Some file managers display the Public Documents folder as Documents.
 |
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
TestComplete supports testing of mobile applications built for the iOS operating system. This topic helps you get acquainted with the iOS testing functionality supported by TestComplete.
 Supported iOS Versions, Devices and Applications
Supported iOS Versions, Devices and Applications
 Creating and Recording Tests for iOS Applications
Creating and Recording Tests for iOS Applications
Supported iOS Versions, Devices and Applications
TestComplete supports the following iOS applications, devices and iOS versions:
-
Devices
-
iPhone 5S, 6, 6 plus, 6S, 6S plus, SE, 7, 7 plus, 8, 8 plus, X, XS, XS Max, XR, 11, 11 Pro, 11 Pro Max
-
iPad Air, Air 2, Air 3
-
iPad mini 2 - 4
-
iPad Pro (1st and 2nd generations)
-
-
iOS Versions
-
14.0 - 14.8, including iPadOS 14.0 - 14.8
-
13.0 - 13.7, including iPadOS 13.0 - 13.7
-
-
Application types
-
Objective-C applications (created in Xcode 9 - 12.3)
-
Swift applications (created in Xcode 9 - 12.3)
Note: SwiftUI apps are not supported. -
Xamarin.Forms iOS applications,
Xamarin.iOS applicationsTestComplete recognizes Xamarin.Forms controls and provides special wrapper test objects to simulate user actions on them. See About Xamarin.Forms Application Testing (Legacy). Controls of Xamarin.iOS applications are supported as “native” iOS controls.
TestComplete recognizes controls in Objective-C, Swift and Xamarin applications in the same way and displays the same internal structure of the application.
-
Unsupported Features
The following applications and features are not supported and cannot be automated:
- Built-in iOS applications (Calculator and others)
- SwiftUI applications
- Working with the iOS home screen (SpringBoard)
- Multi-touch gestures
- 3D Touch
- Split view
- Safari View Controller (SFSafariViewController)
- Any applications that are not prepared for TestComplete
Requirements
Before you start creating and running automated tests for iOS applications:
-
Add all test devices to the application’s provisioning profile. For instructions, see Registering iOS Devices for Testing (Legacy).
Note: This step is needed only for the members of the iOS Developer Program. It is not needed for the iOS Enterprise Developer Program. -
Instrument your application in one of the following ways:
-
In TestComplete - First, export the developer certificate files from your Mac computer by following the instruction from the Get Certificate Files (Legacy) topic, and then add your .ipa file to the list of tested applications. For detailed instructions, see the Instrumenting iOS Applications in TestComplete UI (Legacy) topic.
-
In Xcode - Compile your iOS application in Xcode with specific build settings and with the TestComplete Agent library shipped with your current TestComplete version. For detailed instructions, see Preparing iOS Applications (Legacy).

After you update TestComplete, you need to reinstrument the tested application for the new TestComplete version. If you use TestComplete 15.10 with applications instrumented for previous TestComplete versions, your device may stop responding. If this happens, restart the device by holding down the power and home buttons for about 10 seconds.
-
-
Install the latest version of iTunes on the TestComplete computer. For more information, see Preparing Test Computers and TestComplete for iOS Testing (Legacy).
-
Connect your iOS device to the TestComplete computer via USB cable.
-
Deploy your iOS application on the device. You can do this:
-
Using TestComplete (see Deploying iOS Applications to Devices (Legacy)).
-
By downloading and installing the application (.ipa file) from an internal web server (the so-called ad hoc over-the-air deployment).
-
-
Before testing a geolocation application, allow it to access the device’s GPS data:
-
On your device, invoke the "AppName" Would Like to Use Your Current Location popup window. You can do this from TestComplete by viewing the
Mobile.Device("MyDevice").GPS.Locationproperty in the Object Browser or by running the following code:JavaScript, JScript
Mobile.Device("MyDevice").GPS.Location;
Python
Mobile.Device('MyDevice').GPS.Location
VBScript
Mobile.Device("MyDevice").GPS.Location
DelphiScript
Mobile.Device('MyDevice').GPS.Location;
C++Script, C#Script
Mobile["Device"]("MyDevice")["GPS"]["Location"];
-
Touch OK to allow TestComplete to access the device’s GPS data. This popup window will not appear again until you reinstall the application.
-
Creating and Recording Tests for iOS Applications
In TestComplete, mobile tests can be recorded or created manually in form of keyword tests or scripts. It is usually easier to record the test first and then modify and enhance the recorded test.
When you record a test, you interact with the tested iOS application as an end-user would: navigate through the application’s screens, fill out forms and so on. TestComplete captures all actions you performed in the application and adds them to the test.
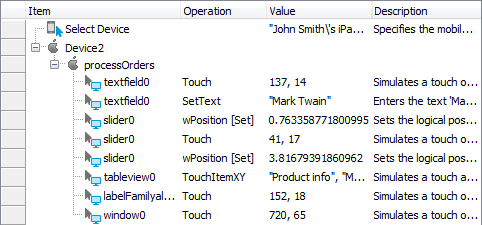
A test consists of a sequence of operations with the device and objects of the tested application. For example, the following keyword test uses the TouchItem operation to select an item from a combo box, and the SetText operation to simulate text input into text boxes.

The recorded tests can be modified and enhanced in a number of ways to create more flexible and efficient tests. For example, you can:
-
Add new operations to recorded tests, reorder operations and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints to verify objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
-
The following topics provide detailed information about creating and enhancing tests:
Task See topic… Simulating touches, long touches, text input and other actions on iOS applications Simulating User Actions on iOS Applications (Legacy) Creating tests using recording Recording Tests in TestComplete and Recording iOS Tests (Legacy) Creating tests manually Keyword Testing, Scripting and
Creating Tests for iOS Applications (Legacy)Running tests Running Tests Creating checkpoints for verifying application behavior and state Checkpoints Running multiple test iterations using data from an external file Data-Driven Testing Testing applications that display web pages Testing Hybrid Mobile Applications
What Your iOS Tests Can Do
With TestComplete, you can create iOS tests that perform the following actions –
-
Simulate touches and long touches of application objects.
-
Simulate swipes.
-
Input text.
-
Work with maps.
-
Verify objects and their properties.
-
And more.
To simulate test actions on application controls, you can use control-specific methods and properties that TestComplete provides for iOS controls, as well as native methods and properties of the controls. For complete information on simulating user actions and performing other test operations, see Simulating User Actions on iOS Applications (Legacy).
What tests currently cannot do –
-
Simulate user actions outside of the tested application. For instance, a test cannot touch the SpringBoard screen.
-
Simulate user actions on applications that were not prepared for testing with TestComplete. For example, you cannot simulate user actions on the Calculator application that is built into the iOS operating system.
-
Interact with custom objects, whose class names are not included in Object Mapping. See Addressing Objects in iOS Applications.
-
Simulate multi-touch events (gestures).
-
Simulate 3D Touch events.
-
Run an application in Slide Over and switch between primary and secondary applications. See Testing iOS Applications Run in Slide Over (Legacy).
-
Use split view.
Mobile Screen Window
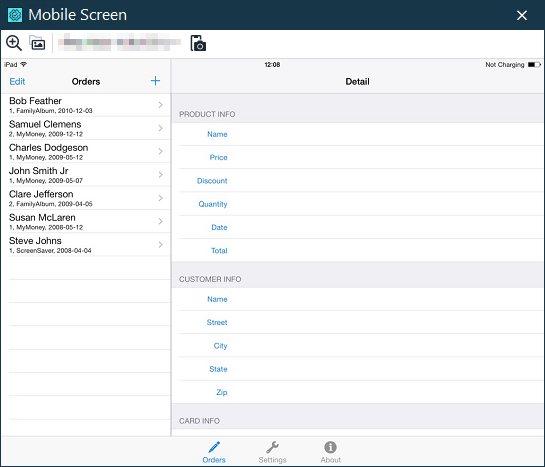
TestComplete includes the Mobile Screen window that displays the screen of the mobile device, emulator or virtual machine under test.

When you perform various actions in this window like touches, swipes or keystrokes, TestComplete passes them to the application under test. Similarly, any changes on the application screen are reflected in this window. In other words, you can use the Mobile Screen window to work with the iOS application without accessing the device.
The Mobile Screen window makes the application screen as accessible as your computer’s desktop. For instance, creating a keyword-test operation or checkpoint may require selecting a control from the screen. To do this, you display your application in the Mobile Screen window and then choose the needed control from it in the same way as if you chose the control from the desktop.
Object Hierarchy and Object Properties
The top-level test object for iOS testing is Mobile. It contains methods and properties for accessing and enumerating mobile devices to which TestComplete is connected. You can see these methods and properties in the Object Browser:
The Mobile object has child Device objects that correspond to the connected mobile devices (see the image above). Properties of these objects provide information about the device and the operating system version installed on them. Methods help you simulate various test actions on the device: swipes, keystrokes, pressing physical (on device) buttons and so on.
Below Device there is a Process object that corresponds to your tested application. If there are no prepared applications running on the device, the Device node will have no child nodes.
The object hierarchy below the Process node reflects the hierarchy of application controls. To simplify object hierarchy, TestComplete does not display auxiliary objects (like containers) unless they represent application windows or controls. TestComplete detects controls’ class names and text and uses them to name test objects: Button("Save"), Label("Order"), TextField("Name") and so on. If the object has no text, its name looks like View(""). If there are several objects that contain the same text (or do not contain any text), TestComplete adds indexes to their names to distinguish the objects: View(""), View("", 2), View("", 3) and so on. For detailed information on naming objects, see Creating Tests for iOS Applications (Legacy).
Support for iOS Controls
TestComplete can recognize controls in iOS applications that were prepared for testing. It detects the control type and provides extended support for most frequently used controls, like buttons, table views, scroll views and others. See Supported iOS Controls.
For supported controls, TestComplete offers specific built-in operations that help you automate various user actions on the controls: item selection, data retrieval, and so on. Some operations can be performed with "native" methods and properties that the iOS applications expose to TestComplete. Topics of the Working With iOS Controls section contain examples that demonstrate how to perform actions on iOS controls.
 For information on working with web pages displayed in the WebViews, see the topics of the Testing Hybrid Mobile Applications (Legacy) section.
For information on working with web pages displayed in the WebViews, see the topics of the Testing Hybrid Mobile Applications (Legacy) section.
Verifying Object Properties
To verify properties of iOS application objects, you can use property checkpoints. You can also use region checkpoints to compare the device screen or its part with some base-line image. Creating these checkpoints for iOS applications is very similar to creating checkpoints for Windows desktop and Web applications. You can find detailed descriptions in TestComplete documentation. The only difference is that to specify the object for which you create a checkpoint, you choose this object from the Mobile Screen window.
Samples
TestComplete includes a sample test project that illustrates testing of an iOS application and working with the iOS device’s sensors:
 <TestComplete Samples>\Mobile\iOS\Orders
<TestComplete Samples>\Mobile\iOS\Orders
| Note: | If you do not have the sample, download the TestComplete Samples installation package from the support.smartbear.com/testcomplete/downloads/samples page of our website and run it. |
See Also
Testing iOS Applications (Legacy)
Preparing iOS Applications (Legacy)
Addressing Objects in iOS Applications (Legacy)
Creating Tests for iOS Applications (Legacy)

