Cross-browser testing helps you ensure that your web site or web application functions correctly in various web browsers. Typically, QA engineers create individual tests for each browser or create tests that use lots of conditional statements that check the browser type used and execute browser-specific commands.
TestComplete includes a number of features that make creating cross-browser tests easier. You can record or create a test for one of supported web browsers and then run the test with no or little modifications in other supported web browsers:
Cross-Browser Testing Facilities
-
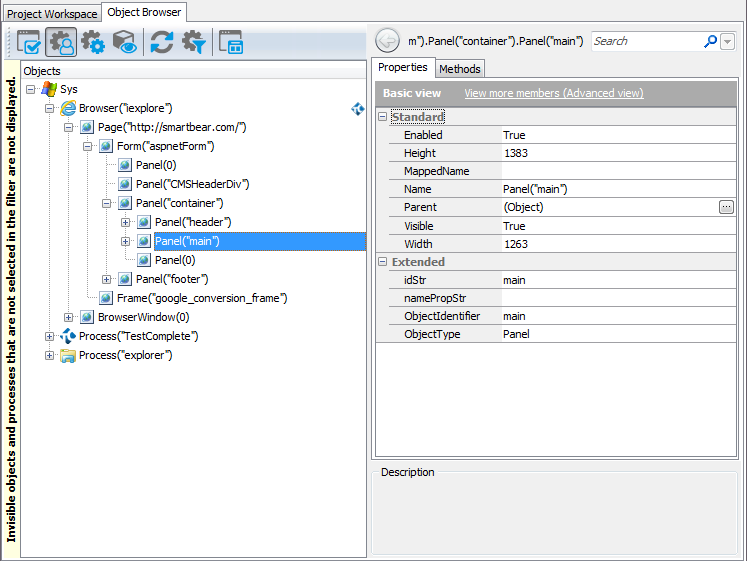
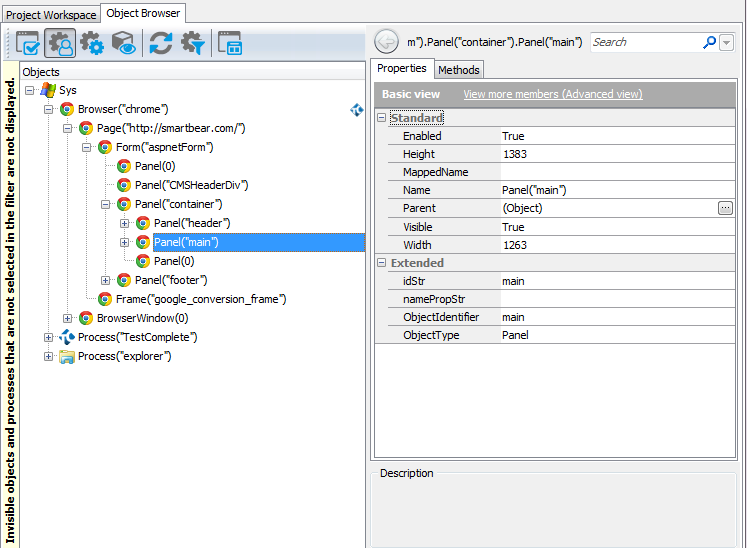
Unified object model and Page object location. To simplify creation of cross-browser tests, TestComplete uses a unified object model for web browsers and pages. You access web browsers using the
Sys.Browsermethod. The Browser node containsPageobjects that provide access to web pages opened in that browser.The object hierarchy under the Page node is browser-independent. So, you work with the page contents shown in various browsers in a unified manner.


-
Collection of supported browsers. The TestComplete
Browsersobject provides access to a collection of all supported browsers that are available on your computer. You can easily iterate through the collection items and perform the same web test under different browsers with ease. See Running Tests in Multiple Browsers. -
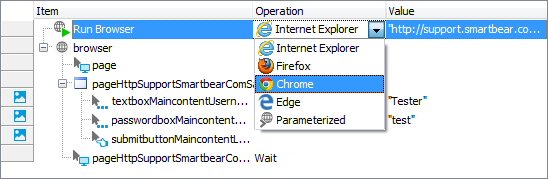
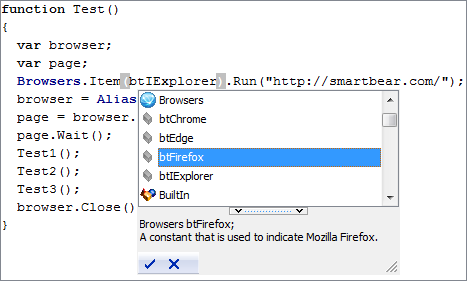
Easy changing of the tested browser. In web tests, the first test command is typically the command that launches the web browser or opens the tested web page in a browser. In these commands, the browser is just a parameter that can be easily changed. So, you can easily run the test for a different browser.

Changing a browser in keyword test
Changing a browser in scriptFor more information on running web browsers for tests, see Launch Web Browsers.
-
The current browser concept. When you launch a browser from your test using a keyword-test operation or a script method, TestComplete makes the browser that was specified by the operation or method parameter the current browser for the test. In other words, all other commands that simulate user actions with the web application will work with the browser that was specified by the operation (or method) parameters. This applies both to the Run and Navigate operations and script methods.
By default, the name mapping functionality is enabled in TestComplete projects and TestComplete accesses web browsers through the
Aliases.browsermapped name:Aliases.browser...
The default mapping settings for the Browser processes use only the process type (“Browser”), but not the actual browser name. After you use TestComplete keyword-test operations or script methods to launch a browser or open a web page, the
Aliases.browseritem refers to the current test browser, that is, to the browser that was specified by the operation’s or the method’s parameter.Moreover, when referring to a web page that is not displayed in the current browser, TestComplete may automatically switch to the browser instance that contains the specified page and make this browser the current one.
To obtain information about the current browser in scripts, you can also use the
CurrentBrowserproperty of theBrowsersobject. -
Unified access to the document object and elements’ data.
-
Different browsers use different properties to return the page’s
documentobject. In TestComplete, you use thePage(...).contentDocumentproperty that provides access to that object regardless of the browser used. See Accessing DOM document Object. -
Different browsers use different properties to return the textual contents of web page elements. For instance, in Firefox and Chrome you use the
textContentproperty, while in Internet Explorer and Edge you have to use theinnerTextproperty. TestComplete offers a synthetic property -contentText- which is available in tests for all supported browsers and lets you create your tests in a browser-independent manner.
-
-
Support for JavaScript messages and browser dialogs. Web pages can display various messages and dialogs. Handling them is typically a challenging task as different browsers use different GUI implementation for them. TestComplete supports commonly used modal dialogs, like JavaScript alerts, prompts and confirmations, standard authentication dialogs and others. This means your tests work with these dialogs and message boxes in a unified manner, using the same API that does not depend on the web browser you use for testing. For complete information on these, see Handling JavaScript Popups and Browser Dialogs.
Requirements
-
The cross-browser functionality works only if the Web tree model property of your TestComplete project is set to Tree. Other web tree models are obsolete and do not support the cross-browser testing.
-
Cross-browser features do not work when your project’s Use legacy web testing features option is enabled. This option serves for backward compatibility and reverts web testing features and object models to those applied in earlier versions of TestComplete.
Creating Cross-Browser Tests
Creation of a cross-browser web test is similar to creating tests for one browser with one exception: before using your tests in production, it is recommended that you make sure that they work fine with each tested browser. For information on the recommended creation procedure for cross-browser tests, see Creating Cross Browser Tests.
Running Cross-Browser Tests
When you are recording a web test, TestComplete "remembers" which browser is used and then uses this browser to play back the test. When you need to execute the test in another browser, you do not need to re-record the entire test anew, just modify the instructions that obtain or launch the browser.
To run a test in another browser, you can do any of the following:
-
Change the current browser for the test explicitly. See Launch Web Browsers.
-
Modify the test so that it accepts the target browser as a parameter. In this way, you can define the target browser programmatically and call the modified test from another “parent” test, or launch it as a test item. See Parameterizing the Browser for a Test Run.
-
Modify the test so that it is executed in all the browsers that are supported by TestComplete and installed on your computer. See Running Tests in Multiple Browsers.
Limitations of Cross-Browser Testing
-
Though TestComplete web testing features are cross-browser, there still can be specific cases that require your attention and special handling.
For instance, actions on most of the browser’s GUI elements (menus, toolbars, tabs, and so on) are browser-dependent and should not be used in cross-browser tests. Another example is special dialogs that some browsers display in certain cases. For information on handling browser specifics, see Handling Browser Differences.
-
You have to manage environments where you run tests manually.
For instance, if you run tests on your local computer, you need to make sure that correct versions of all needed web browsers are installed on your computer and prepared for testing. If you run tests on remote computers, you also have to prepare those remote computers and web browsers on them manually. In addition, you will have to copy your test projects, run them and gather test results on those computers manually or use third-party QA management tools to do that.
For information on how you can automate your test environment management, see the section below.
Running Tests in BitBar Cloud
BitBar is a cloud service that provides virtual environments for running functional web tests. Starting from TestComplete version 14.40, you can create cross-platform web tests and run them in all environments that BitBar provides (including headless environments and those that are not supported by TestComplete directly, like Mac OS). To learn how to do it, see About Cross-Platform Web Tests. This can be a good solution if you need to run tests in various web browsers without actually buying additional software and hardware:
-
You can test your web application in any web browser and on any operating system that BitBar provides. In addition, you can set the screen resolution for your testing environment if you need to.
-
You do not prepare your testing environments manually. BitBar environments are already prepared for running tests.
-
You do not need to distribute your test projects to remote environments and gather test results from them manually. When you run your tests in BitBar environments, the test results are copied to your local computer and are accumulated in a single log automatically.
 |
To run tests in BitBar environments, you must have a BitBar account with a proper subscription plan. |
For more information on running TestComplete tests in BitBar environments, see About Cross-Platform Web Tests.
See Also
Classic Web Testing
Launch Web Browsers
Running Tests in Multiple Browsers
Parameterizing the Browser for a Test Run
Handling Browser Differences

 Cross-Browser Testing Facilities
Cross-Browser Testing Facilities