About the Panel
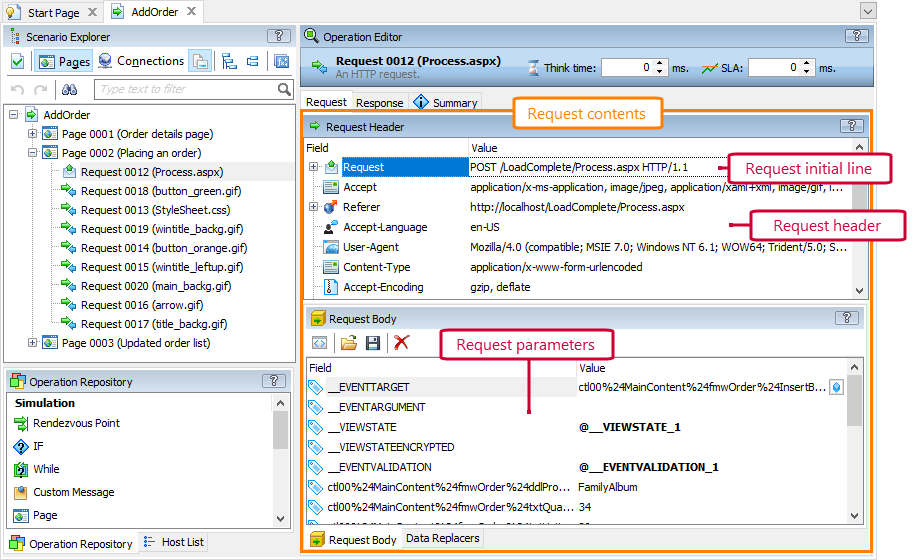
The Request Header panel shows the header contents of outgoing messages sent to the tested web server during scenario recording.
LoadComplete uses the panel for the following operations:
-
Request (HTTP Request)
-
WebSocket Connection (a request that establishes a WebSocket connection is a regular HTTP request that includes WebSocket-specific data.)
The panel displays both standard and custom headers. For easier analysis, LoadComplete parses some headers like the first line that specifies the request type (GET, POST and so on), and displays their contents using child items (see the image above).
By default, header values are those values that LoadComplete captured during the recording. You can edit header fields according to your needs. For example, you can change the Cookie field to update the cookie data without re-recording the scenario; or, you can edit the User-Agent field to simulate another browser during the test run. If needed, you can parameterize header fields by specifying variable values in them. The variables can store the data received from the server by earlier requests, or the data loaded from a CVS file or Excel sheet.
The Content-Length field is read-only. It specifies the request size and LoadComplete calculates its value automatically during the test run.
Information on Headers
The panel displays both standard and custom headers. For information on standard request headers, see the HTTP specification (RFC 2616):
Editing Header Fields
-
Select the item corresponding to the needed field and then click its Value column, or press F2.
-
Type a new value or click
 and select a variable storing the needed value in the resulting dialog.
and select a variable storing the needed value in the resulting dialog. -
Press Enter to confirm the change, or press Esc to cancel it.
Notes:
-
You can find the request parameters under the Request > Query node (the Request node is topmost by default).
-
You cannot edit the
Content-Lengthfield. It specifies the size of the request and its value is calculated automatically during the test run. -
You can modify the contents of request body in the Request Body panel that is displayed by default at the bottom of the Request page.
You can either edit the body contents directly in this panel, or use data replacers.