 |
This method is not supported in web tests (including cross-platform web tests) that use XPath expressions and CSS selectors to locate web elements. This method can be only used in tests that locate web objects by using internal identification properties provided by TestComplete. |
Description
The ClickItem action moves the mouse pointer to the control item specified by the Item parameter and then simulates a click over this item.
Declaration
TestObj.ClickItem(Item, Shift)
| TestObj | A variable, parameter or expression that specifies a reference to one of the objects listed in the Applies To section | |||
| Item | [in] | Required | Variant | |
| Shift | [in] | Optional | TShiftKey | Default value: skNoShift |
| Result | None | |||
Applies To
The method is applied to the following objects:
Developer Express ASPxTreeList, Flex Tree, GWT Tree and 12 more objects, Infragistics UltraTree, Java Swing Tree, JavaFX TreeView, Oracle Forms Tree, Silverlight Tree View, Syncfusion TreeViewAdv, Telerik RadTreeView for ASP.NET AJAX, Telerik RadTreeView for Silverlight, Telerik RadTreeView for WinForms, Win32 TreeView, WPF TreeView, YUI 2 TreeView « Collapse the list
View Mode
This method is available in the Object Browser panel and in other panels and dialogs in both Basic and Advanced view modes.
Parameters
The method has the following parameters:
Item
Specifies the path to the desired item. The path should be relative to the current item or to the tree root, respectively. To indicate that the path starts from the tree root, place the pipeline character ( | ) at the beginning of the path.
Each item in the path can be specified by its caption or index; individual captions and indexes must be separated with pipeline characters ( | ). Indexes must be enclosed in brackets - [ and ].
To indicate variable parts of the item caption, you can use the asterisk (*) and question mark (?) wildcards. The asterisk corresponds to a string of any length, the question mark corresponds to any single character. The caption can be case-sensitive or case-insensitive depending on the value of the Use case-sensitive parameters project setting.
| Note: | If the item caption includes a bracket or a pipeline character, address the item by its index or with the question mark wildcard. |
 |
Win32TreeView: If the target item is a direct child of the currently selected item, Item can hold either the item’s caption or index. There is no need to specify the full path to the item. Note that the index is zero-based: the first child item has an index of 0, the second - 1, and so on. The index of the last child item of the |
Shift
Specifies whether the CTRL, ALT or SHIFT keys will be pressed during the click. The default value is skNoShift (no shift key pressed). See TShiftKey.
Result Value
None.
Remarks
If the specified item is not found in the control, ClickItem fails and posts an error message to the test log.
Example
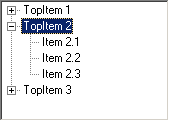
The following example demonstrates how to use the ClickItem method. Suppose you have a tree view control, MyTreeView, that has a structure as shown in the figure below.

There are several ways to click the item named Item 2.3 (the third subitem of the second root item):
-
Use the indexes of root items and their subitems:
JavaScript, JScript
MyTreeView.ClickItem("|[1]|[2]");
Python
MyTreeView.ClickItem("|[1]|[2]")
VBScript
MyTreeView.ClickItem("|[1]|[2]")
DelphiScript
MyTreeView.ClickItem('|[1]|[2]');
C++Script, C#Script
MyTreeView["ClickItem"]("|[1]|[2]");
-
Use the captions of root items and their subitems:
JavaScript, JScript
MyTreeView.ClickItem("|TopItem 2|Item 2.3");
Python
MyTreeView.ClickItem("|TopItem 2|Item 2.3")
VBScript
MyTreeView.ClickItem("|TopItem 2|Item 2.3")
DelphiScript
MyTreeView.ClickItem('|TopItem 2|Item 2.3');
C++Script, C#Script
MyTreeView["ClickItem"]("|TopItem 2|Item 2.3");
See Also
ClickItem Action (Specific to QtTreeWidget Controls)
ClickItem Action (Specific to XULTree Controls)
ClickItemR Action (TreeView Controls)
DblClickItem Action (TreeView Controls)
Click Action (TreeViewItem Objects)
