 The information in this topic applies to web tests that locate web objects by using internal identification properties provided by TestComplete and run in local environments.
The information in this topic applies to web tests that locate web objects by using internal identification properties provided by TestComplete and run in local environments.
About
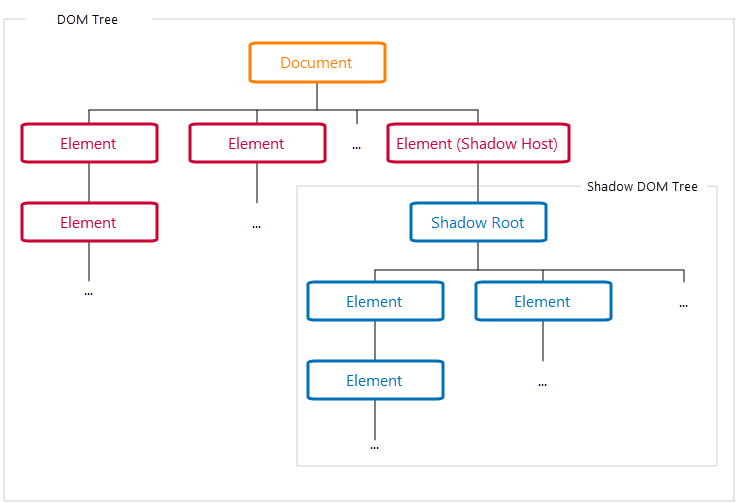
A Document Object Model (DOM) is a tree of objects on a web page. The Shadow DOM specification of the Web Components suite implements style and markup encapsulation of DOM tree elements. It allows attaching a hidden DOM subtree to an element in a main DOM tree, this way keeping it separate from the main DOM tree. Thus, it becomes possible to isolate an element markup and style from the rest of the page to reduce the complexity of the application and avoid possible style and script conflicts.
An element to which the hidden subtree is attached is called a shadow host. The root element of the hidden subtree is called a shadow root:
A Shadow DOM tree can be in one of the two modes: either open, or closed. The open mode allows accessing the hidden tree contents. The closed mode prohibits the direct access to the shadow root.
You can learn more about Shadow DOM at w3.org/TR/shadow-dom/ and developer.mozilla.org/en-US/docs/Web/Web_Components/Using_shadow_DOM.
How TestComplete supports Shadow DOM trees
TestComplete can recognize elements residing in open Shadow DOM trees and work with them the same way it works with regular web elements: record and simulate mouse clicks, keyboard input and other user actions on them, check their state, access their internal properties, and so on.
 |
TestComplete cannot access elements residing in closed Shadow DOM trees. |
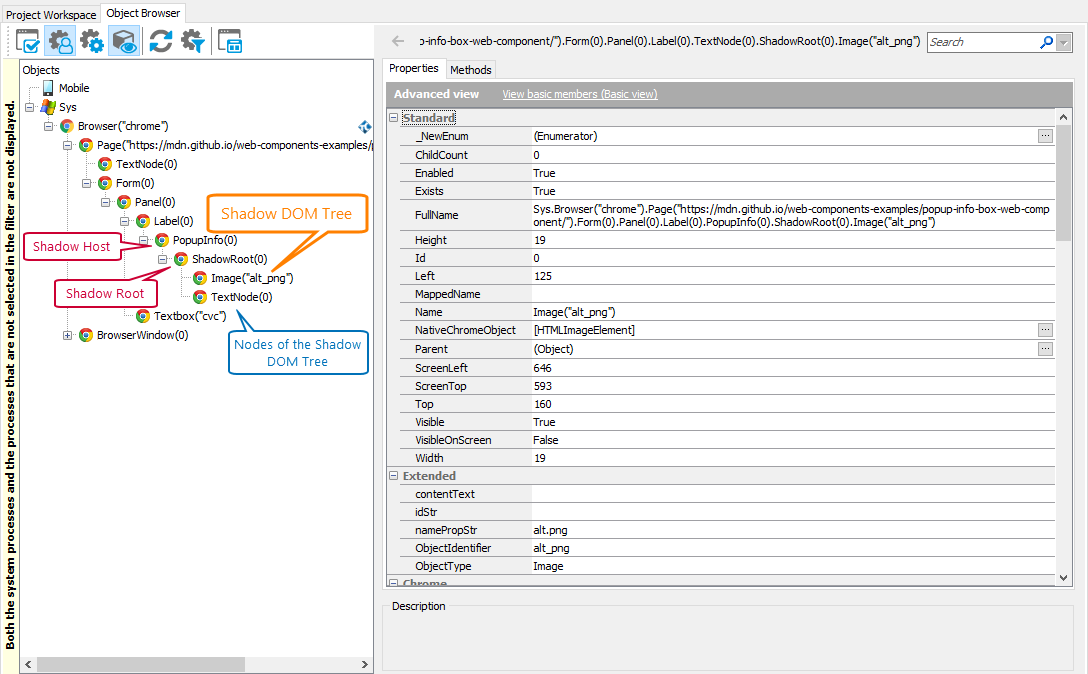
To access a Shadow DOM tree in tests, you use the ShadowRoot object. It is a child of the element to which the Shadow tree is attached and which provides access to the shadow root:
You can access the child nodes of the Shadow DOM tree the same way you access regular web elements on a web page. To learn more about accessing web elements, see Understanding Web Object Identification and Object Models.
How do I start?
-
Prepare your web browser, and your TestComplete test project for testing, as described in the following topics:
-
Explore your application by using Object Browser or Object Spy to learn how TestComplete recognizes web elements residing in Shadow DOM trees.
-
Create a test for your application by recording your actions over your web application, or create a test from scratch. For more information on this, see Creating and Recording Tests for Web Applications That Use Web Components.
-
Playback the created tests.



 Web Components Support - Requirements
Web Components Support - Requirements