This topic describes the changes made to TestComplete 14.40 relative to the previous product version – TestComplete 14.30. For information on the changes made to other versions of the product, see Version History.
Cross-platform web testing
TestComplete 14.4 introduces the new cross-platform approach to web testing. You can now record (or create manually) web tests in one of the supported browsers – Chrome, Firefox, Edge, or Internet Explorer – and then run these tests in a wide range of other browsers, including those that you don’t use for test creation, like Opera and Safari. These browsers can work on various platforms, both Windows and non-Windows ones: macOS, Linux, Unix, or mobile Android and iOS.
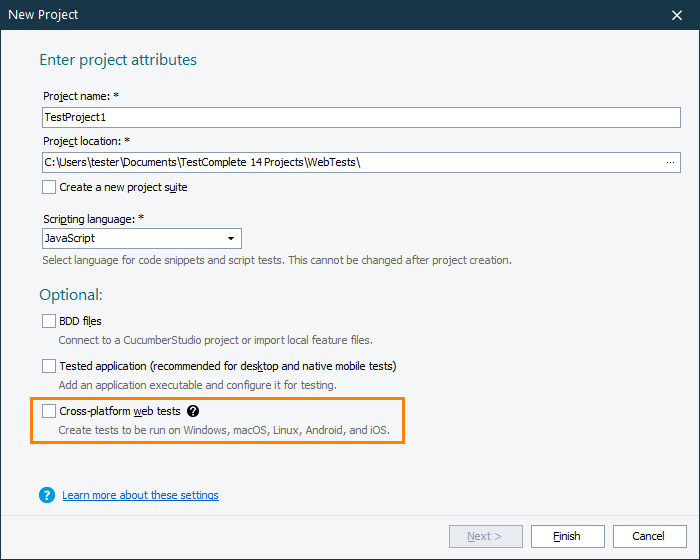
To create cross-platform tests, you start a new TestComplete project and select a new check box in the Create Project wizard:
You can then record a web test as you would normally do this.
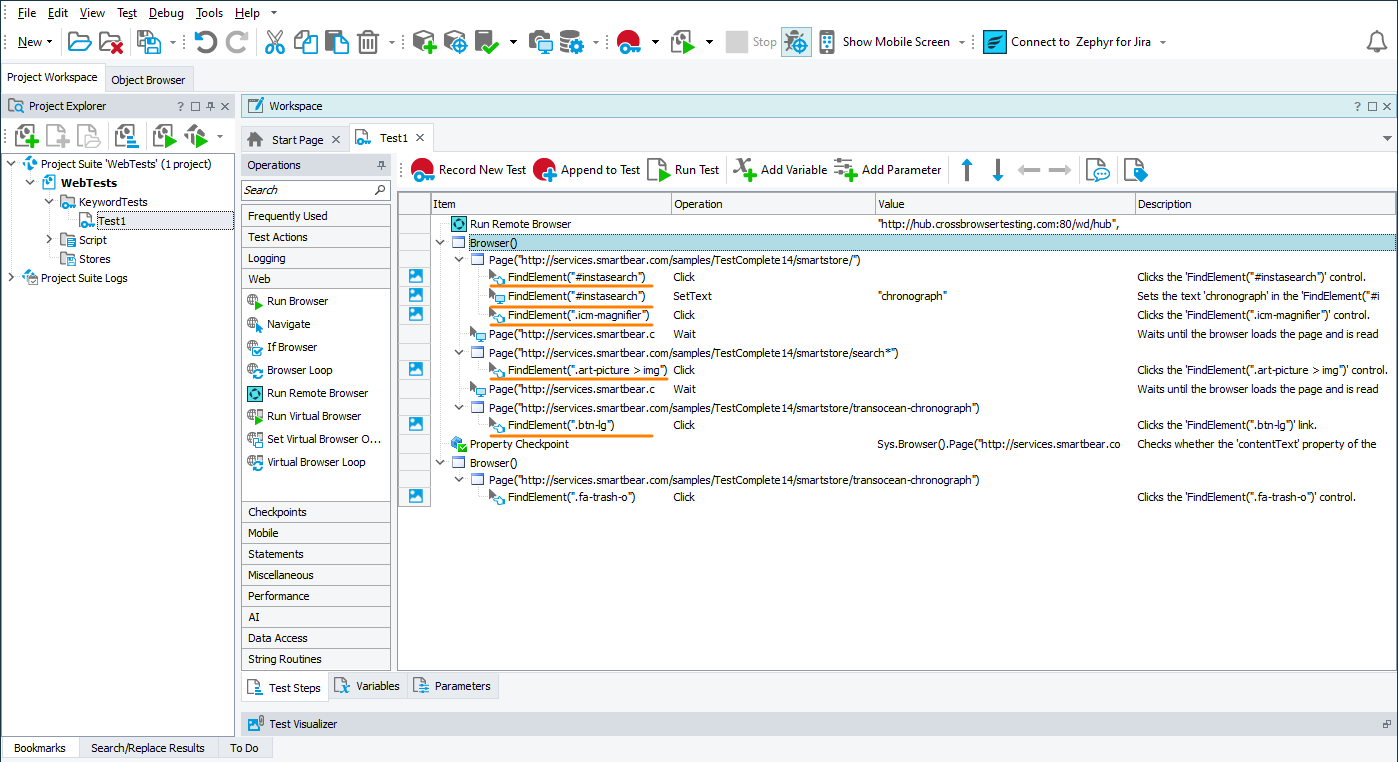
To address web elements, new tests use CSS selectors and XPath expressions rather than Name Mapping items. This makes these tests browser- and platform-independent:
You can run these cross-platform tests on your local computer or in a device cloud that has Selenium Grid installed. You connect to the cloud and run tests there directly from within TestComplete. The device cloud can be –
-
A private hub with Selenium Grid configured.
-
Selenium Grid provided as a service by CrossBrowserTesting.com.
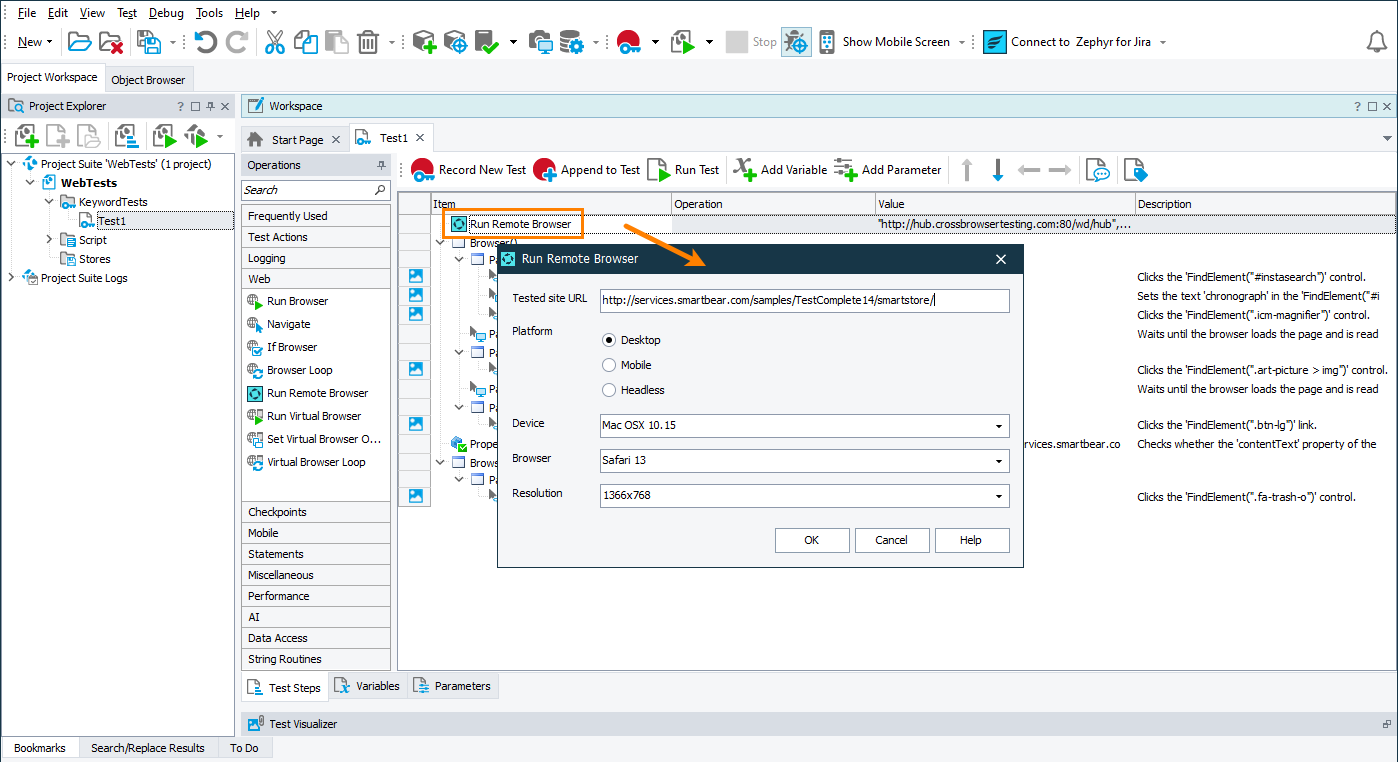
If you use the CrossBrowserTesting device cloud, you can easily connect to the needed device from TestComplete. TestComplete offers the new Run Remote Browser operation to do that from keyword tests:
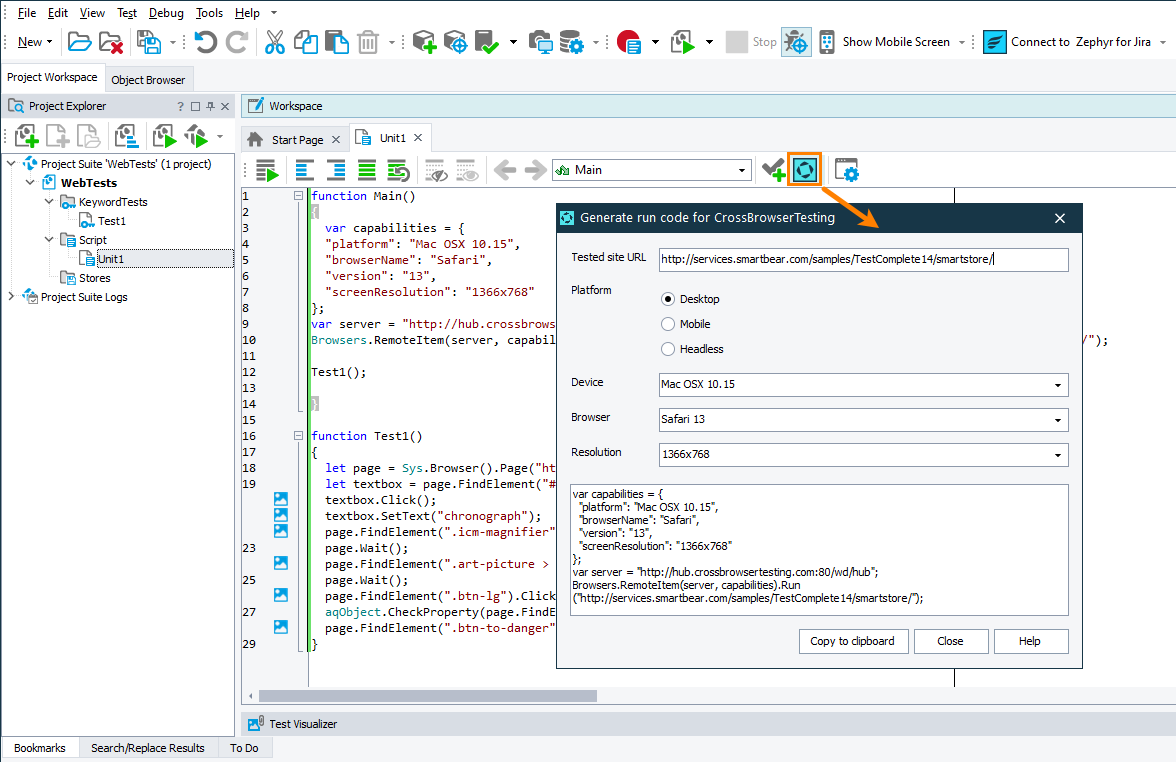
In script tests, you can use a new wizard to generate the needed code automatically:
You can copy the generated code and paste it into your script tests.
The new functionality is implemented by the new Device Cloud add-on. It is available in TestComplete Trial for evaluation; as for the commercial version, it is licensed separately from TestComplete.
For complete information on the new web testing approach, see About Cross-Platform Web Tests.
New ML-based grid validations
TestComplete includes new machine-learning algorithms to recognize tabular controls and extract data from them. This helps you validate the data of any tabular controls, including custom versions of grid controls and tables rendered in charts or in PDF files. In other words, now you can validate the data of those grid controls for which TestComplete doesn’t provide special test objects.
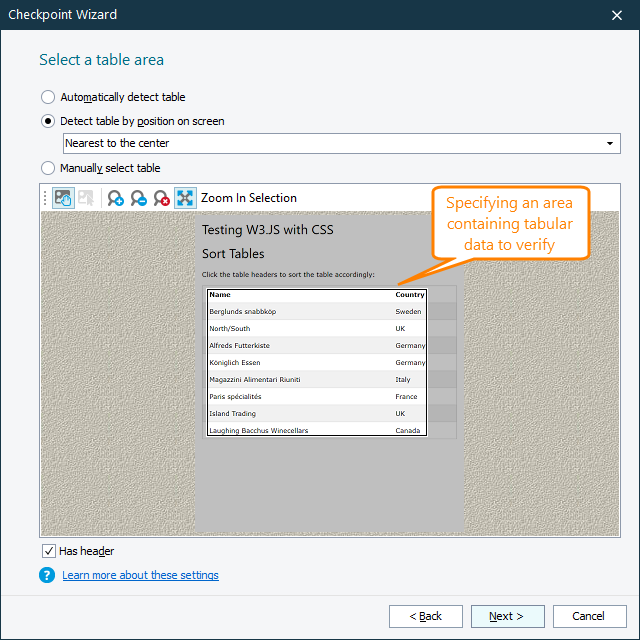
To do this, you use table checkpoints that are clever enough now to recognize tables by their images (the checkpoints support optical character recognition). When creating a table checkpoint, you specify a screen area that has tabular data, or you can allow TestComplete to detect that area automatically. TestComplete will recognize the table, obtain its columns and rows, and verify its data by comparing it with a baseline copy:
For complete information, see Working With Grid Controls.
Jira integration improvements
-
Now, in TestComplete, you can create issues of any type supported by your Jira project. Previous versions created items of the Bug type only.
For this purpose, we’ve updated the Create Jira Issue dialog. Now you can specify all the fields needed to create an issue of the selected type, including the custom fields.
-
Earlier, the Create Jira Issue dialog was implemented by a script extension. Now, it has become part of TestComplete.
-
We also created a new JiraSupport script extension that enables you to create and update Jira issues directly from test scripts. The extension appends the
Jirascripting object to TestComplete. It has special methods for creating and updating Jira issues. You can find the extension in our GitHub repository.
Smarter self-healing
The self-healing functionality now uses improved AI-based algorithms to find a replacement object by its image (earlier, it sought for similar objects by their properties). See Self-Healing Tests for details.
These new algorithms use code implemented by the Intelligent Quality add-on. So, starting from version 14.40, we offer the self-healing functionality as part of that add-on.
BDD improvements
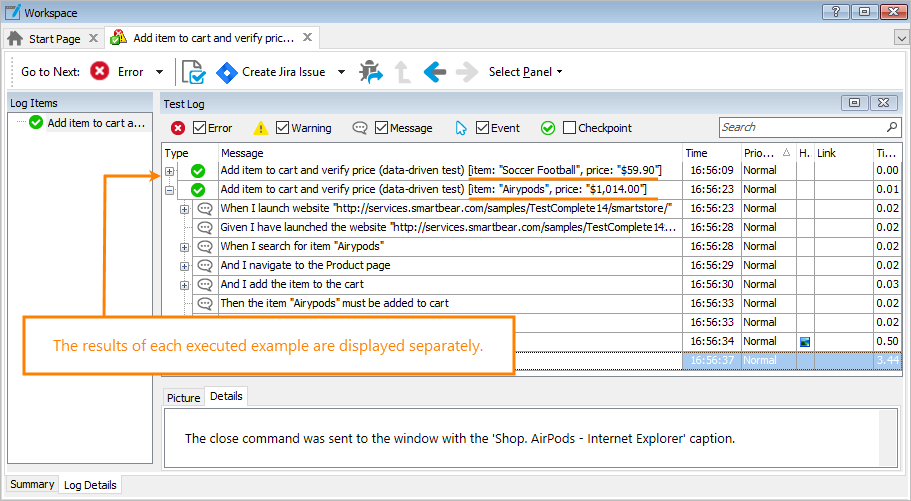
Now, you can command TestComplete to treat each Scenario Outline Example as a separate test case. To do this, you use the new project setting. When it is on, the test log shows the results of each Outline Example as test case results:
Also, the project’s Error handling > On error property now affects each example separately during the test run.
Web testing improvements
-
Smarter mapping of web objects. Now, TestComplete does not map intermediate web objects (like DIVs) by their text content if this can make the mapping criteria unstable.
-
Support for the recent versions of web browsers:
- Mozilla Firefox 74.
- Google Chrome 80.
-
Support for CEF3 79.0.3945 . You can now create and run tests against desktop applications using this and earlier versions of the Chromium Embedded Framework control.
-
Support for Electron 8. You can now create, record, and run automated tests for Electron-based applications created with Electron versions 8.0 - 8.1.
In addition, support for Electron versions 6.1 and 7.1 has been introduced.
Mobile testing improvements
Android testing
The AndroidDevice object has a new AndroidDevice.DoubleTouch method to simulate a double touch of the device screen at specific screen coordinates.
iOS testing
TestComplete introduces support for iOS 13.3.
Xamarin.Forms
Now, in your tests, you can access and interact with controls residing in containers created with the Rg.Plugins.Popup plugin for Xamarin.Forms applications.
Overall improvements
-
Improved support for source controls. We’ve updated the format of TestComplete project files to make automatic and manual merging clearer and easier.
-
Smarter password support. During test recording, TestComplete now automatically saves the entered passwords to project variables of the Password type and doesn’t display these values in recorded tests. This allows you to keep passwords secure during testing. See Working With Passwords and Other Sensitive Data for details.
-
The new Log category of project settings. The project settings that control the test log have been moved to the new Log category. This category also includes the new “Treat each example in Scenario Outline as a separate test case” option (see BDD improvements above).
-
New supported controls. TestComplete now recognizes the following control types and enables you to use special methods and properties to work with them. During test recording, it records user actions on these controls as calls to the special methods:
-
Better UX of the Name Mapping Template dialog. The dialog box that you use to create a Name Mapping template now has a new special option to specify whether to use a regular expression for a property or not. Earlier, you could do this only by typing the
regexp:prefix. -
Script editor improvements:
-
You can now Ctrl+click the name of a project, project-suite, keyword-test, or network-suite variable in script code to jump to the visual variable editor quickly.
-
You can now quickly scale the editor font by holding CTRL pressed and rotating the mouse wheel.
-
The editor has a better look and feel.
-
-
TestComplete now uses a brand-new UI theme. You can also switch to the old theme if you like.
-
Better performance. Now, TestComplete starts faster.
-
Network Level Authentication is no longer needed to open remote user sessions when you run distributed tests from TestComplete, when you run tests by using the TestComplete Jenkins plugin, or when you open user sessions by using the SessionCreator utility.
-
The Stop test item value of the Playback > On Error, Playback > On warning, and Playback > On object recognition error project properties has been renamed to Stop current item.
The Stop test item value of the On error test item property has been renamed Stop current item.
These properties now affect individual tests that were run by tags and individual examples of a scenario outline. If during a test run, a test matching a tag (or tag expression) fails, the test engine will proceed to the next matching test. Similarly, if during a test run, some scenario outline example fails, the test engine will proceed to the next example.
-
We’ve fixed a number of issues reported by our customers.
Discontinued Support
-
Starting from version 14.4, we discontinue support for Microsoft Internet Explorer 10. We will not run tests for this browser and will not provide patches or bug fixes for issues related to it. You still will be able to run web tests in that browser, but we do not guarantee they will work correctly.
-
The integration with CrossBrowserTesting.com provided via the CrossBrowserTesting project item has become obsolete. This item is no longer added to new project suites automatically. You have to add it manually if you need to.
To run your automated web tests in multiple remote environments provided by CrossBrowserTesting.com, use the new cross-platform web testing approach. See About Cross-Platform Web Tests.