You use the Generate Run Code for CrossBrowserTesting dialog to connect to CrossBrowserTesting (if not connected yet) and generate script code that will describe a remote platform managed by CrossBrowserTesting and where you want to run your web test.

To call the dialog
Click  on the Code Editor toolbar in TestComplete.
on the Code Editor toolbar in TestComplete.
Requirements
-
TestComplete 14.4.
-
An active license for the TestComplete Web Module and for the Device Cloud add-on.
-
The Web Testing plugin must be enabled in TestComplete (it is installed and enabled by default).
-
The Device Cloud add-on must be installed and enabled in TestComplete (it is installed and enabled by default).
-
An active CrossBrowserTesting account.
Note: If you do not have an account, you can sign up for a free trial directly from TestComplete—TestComplete will suggest that you do this automatically if it does not find the appropriate account data when you open the dialog.
-
The CrossBrowserTesting web site must be accessible from the computer where TestComplete is installed.
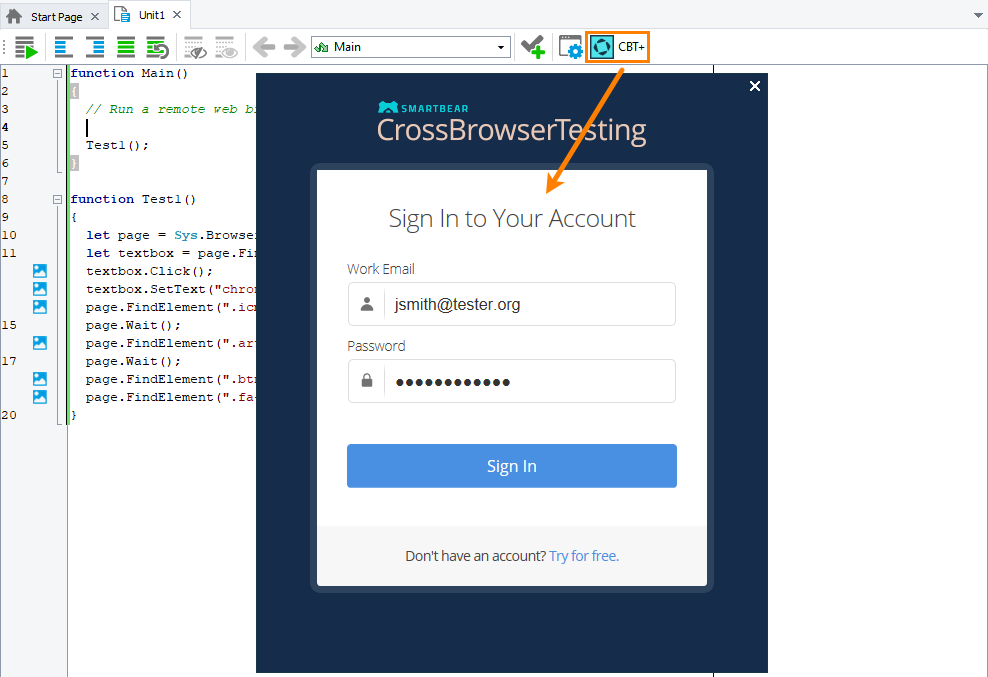
Sign In to Your Account
The dialog shows this page if your project does not have a CrossBrowserTesting.com account specified. On this page, you can connect to your existing CrossBrowserTesting.com account or create a new trial account:
Using an existing account
To specify your active CrossBrowserTesting account:
Click
 on the Code Editor toolbar in TestComplete.
on the Code Editor toolbar in TestComplete.
-
If TestComplete fails to find an active CrossBrowserTesting account, it will show the Sign In to Your Account form.
-
Enter the email address and password you use to connect to CrossBrowserTesting (you can specify the email and password of your account or subaccount):
Click Sign In.
TestComplete will validate the account data.
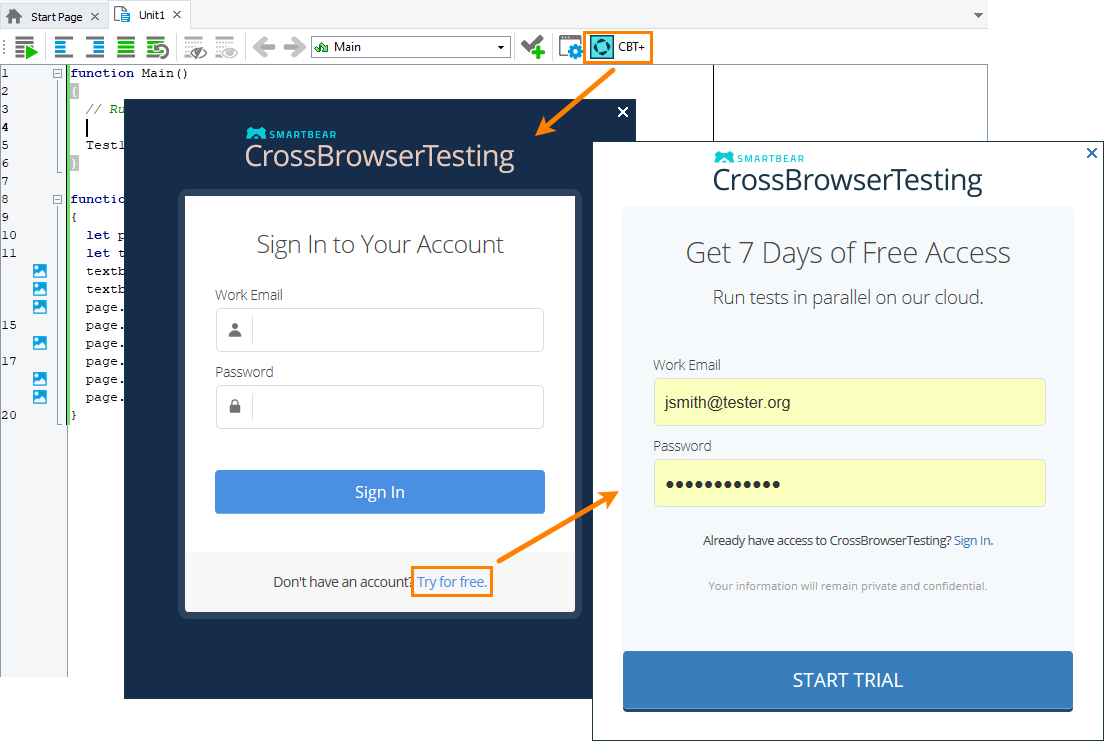
Creating a free trial account
If you do not have a CrossBrowserTesting account, you can sign up for a free trial directly from TestComplete:
Click
 on the Code Editor toolbar in TestComplete.
on the Code Editor toolbar in TestComplete.
-
If TestComplete fails to find an active CrossBrowserTesting account, it will show the Sign In to Your Account form. Click Try for free.
-
Enter your email address and the password you will use to connect to the CrossBrowserTesting:
-
Click Start Trial.
 Important: The email address you specify must be valid. You will have to confirm it. The password must not be blank and must contain at least 6 alphanumeric symbols. You can find complete information on password requirements on the CrossBrowserTesting web site.
Important: The email address you specify must be valid. You will have to confirm it. The password must not be blank and must contain at least 6 alphanumeric symbols. You can find complete information on password requirements on the CrossBrowserTesting web site.
CrossBrowserTesting accounts are time-limited. Also, they limit the number of concurrent test runs, the number of test minutes and the number of subaccounts. You can find information on your account on the Account Details form in TestComplete or on your account page of the CrossBrowserTesting web site.
To learn about CrossBrowserTesting terms of use, see Terms of Service and Privacy Policy.
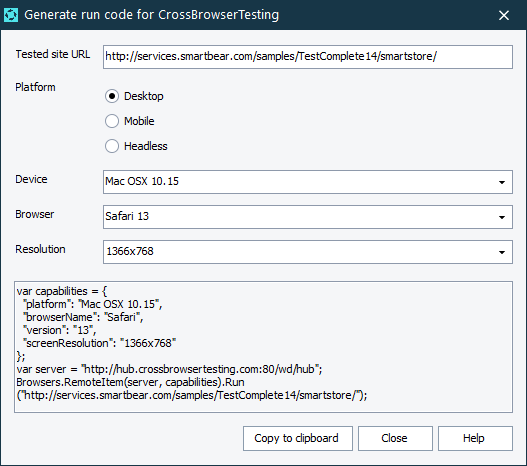
Generate run code for CrossBrowserTesting
Specify the following:
-
Tested site URL - The URL of the tested web page that the specified remote browser will open upon launching. Typically, it should be the page from which your testing actions will start.
Important notes:
-
We recommend that you specify the complete URL of your target web page, including the protocol name. For example, http://services.smartbear.com/samples/TestComplete14/smartstore/. Otherwise, TestComplete will use the
HTTPSprotocol to navigate to the target web page and post a warning to the test log. -
If your tested web application is behind a firewall in your local network or on your local computer, you need to make it available to remote environments. To do this, you can use a local connection— an encrypted tunnel between your computer and the CrossBrowserTesting device cloud. The CrossBrowserTesting service will route all traffic to your tested web application through your computer.
To learn more about local tunnels and how to open them, see the CrossBrowserTesting documentation:
 help.crossbrowsertesting.com/local-connection/general/local-tunnel-overview/
help.crossbrowsertesting.com/local-connection/general/local-tunnel-overview/
-
-
Platform - You can select one of the following platform types:
-
Desktop
-
Mobile
-
Headless
-
-
Device - Select one of the devices provided by CrossBrowserTesting.com.
-
Browser - Select a web browser in which you want to run your web test.
-
Resolution - Select the screen resolution that will be set on the target platform for the test run.
The dialog will generate the code based on the items you select and will show the generated code in the lower part of the dialog.
You can select and copy the code to the clipboard manually, or you can click Copy to clipboard. The dialog will copy the entire code to the clipboard and then close. Insert the code from the clipboard to the needed place in your code.
Click Close to close the dialog without copying anything.
See Also
About Cross-Platform Web Tests
Creating Cross-Platform Web Tests