The information in this topic applies to cross-platform web tests.To learn how to launch web browsers in web tests that implement the default approach (rely on Name Mapping and run in local environments), see Launch Web Browsers.
The information in this topic applies to cross-platform web tests.To learn how to launch web browsers in web tests that implement the default approach (rely on Name Mapping and run in local environments), see Launch Web Browsers.
In TestComplete, you can create cross-platform web tests that you can run in a wide range of web browsers, including those that TestComplete does not support directly, running on various desktop and mobile platforms including Windows, Linux, Unix, Mac OS, and mobile iOS and Android.
TestComplete runs these tests by connecting to remote environments managed by Selenium Grid and executing test commands there. Each cross-platform test starts with connecting to a remote environment and launching a web browser instance.
Prerequisites
-
Create your web test in a new platform-independent mode.
-
Prepare your web test for running in remote web browsers.
For detailed instructions, see Creating Cross-Platform Web Tests.
Requirements
To run tests in remote web browsers, you must have a Selenium Grid that manages the remote browsers. It can be:
-
A private hub with Selenium Grid configured.
-
Selenium Grid provided as a service by CrossBrowserTesting.com.
If you use Selenium Grid provided by CrossBrowserTesting.com
You connect to the CrossBrowserTesting device lab and launch a web browser there in your test by using one of the following:
-
In scripts, the
Browsers.RemoteItem.Runmethod. -
In keyword tests, the Run Remote Browser operation.
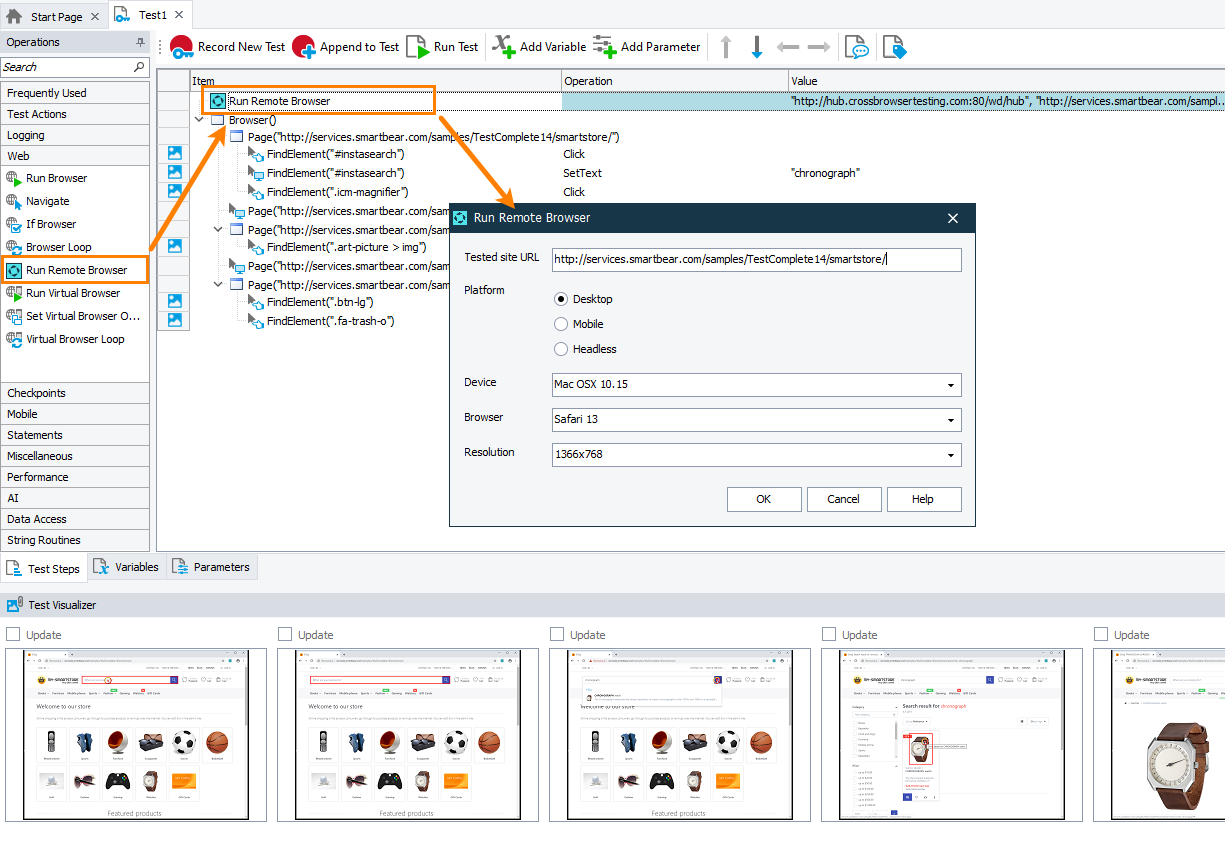
Using the Run Remote Browser operation
-
Add the Run Remote Browser operation to your keyword web test.
-
In the operation parameters dialog, sign in to your CrossBrowserTesting account (if required). If you still do not have a CrossBrowserTesting account, you can sign up for a free trial directly from the dialog.
The account information will be saved to your project. It will be used whenever you call the dialog again. You can view and modify the information on the CrossBrowserTesting page of your project.
-
Specify the URL of your tested web application or website.
-
Select a platform and a web browser that you want to launch and in which you want to run your web test.
When you run your test, the operation will connect to the specified server using the provided credentials and launch the specified browser instance there.
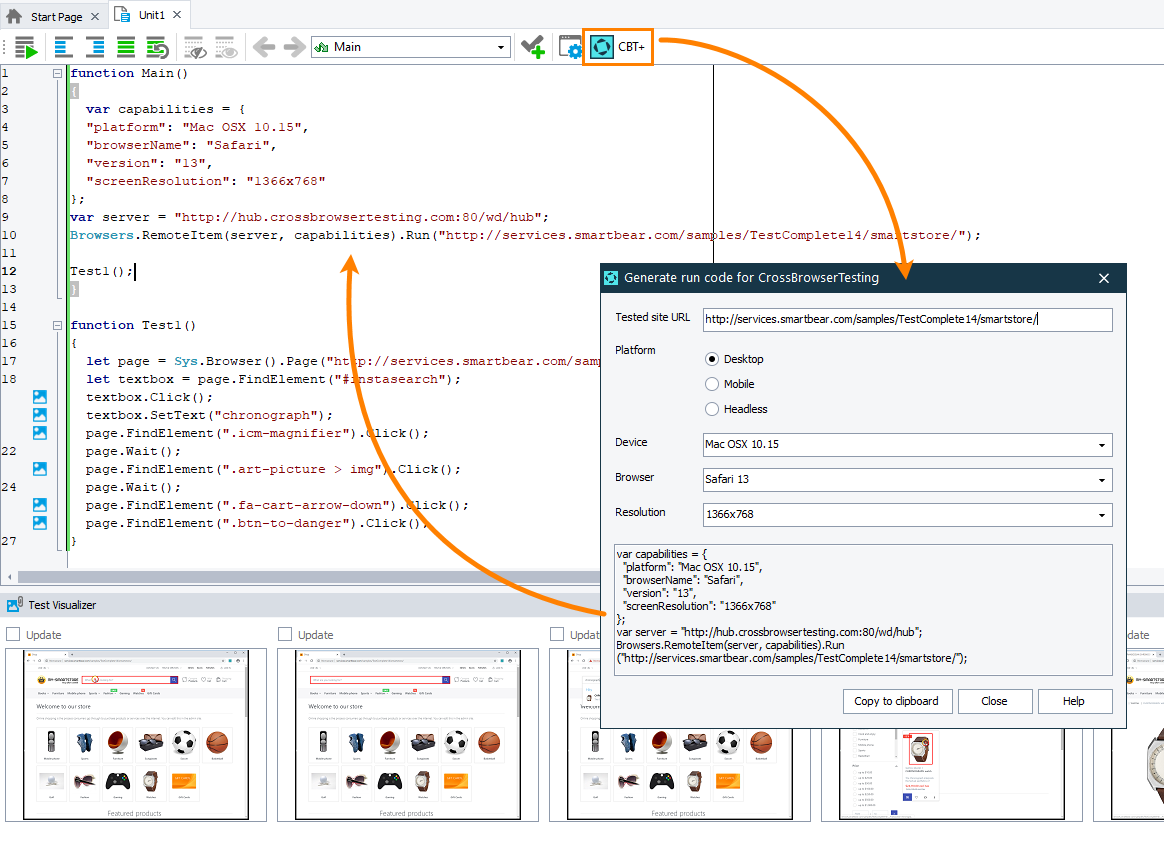
Using the Browsers.RemoteItem.Run method
-
In Code Editor, click
 on the toolbar.
on the toolbar. -
In the resulting Generate Run Code for CrossBrowserTesting dialog, sign in to your CrossBrowserTesting account (if required). If you still do not have a CrossBrowserTesting account, you can sign up for a free trial directly from the dialog.
The account information will be saved to your project. It will be used whenever you call the dialog again. You can view and modify the information on the CrossBrowserTesting page of your project.
-
Specify the URL of your tested web application or website.
-
Select the platform and the web browser that you want to launch and in which you want to run your web test.
-
The dialog will generate the code that will connect to the Selenium Grid server and launch the needed browser there.
-
Copy the generated code to the clipboard and then paste it to the needed place in your script.
When you run your test, the code will connect to the specified server using the provided credentials and launch the specified browser instance there.
If you use any other Selenium Grid provider
In Scripts
-
Create an object that describes the needed web browser. Use the capabilities that your Selenium Grid provider supports. To learn which capabilities your Selenium Grid provider supports, please see your provider documentation.
-
Use the
Browsers.RemoteItem(server, capabilities).Runmethod to run the needed web browser, where server is the URL of your Selenium Hub and capabilities is the created object that describes the needed web browser.
In Keyword Tests
Create a script that runs the Browsers.RemoteItem.Run method as described above. Call the script from your keyword tests by using the Run Code Snippet or Run Script Routine operation.
See Also
How To
About Cross-Platform Web Tests
Project Properties - CrossBrowserTesting Option