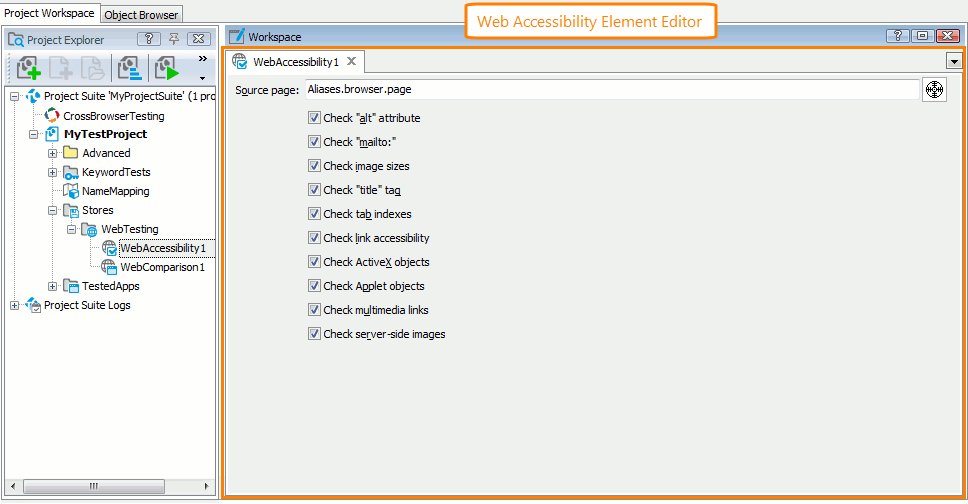
The Web Accessibility Element editor is used to view and modify Web Accessibility elements of the WebTesting collection. The editor displays a list of verification actions that will be performed against the specified web page.
Below is a sample view of the editor:
Opening the Editor
To open the editor, do any of the following:
-
Right-click the desired Web Accessibility element under the Stores | WebTesting node in the Project Explorer (if it is hidden, select View | Project Explorer from the main menu of TestComplete) and choose Edit from the context menu.
-
Double-click the desired Web Accessibility element in the Project Explorer.
-
In your keyword test, right-click the Web Accessbility Checkpoint operation whose checkpoint data you want to modify in the editor and select Edit Checkpoint Data from the context menu.
TestComplete will show the Web Accessibility Element editor in the Workspace panel.
Information on the Editor
| For more information on … | See these topics … |
|---|---|
| Validation properties you can specify in the editor | Web Accessibility Element Editor Contents |
TestComplete allows you to customize the layout of any of its panels and editors to better meet your needs. For example, you can change the Web Accessibility Element editor’s size, position and docking, hide the editor or make it visible. To learn how to customize the TestComplete interface, see Customizing TestComplete.
Information on Working With Web Accessibility Elements
| For information on how to … | See these topics … |
|---|---|
| Add Web Accessibility elements to the collection | Adding Elements to the WebTesting Collection |
| Modify elements in the collection | Modifying WebTesting Elements |
More Information on Validating Web Pages
| For information on how to … | See these topics … |
|---|---|
| Create Web Accessibility checkpoints | Creating Web Accessibility Checkpoints |
| Perform various verification actions over web pages | Web Testing - Examples |