The Electron framework is used to create applications with JavaScript. The user interface of such applications is implemented as web pages that the Chromium web browser embedded into the application renders.
With TestComplete, you can create automated tests for applications created with Electron. TestComplete recognizes web pages that implement the application interface and individual web elements on those pages, and you can simulate user actions against these web elements.
 Exposing Electron Applications
Exposing Electron Applications
 Creating and Recording Tests for Applications Built with Electron
Creating and Recording Tests for Applications Built with Electron
 Addressing Objects in Electron Applications
Addressing Objects in Electron Applications
| Note: | To learn how to test applications built with Chromium Embedded Framework (CEF), see About Support for Chromium Embedded Framework. |
Supported Electron Versions
TestComplete can test 32- and 64-bit applications created with Electron version 1.8.2, 2.0.2, 3.0.2, 4.0.2, 5.0.0.
Note: We do not guarantee that your tests will work with applications created with other versions of Electron.
Requirements
-
An active license for the TestComplete Web Module.
-
The following plugins must be enabled in TestComplete:
-
Web Testing
-
Chromium Embedded Framework Support
These plugins are installed and enabled automatically as part of the TestComplete Web module. You can check whether these plugins are active in the File > Install Extensions dialog (you can find them in the Web group).
-
-
Your tested Electron application must be compiled as a binary executable file.
Exposing Electron Applications
To simulate user actions against your Electron applications, you access web pages that the embedded Chromium web browser renders. To expose Chromium content in your Electron application:
-
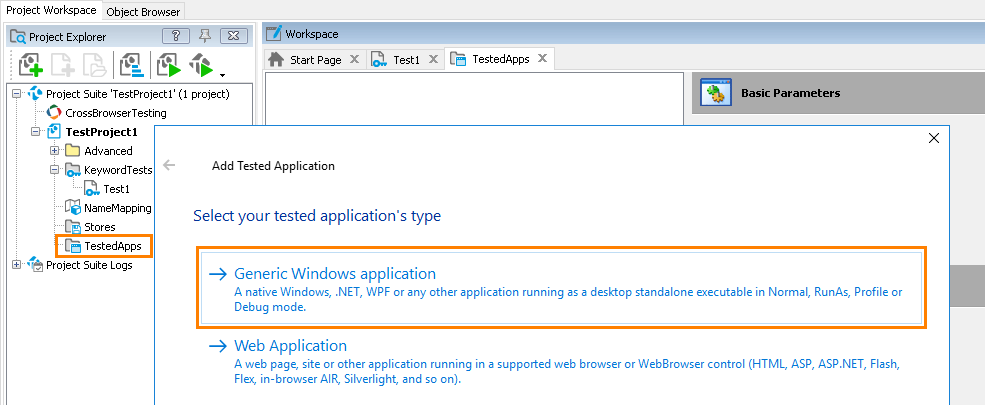
In your TestComplete project, add your application’s binary executable to the Tested Applications collection as a Generic Windows application:
Specify the path to the binary executable of your Electron application.
 If your Electron application is distributed via installable binaries, several executables can be generated upon installation. For TestComplete to be able to access the application internals, use the application’s actual executable rather than the application launcher. Typically, the needed executable is located in the %APPDATA%\Local\<Your_App_Name>\app-N.N.N folder.
If your Electron application is distributed via installable binaries, several executables can be generated upon installation. For TestComplete to be able to access the application internals, use the application’s actual executable rather than the application launcher. Typically, the needed executable is located in the %APPDATA%\Local\<Your_App_Name>\app-N.N.N folder.To make sure that you add a proper executable to your project:
-
Launch your Electron application.
-
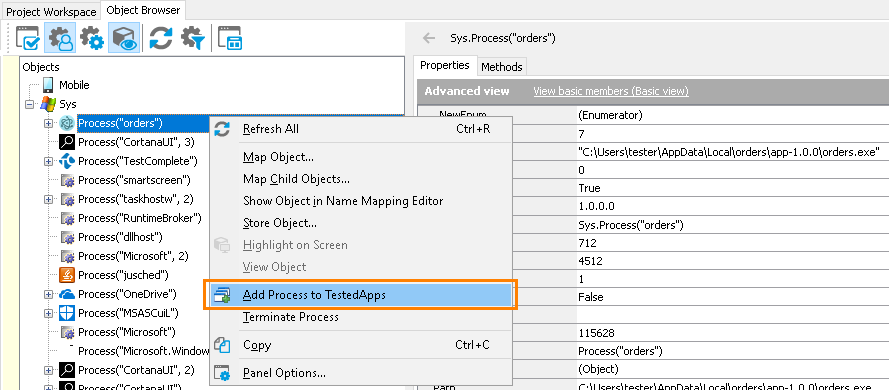
In TestComplete, switch to the Object Browser and locate your application in the object hierarchy tree.
-
Right-click the application’s
Processnode and then click Add Process to TestedApps. TestComplete will add the proper executable to your current project:
-
-
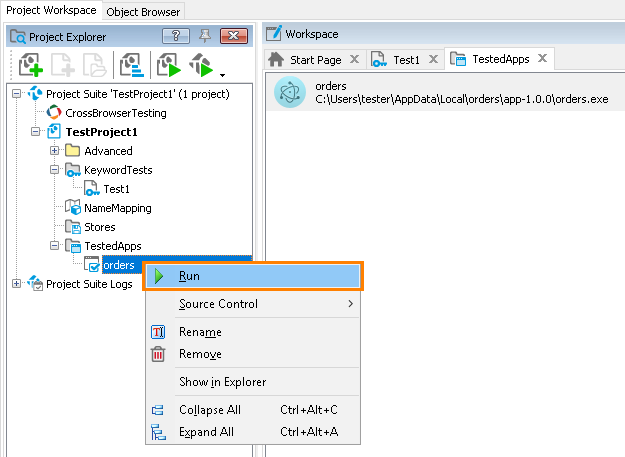
Launch your application only in the Simple run mode. You can do it directly from the TestComplete IDE or from tests by using the
TestedApp.Runmethod: -
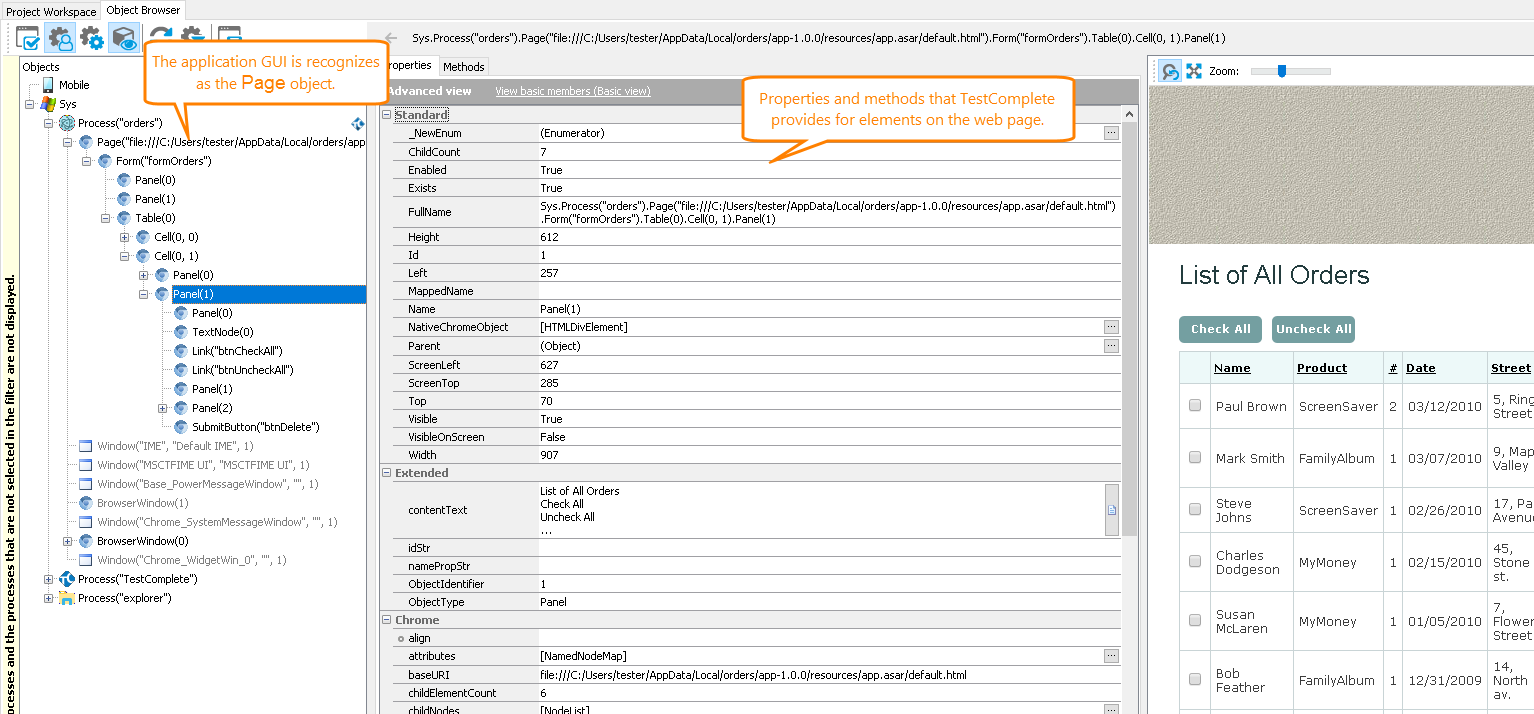
TestComplete will recognize the contents that the Chromium web browser renders the same way it recognizes any other web application:
Pageobjects correspond to the rendered web pages. Child objects of thePagecorrespond to web elements on the page. Their hierarchy depends on the web object model enabled for your current project in TestComplete (Tree, by default).For web elements, TestComplete provides properties and methods that you can use to retrieve data of the elements and simulate user actions against them. In addition, TestComplete provides access to all native methods and properties of the web elements. You can use these native methods and properties to access data and simulate user actions that are not available through methods and properties that TestComplete provides.
You test Electron applications by simulating user actions against these web elements. You do it the same way you do it in regular web browsers.
Specifics
Testing web pages in Electron applications differs from testing regular web browsers:
-
TestComplete identifies applications created with Electron as
Processtest objects rather thanBrowsertest objects. -
Pageobjects are nested under theProcessnode of the application. -
If you use the WebView control in your Electron applications, TestComplete recognizes such controls as Frame objects.
For more information on differences between regular and embedded browsers, see the Specifics of Web Testing in Embedded Browsers section in the Considerations for Web Testing topic.
Creating and Recording Tests for Applications Built with Electron
With TestComplete, you can record and play back user actions in Electron applications, or you can create tests manually from scratch. Usually, it is easier to record the test first and then modify and enhance the recorded test.
When you record a test, you interact with the tested Electron application as an end-user would: navigate through the application’s screens, fill out forms and so on. TestComplete captures all actions you perform in the application and adds them to the test.
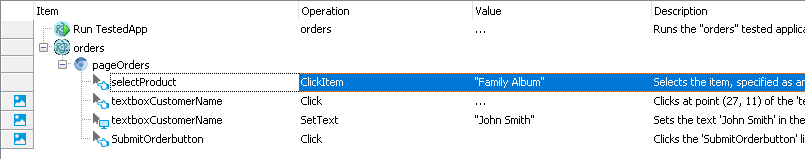
A test consists of a sequence of operations that define various interactions with objects in the tested application. For example, you can see in the sample test below that selecting an item from a combo box is represented by the ClickItem operation, text input into text boxes - by the SetText operation, and so on.

A sample keyword test recorded against an Electron application
JavaScript, JScript
function Test_OrdersElectron()
{
TestedApps.Orders.Run();
var orderFrm = Aliases.orders.pageOrders.formOrder;
orderFrm.selectProduct.ClickItem("FamilyAlbum");
var textboxCustomerName = orderFrm.textboxCustomerName;
textboxCustomerName.Click(27, 12);
textboxCustomerName.SetText("John Smith");
orderFrm.SubmitOrderbutton.Click();
}
Python
def Test_OrdersElectron():
TestedApps.Orders.Run();
orderFrm = Aliases.orders.pageOrders.formOrder;
orderFrm.selectProduct.ClickItem("FamilyAlbum");
textboxCustomerName = orderFrm.textboxCustomerName;
textboxCustomerName.Click(27, 12);
textboxCustomerName.SetText("John Smith");
orderFrm.SubmitOrderbutton.Click();VBScript
Sub Test_OrdersElectron()
TestedApps.Orders.Run
Set orderFrm = Aliases.orders.pageOrders.formOrder
orderFrm.selectProduct.ClickItem("FamilyAlbum")
Set textboxCustomerName = orderFrm.textboxCustomerName
Call textboxCustomerName.Click(27, 12)
textboxCustomerName.SetText("John Smith")
orderFrm.SubmitOrderbutton.Click
End Sub
DelphiScript
procedure Test_OrdersElectron();
var orderFrm, textboxCustomerName;
begin
TestedApps.Orders.Run;
orderFrm := Aliases.orders.pageOrders.formOrder;
orderFrm.selectProduct.ClickItem('FamilyAlbum');
textboxCustomerName := orderFrm.textboxCustomerName;
textboxCustomerName.Click(27, 12);
textboxCustomerName.SetText('John Smith');
orderFrm.SubmitOrderbutton.Click;
end;
C++Script, C#Script
function Test_OrdersElectron()
{
TestedApps["Orders"]["Run"]();
var orderFrm = Aliases["orders"]["pageOrders"]["formOrder"];
orderFrm["selectProduct"]["ClickItem"]("FamilyAlbum");
var textboxCustomerName = orderFrm["textboxCustomerName"];
textboxCustomerName["Click"](27, 12);
textboxCustomerName["SetText"]("John Smith");
orderFrm["SubmitOrderbutton"]["Click"]();
}
The recorded tests can be modified and enhanced in a number of ways to create more flexible and efficient tests. For example, you can:
-
Add new operations, reorder operations and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
Refer to the following topics to learn more about creating and enhancing tests:
| Task | See topic… |
|---|---|
| Creating tests using recording | Recording Tests |
| Creating tests manually | Keyword Testing and Scripting |
| Simulating user actions | Working With Application Objects and Controls |
| Running tests | Running Tests |
| Launching applications automatically at the beginning of the test run | Adding Tested Applications and Running Tested Applications |
| Creating checkpoints for verifying application behavior and state | Checkpoints |
| Running multiple test iterations using data from an external file | Data-Driven Testing |
Addressing Objects in Electron Applications
There are several ways to refer to objects in Electron applications:
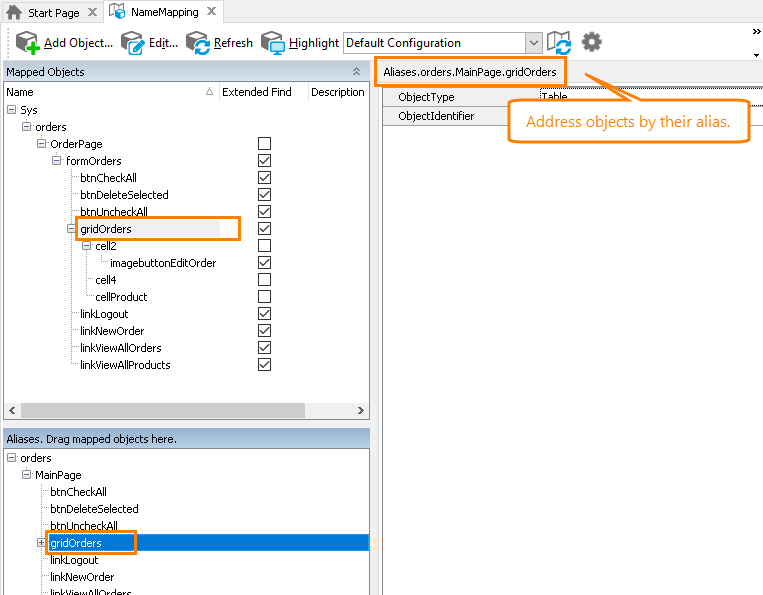
Using Name Mapping and Aliases
By default, when you record a test, TestComplete automatically adds recorded objects to the Name Mapping repository in your project and uses names it assigns to mapped objects (such names are called aliases) to refer them in tests. You can see mapped objects and their aliases in the Name Mapping editor:
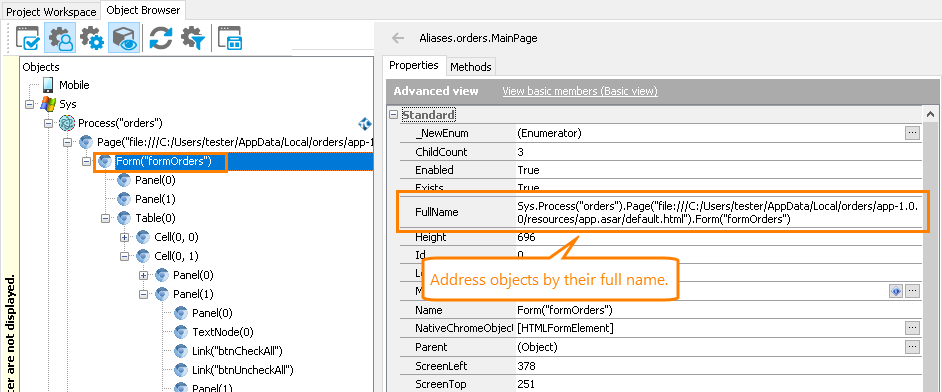
Without Name Mapping
To work with objects not added to the Name Mapping repository, you can address them using syntax that directly includes identification properties. To learn what syntax is needed to refer to a specific object, view the object’s FullName property in the Object Browser:
How Do I Start Testing Electron Applications?
Known Issues and Limitations
If script injection is restricted by Content Security Policy (CSP) in your tested Electron application, TestComplete will not be able to access internal objects of the application.