If your application is prepared for testing, TestComplete recognizes windows and controls in the application and creates wrapper test objects for these windows and controls. Then, it uses properties and methods of the wrapper test objects to simulate user actions. Such tests are called object-based tests.
However, there can be a situation where TestComplete cannot recognize the needed control in your tested application. This can happen if, for example, you are testing a non-instrumented Android application or a desktop or web application that has custom controls that TestComplete does not support. In this case, you can recognize the needed control by its image on screen. Such tests are called image-based tests.
When to Use Image-Based Tests
-
To test uninstrumented Android applications.
-
To test desktop or web applications you cannot prepare for testing and make “open” for TestComplete.
-
To test desktop, web, Android and iOS applications that include controls that TestComplete cannot recognize (for example, custom-drawn controls).
| Note: | To check how your application looks on the screen, we recommend that you use region checkpoints. |
How Image-Based Tests Work
In image-based tests, TestComplete identifies UI elements by their image rather than by object properties.
To simulate user actions over a control specified by its image, TestComplete —
-
Searches for the control’s image on the screen pixel-by-pixel. (To learn how image comparison works in TestComplete, see How Image Comparison Works.)
For desktop and web applications, it will search for the image on the PC desktop, and for mobile application, it will search for the image on the screen of the connected mobile device.
-
If the image is found, gets its coordinates.
-
Simulates a needed user actions at the image’s coordinates.
Image Repository and Image Sets
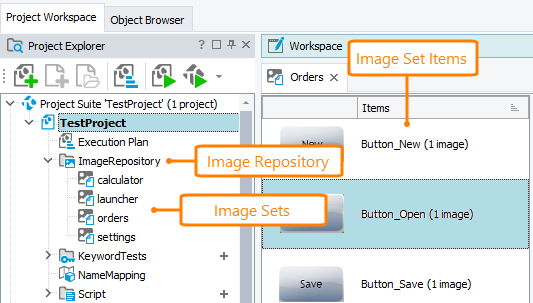
You store images of tested controls you use in your image-tests in the Image Repository of your test project:

You can add images to the repository by capturing them on the screen or by uploading them from files; for Android applications, you can also record image-based tests (see below), and TestComplete will capture and add the images to the repository automatically.
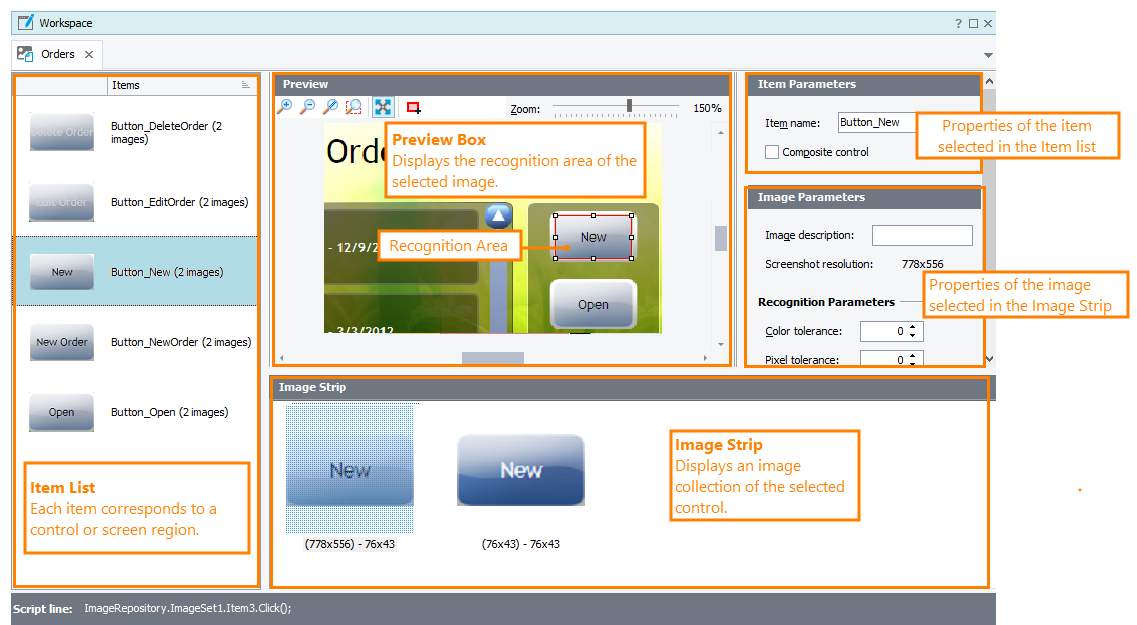
Image sets in the Image Repository store images of various application controls:
The way the controls look like depends on the screen resolution or orientation, UI theme and so on. For each control, you can store multiple images. View those images in the Image Strip.
During the test run, TestComplete will use Image Strip images to find possible control variations on the screen.
For each image, you can also specify recognition parameters. This way you can take into account possible minor deviations of the control’s actual image on screen from the image stored in the repository.
For details on the editor’s window, see About Image Set Editor.
Creating Image-Based Tests
An image-based test consists of a sequence of operations on UI elements in your tested application: clicks (for desktop and web applications), touches (for mobile applications), drag and drop operations, checkpoints and so on.
For Android applications, the easiest way to create an image-based test is to record it. You can then edit and improve the test, if needed. To learn more on recording image-based tests for Android, see Image-Based Testing in Android Applications (Legacy).
For desktop, web, and iOS applications, TestComplete does not support recording image-based tests. Capture images of needed controls and add operations that will simulate user actions over controls to your tests manually:
-
Plan your test, decide on steps to simulate.
-
For iOS: Prepare your application for testing. Otherwise, TestComplete will not be able to access the device where the application is running. See Preparing Applications, Devices, and Test Computers for iOS Testing (Legacy).
-
For mobile applications: Connect your device to TestComplete and open the Mobile Screen window.
-
Launch your tested application.
-
Capture images of needed controls in your tested applications and add them to your Image Repository.
-
In your script or keyword test, add commands that will simulate user actions over controls specified by their images:
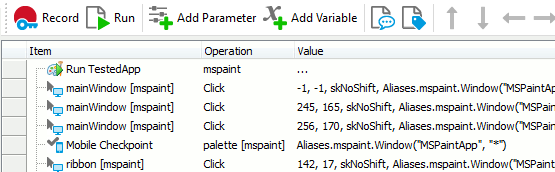
For desktop and web applications
Sample image-based keyword test for a desktop application
Sample image-based script test for a desktop application
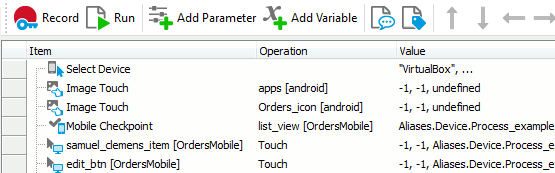
For mobile applications
Sample image-based keyword test for a mobile application
Sample image-based script test for a mobile application
To learn what methods and properties to use to simulate user actions, see Simulating Basic User Actions in Image-Based Tests.
-
By default, image-based tests simulate user actions in the center of object images. To simulate an action at custom coordinates (for example, in the upper-left corner), you can specify the coordinates in the operation parameters.
To learn more about creating image-based tests, see the following topics:
| Task | See topic … |
|---|---|
| Simulating user actions | Simulating Basic User Actions in Image-Based Tests |
| Recording image-based tests (for Android applications) | Image-Based Testing in Android Applications (Legacy) |
| Checkpoints | Checking Object State and Data in Image-Based Tests |
| Waiting for objects | Waiting for Objects in Image-Based Tests |
| General principles of image comparison in TestComplete | How Image Comparison Works |
| Factors that affect image comparison in TestComplete | Factors Affecting Image Comparison |
| Possible reasons why image comparison fails | Why Image Comparison Fails |
Addressing Images in Image-Based Tests
To address the controls that are stored as Image Repository items from tests, use the following syntax:
ImageRepository.ImageSetName.ItemName
Here, ImageRepository is the reserved name of the top-level ImageRepository object that provides access to the repository data. ImageSetName is the name of the image set as you can see it in the Project Explorer panel. ItemName is the name of the desired item (control) in the image set.
The item objects provide methods for interacting with the corresponding control. For instance, the Exists method verifies whether the control is currently displayed on the screen. See the full list of methods in the object description.
Limitations
-
Image-based actions are not supported in cross-platform web tests and mobile tests running in remote environments.
-
If your project suite is bound to a Team Foundation Version Control repository, images you add to the Image Repository from TestComplete are not included in check-ins by default. They will not be added to the repository. You will have to include the images in your check-ins manually by using Microsoft Team Explorer.