In your tests, you often need to check the state of a control in your tested application. For example, you may need to check whether a specific control is enabled and is visible on the screen. Also, you may need to check whether the control displays the needed data.
To check an object’s state or data it displays in image-based tests, compare the actual image of the control on the screen with the stored image that represents the expected state of the tested application or displays the expected data.
In Desktop and Web Applications
You can check whether your PC desktop shows the expected image by using region checkpoints or various picture comparison methods.
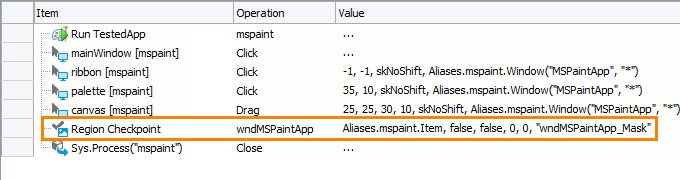
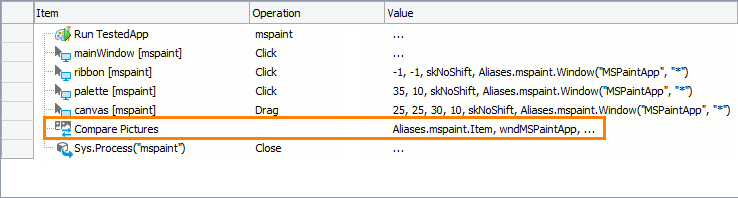
Checking Images in Keyword Tests
Checking Images in Scripts
Use the Regions.RegionCheckpointName.Check method or the Regions.Compare method:
JavaScript, JScript
function Test()
{
TestedApps.myapp.Run();
ImageRepository.myapp.mainWindow.Click(320, 300, skNoShift, Sys.Process("myapp").Window("main", "*"));
// ...
Regions.mainWindow.Check(Sys.Process("myapp").Window("main", "*"));
}
Python
def Test1():
TestedApps.myApp.Run();
ImageRepository.myApp.mainWindow.Click(300, 320, skNoShift, Sys.Process("myapp").Window("main", "*"));
# ...
Regions.mainWindow.Check(Sys.Process("myapp").Window("main", "*"));VBScript
Sub Test
TestedApps.myapp.Run
Call ImageRepository.myapp.mainWindow.Click(320, 300, skNoShift, Sys.Process("myapp").Window("main", "*"))
' ...
Regions.mainWindow.Check(Sys.Process("myapp").Window("main", "*"))
End Sub
DelphiScript
procedure Test();
begin
TestedApps.myapp.Run;
ImageRepository.myapp.mainWindow.Click(320, 300, skNoShift, Sys.Process('myapp').Window('main', '*'));
// ...
Regions.mainWindow.Check(Sys.Process('myapp').Window('main', '*'));
end;
C++Script, C#Script
function Test()
{
TestedApps["myapp"]["Run"]();
ImageRepository["myapp"]["mainWindow"]["Click"](320, 300, skNoShift, Sys["Process"]("myapp")["Window"]("main", "*"));
// ...
Regions["mainWindow"]["Check"](Sys["Process"]("myapp")["Window"]("main", "*"));
}
In Mobile Applications
In mobile applications, you can use mobile checkpoints to check whether the device screen shows a needed image.
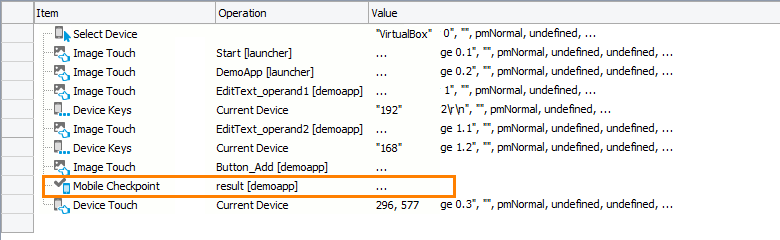
Checking Images in Keyword Tests
To perform the check in keyword tests, use the Mobile Checkpoint operation.

Checking Images in Scripts
To check images in script tests, use the ImageRepository.ImageSet.ImageSetItem.CheckImage method.
JavaScript, JScript
function Test()
{
Mobile.SetCurrent("MyDevice");
ImageRepository.launcher.DemoApp.Touch();
// ...
ImageRepository.demoapp.result.CheckImage();
}
Python
def Test():
Mobile.SetCurrent("MyDevice");
ImageRepository.launcher.DemoApp.Touch();
# ...
ImageRepository.demoapp.result.CheckImage();VBScript
Sub Test
Mobile.SetCurrent("MyDevice")
ImageRepository.launcher.DemoApp.Touch
' ...
ImageRepository.demoapp.result.CheckImage
End Sub
DelphiScript
procedure Test();
begin
Mobile.SetCurrent('MyDevice');
ImageRepository.launcher.DemoApp.Touch();
// ...
ImageRepository.demoapp.result.CheckImage();
end;
C++Script, C#Script
function Test()
{
Mobile["SetCurrent"]("MyDevice");
ImageRepository["launcher"]["DemoApp"]["Touch"]();
// ...
ImageRepository["demoapp"]["result"]["CheckImage"]();
}
See Also
Checking Object State
Image-Based Testing
Common Tasks
Mobile Checkpoints

 In Desktop and Web Applications
In Desktop and Web Applications