Converting JScript Projects to JavaScript
In TestComplete, you can convert your JScript projects to JavaScript. This action cannot be undone, but you can create a backup before the conversion.
Conversion changes the project’s scripting language to JavaScript, but does not modify your code. You may need to fix certain things in your code manually (see below).
To convert a JScript project to JavaScript:
-
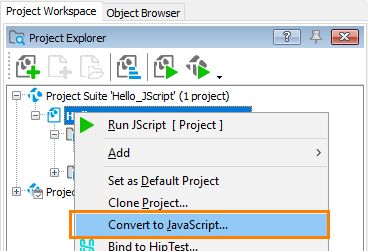
Right-click your JScript project in the Project Explorer and select Convert to JavaScript from the context menu.

-
(Recommended.) Select the option to Back up the project before conversion.
-
Click Yes.
-
If you selected to create a backup, choose the folder to save the backup to.
To undo the conversion, you need to delete the converted project, and then add the project backup as an existing project.
Differences Between JavaScript and JScript
JavaScript is very similar to JScript, so, in most cases, code written in JScript will work in JavaScript with little to no changes. However, there are some differences and specifics you should keep in mind when migrating from JScript to JavaScript:
-
JavaScript is not supported on Windows XP and Windows Server 2003 (see JavaScript - Specifics of Usage).
-
The
new ActiveXObject()statement is not supported in JavaScript. UsegetActiveXObject("prog-id")instead. To call methods and properties of the obtained objects, we recommend that you use the$get,$setand$callmethods. This way the calls will be faster. -
GetObject()is not supported in JavaScript. UsegetActiveXObject("prog-id")instead.For example, to access the Windows Management Instrumentation (WMI) service, you can use
getActiveXObjectto get a helper object and then use the object’s method to connect to the server:JavaScript
let Locator = getActiveXObject("WbemScripting.SWbemLocator");
let WmiService = Locator.$call("ConnectServer", Computer-Name, "\\root\\cimv2", "", "");Note that we used the
$callmethod to invoke theConnectServermethod. -
JavaScript in TestComplete can work with SAFEARRAY arrays (VBScript-format arrays) directly, so there is no need to convert them by using
new VBArray(arr).toArray(). This includes arrays returned from theFindmethods, such asFindAllChildren,EvaluateByXPath, and others. However, theVBArrayobject is also available in JavaScript in TestComplete, so your JScript code that usesVBArraywill work without changes in JavaScript. -
JavaScript equality operations == and === may return wrong result when comparing values obtained from:
- TestComplete test objects (objects in tested applications),
- TestComplete scripting objects, such as
SysoraqEnvironment, - COM objects.
For example (but not limited to), when comparing these values to
null,undefinedor objects. To avoid errors, use theequalorstrictEqualfunctions instead:JavaScript
let links = page.EvaluateXPath("//A");
if (!equal(links, null))
{
// found
} -
To refer to another unit in JavaScript, use
require("UnitName")instead of//USEUNIT. See JScript - Calling Routines and Variables Declared in Another Unit. -
//USEUNITis supported for compatibility with JScript, but works slightly differently in JavaScript:-
To modify a variable declared in another unit, you must use the
UnitName.VariableNamesyntax. This works the same way in JavaScript and JScript.If you omit the unit name before the variable name, JavaScript thinks it refers to the variable in the current unit, whereas JScript first looks for this variable in the referenced units.
JavaScript, JScript
[Unit1]
var foo = 0;
[Unit2]
//USEUNIT Unit1
function test()
{
Unit1.foo = 42; // OK
foo = 15; // In JScript, this changes Unit1.foo
// In JavaScript, this changes the variable foo in the current unit
} -
JavaScript supports circular references between units, unlike JScript.
-
JavaScript can handle exceptions thrown in other units, though errors may occur if you use the
instanceofstatement to check the exception type (see JavaScript - Specifics of Usage).
-
-
JScript lets you assign values to parameterized properties directly:
JavaScript does not support this syntax. You need to use the
$setmethod instead:JavaScript
obj.$set("wValue", 3, 5, newValue);
-
JScript lets you access collection items directly by specifying indexes for the collection. For example, to access the items of the
Cellscollection:In JavaScript, you need to explicitly specify the property name (
ItemorItems) to access the collection items:JavaScript
Excel.Cells.Items(1, 4);
-
The JavaScript
Errorobject does not have thedescriptionandnumberproperties. To get the error message in JavaScript, use themessageproperty. If you need to use thenumberproperty, you can add it to theErrorobject instance manually before throwing the error. For example:JavaScript
try
{
let MyError = new Error("My Error Message");
MyError.number = 404;
throw MyError;
} catch (e) {
Log.Error(e.number + ": " + e.message);
} -
In JavaScript, you can iterate through an iterable object by using the
for...ofloop instead of theEnumeratorobject:JavaScript
for (let process of Sys)
Log.Message(process.Name);However, JavaScript in TestComplete also supports the
Enumeratorobject, so the corresponding JScript code will work without changes in JavaScript:JavaScript, JScript
var iterator = new Enumerator(Sys);
for (; !iterator.atEnd(); iterator.moveNext())
Log.Message(iterator.item().Name); -
In JavaScript, the
callerproperty works properly. In JScript, it contains thenullvalue. -
Script extensions can be written in JScript but not JavaScript.
-
JScript’s
CollectGarbagefunction is not available in JavaScript in TestComplete, but it has a similar function -gc(). However, we do not recommend usinggc()because it may cause stability issues, and it may be removed in future TestComplete releases. If you absolutely have to use the garbage collection, you can call it as follows:JavaScript
if (gc)
gc();
Detecting JavaScript and JScript
If you use the same script unit in both JScript and JavaScript projects (via Add Existing Item), you may need to check the active project’s language to use different language features for JScript and JavaScript. To detect the language, you can use this function:
JavaScript, JScript
// Returns true if the project language is JavaScript, or false if it is JScript
function isJavaScript()
{
return (typeof Symbol === 'function') && (typeof Symbol.toStringTag === 'symbol');
}
See Also
Specifics of Usage Common for All Languages
JavaScript - Specifics of Usage
JScript, C#Script and C++Script - Specifics of Usage
Selecting the Scripting Language
Converting Scripts From One Scripting Language To Another

 Converting JScript Projects to JavaScript
Converting JScript Projects to JavaScript