 The information in this topic applies to web tests that locate web objects by using internal identification properties provided by TestComplete and run in local environments.
The information in this topic applies to web tests that locate web objects by using internal identification properties provided by TestComplete and run in local environments.
About
The Custom Elements specification of the Web Components suite allows creating new reusable types of DOM elements for your web applications.
Custom elements can be:
-
Autonomous – You define a completely new HTML element, and then use it as a regular web element in your web application. For instance, you can add a custom web element to your web page by using the element’s tag name.
-
Customized built-in – You extend an existing HTML element with new features. To add such an element to a web page, you add a baseline element and then mark it as extended by using the
isattribute.
You can learn more about custom elements at webcomponents.org/specs and developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements.
How TestComplete supports custom elements
TestComplete can recognize both autonomous custom elements and customized built-in elements in your web applications. In your tests, you can work with them the same way you work with regular web elements: access their properties and attributes, record and simulate mouse clicks, keyboards inputs and other user actions on them, and so on. You can also create checkpoints to verify their state.
TestComplete identifies custom elements by the name under which they are registered in the web application. For autonomous custom elements, it is their tag name. For customized built-in elements, it is the value of their is attribute. The name is modified according the following rules:
-
All dashes are removed.
-
Name parts that were separated by dashes are capitalized.
For example:
-
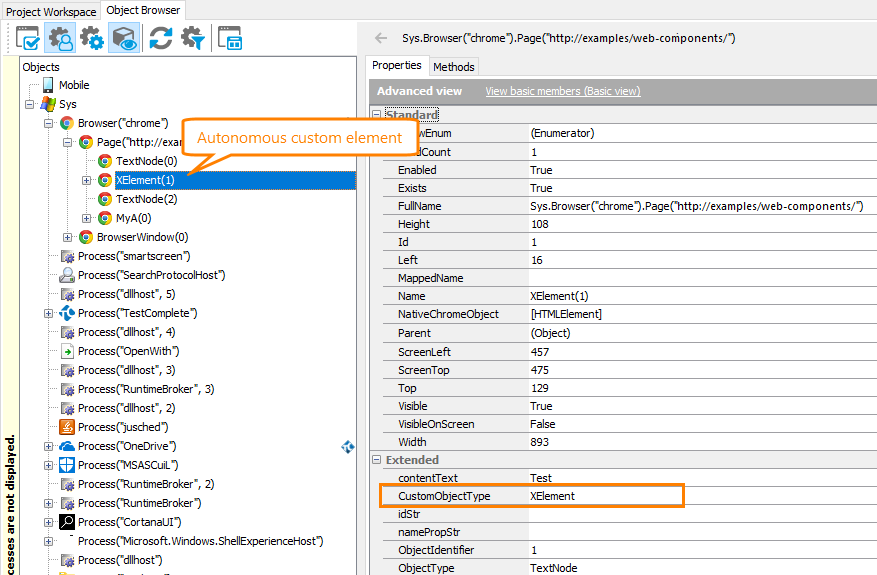
Autonomous custom element
HTML
<html>
<body>
…
<script>
class CustomElement extends HTMLElement {…}
…
customElements.define('x-element', CustomElement);
…
</script>
…
<x-element>…</x-element>
…
</body>
</html> -
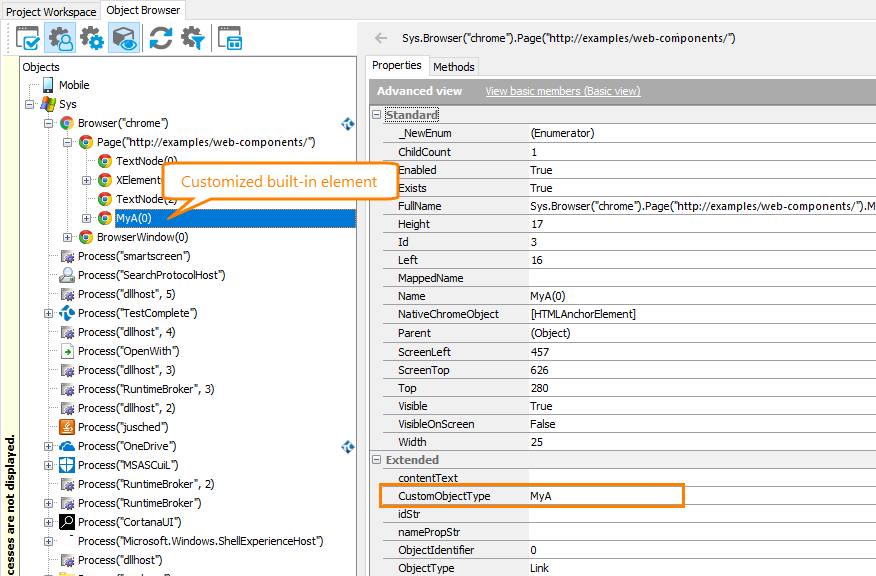
Customized built-in element
HTML
<html>
<body>
…
<script>
class CustomALink extends HTMLAnchorElement {…}
…
customElements.define('my-a', CustomALink, {extends: "a"});
…
</script>
…
<a is ="my-a">…</a>
…
</body>
</html>
For custom elements, TestComplete provides the same properties and methods it provides for all web elements. You can view them in the Object Browser and Object Spy and use in your tests to simulate user actions on the elements and check their state.
If a custom element extends a regular web element for which TestComplete provides extended support, TestComplete will provide the same properties and methods it provides for the baseline element. For example, if a custom element extends a TABLE web element, you can use the ColumnCount and RowCount properties that TestComplete provides for the TABLE element.
If a custom element is implemented by using a shadow tree, TestComplete provides access to the tree contents, as well. See Support for Shadow DOM.
How do I start?
-
Prepare your web browser, and your TestComplete test project for testing, as described in the following topics:
-
Explore your application by using Object Browser or Object Spy to learn how TestComplete recognizes custom web elements.
-
Create a test for your application by recording your actions over your web application, or create a test from scratch. For more information on this, see Creating and Recording Tests for Web Applications That Use Web Components.
-
Playback the created tests.



 Web Components Support - Requirements
Web Components Support - Requirements