To simulate user actions over a web element in your tested web application or on a web page, your tests must locate the needed web element first. In cross-platform web tests, TestComplete locates web elements by using XPath expressions or CSS selectors.
Prerequisites
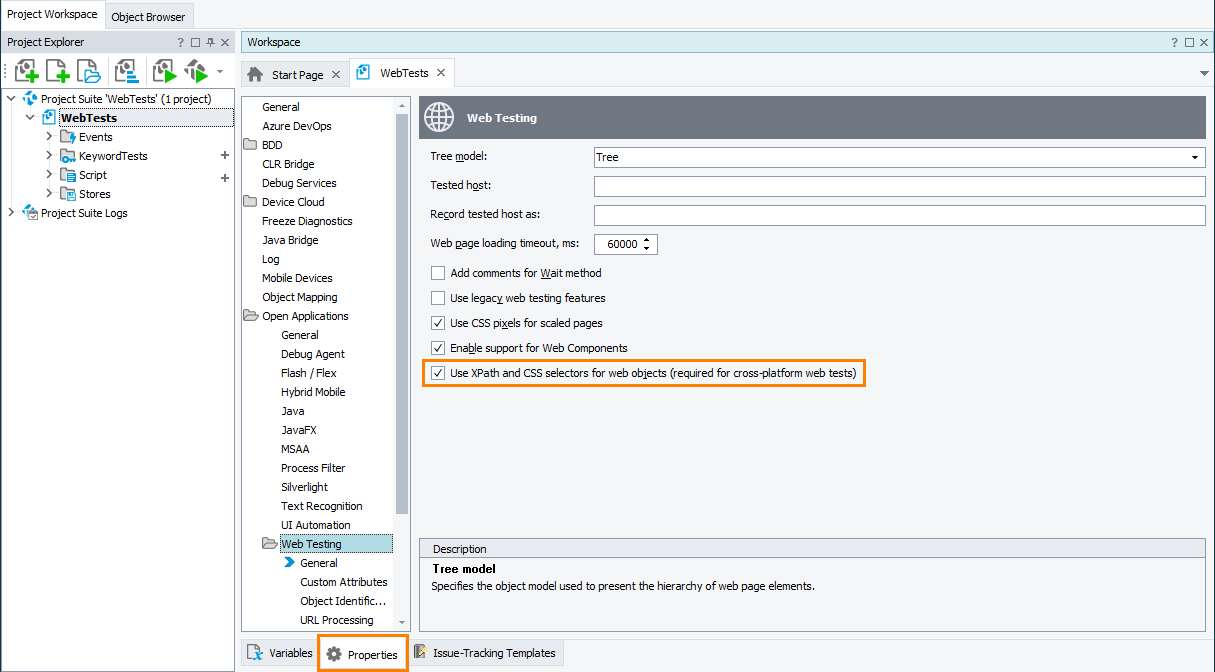
To create tests compatible with various browsers, operating systems, and platforms, your TestComplete project must be configured to locate web elements by their XPaths and CSS selectors. Make sure that your project is configured appropriately before you start creating tests:
Starting with version 14.72, all projects you create are configured to locate web elements by XPath expressions and CSS selectors by default.
Addressing Web Objects in Object Browser
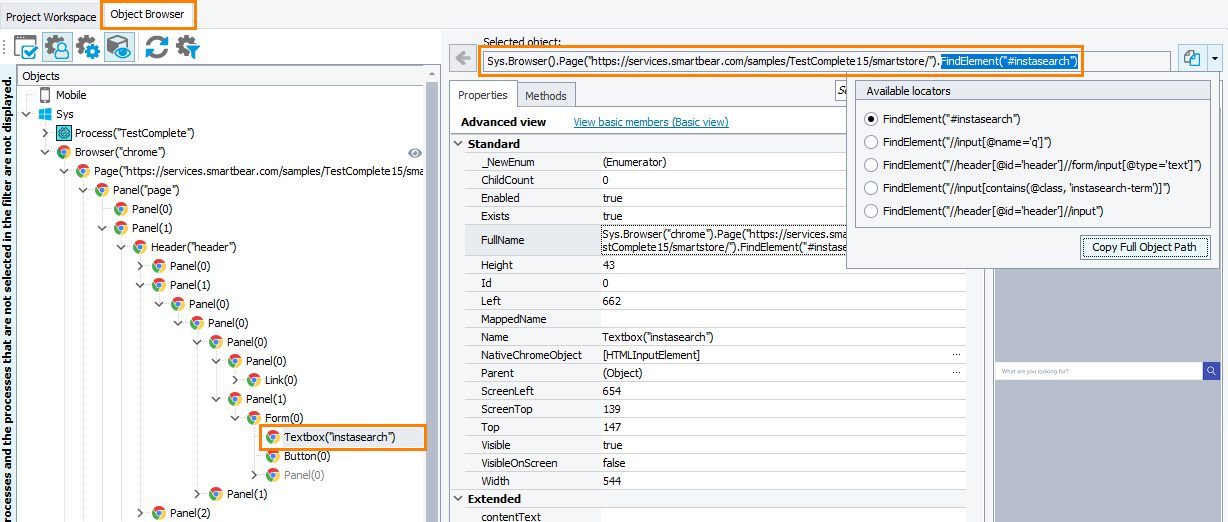
You can explore the structure of your tested web page or web application and learn the tested objects' names while having the web page or application running in a web browser supported by TestComplete and on your local computer. To refer to an individual object in a tested web application, select the needed object in the Object Browser or by using the Object Spy. If your current TestComplete project is configured to locate web elements by using XPath expressions and CSS selectors, these tools will show how to get the selected object using the FindElement method. They will also show the list of available locators (search expressions) that can be used to get the element (if several expressions are available):
You can select the needed locator and then copy the code to the clipboard to insert it into your test.
If your tested web application generates the dynamic id attribute for web elements (for example, nav-123), you can configure TestComplete to detect and ignore such dynamic values and not to use them in the search expression in the Object Browser and Object Spy and during the test recording. To learn more, see Handle Dynamic Identifiers.
Note: You cannot access remote web browsers from the Object Browser or Object Spy.
Addressing Objects Using Name Mapping and Aliases
You may find the name that Object Browser or Object Spy generates for your tested web objects difficult to understand and not convenient to use in tests. To avoid possible issues, you can assign custom names to objects. This is called name mapping: TestComplete adds the object to the Name Mapping repository of your project, assigns a meaningful name to the object (you can change the name in any way you like) and search criteria that will be used to locate the object in the tested application. In this case, the search criteria will be a collection of locators: XPath expressions and CSS selectors. These are the same locators you can view in the Object Browser or Object Spy.
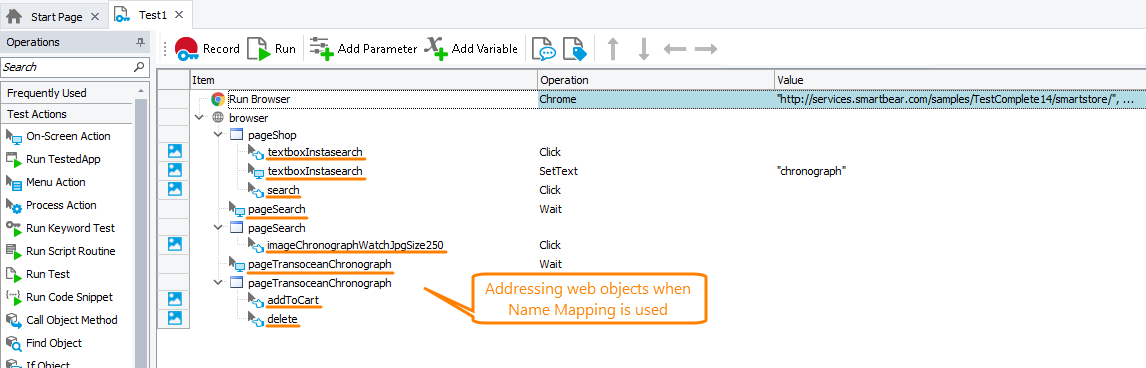
You use these custom names (aliases) to refer to objects in tests:
Web elements included in and excluded from the Name Mapping repository
By default, when TestComplete adds objects to the Name Mapping repository, it tries matching the object’s position in the application’s object hierarchy. However, web pages may have a large number of web elements forming a complex hierarchy. To make mapped objects easier to handle, TestComplete may omit some elements from the hierarchy of mapped objects. For instance, it does not include intermediate containers that do not have any actual contents.
Objects that are always mapped
Objects with which you interact during the test recording. For example, a link or a button you click when recording a test.
Objects that are excluded
-
All intermediate objects if they do not belong to the list below:
-
All intermediate objects that have no identifier, role, or class assigned.
-
If there are more than three intermediate levels between a parent object and a mapped object, these intermediate levels will be omitted.
For complete information on the name mapping concept, see Name Mapping.
Addressing Objects Without Name Mapping and Aliases
Your cross-platform web tests can interact with web elements that are not added to the Name Mapping repository. In this case, the test will refer to those objects by using a syntax that includes the FindElement method and one of the available locators.
In script tests
By default, in recorded tests that do not use Name Mapping, TestComplete uses the FindElement method and XPath expressions or CSS selectors to access individual objects in web applications under test. For example, the following script code shows how to get web elements by using their id and class name:
JavaScript, JScript
{
…
var browser = Sys.Browser();
var page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page.FindElement("#instasearch");
var searchbutton = page.FindElement(".instasearch-button");
…
}
Python
…
browser = Sys.Browser()
page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
textbox = page.FindElement("#instasearch")
searchbutton = page.FindElement(".instasearch-button")
…
VBScript
…
Set browser = Sys.Browser()
Set page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
Set textbox = page.FindElement("#instasearch")
Set searchbutton = page.FindElement(".instasearch-button")
…
End Sub
DelphiScript
var browser, page, textbox, searchbutton;
begin
…
browser := Sys.Browser();
page := browser.Page('*services.smartbear.com/samples/TestComplete*/smartstore/');
textbox := page.FindElement('#instasearch');
searchbutton := page.FindElement('.instasearch-button');
…
end;
C++Script, C#Script
{
…
var browser = Sys["Browser"]();
var page = browser["Page"]("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page["FindElement"]("#instasearch");
var searchbutton = page["FindElement"](".instasearch-button");
…
}
To pause the test execution until the needed web element is accessible, use the WaitElement method:
JavaScript, JScript
{
…
var browser = Sys.Browser();
var page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page.WaitElement("#instasearch", 1000);
var searchbutton = page.WaitElement(".instasearch-button", 3000);
…
}
Python
…
browser = Sys.Browser()
page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
textbox = page.WaitElement("#instasearch", 1000)
searchbutton = page.WaitElement(".instasearch-button", 3000)
…
VBScript
…
Set browser = Sys.Browser()
Set page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
Set textbox = page.WaitElement("#instasearch", 1000)
Set searchbutton = page.WaitElement(".instasearch-button", 3000)
…
End Sub
DelphiScript
var browser, page, textbox, searchbutton;
begin
…
browser := Sys.Browser();
page := browser.Page('*services.smartbear.com/samples/TestComplete*/smartstore/');
textbox := page.WaitElement('#instasearch', 1000);
searchbutton := page.WaitElement('.instasearch-button', 3000);
…
end;
C++Script, C#Script
{
…
var browser = Sys["Browser"]();
var page = browser["Page"]("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page["WaitElement"]("#instasearch", 1000);
var searchbutton = page["WaitElement"](".instasearch-button", 3000);
…
}
In keyword tests
To get the needed web elements in keyword tests, you can call the FindElement method (or the WaitElement method) of the tested web page or a web element by using the Call Object Method, Run Code Snippet, or Run Script Routine operations.
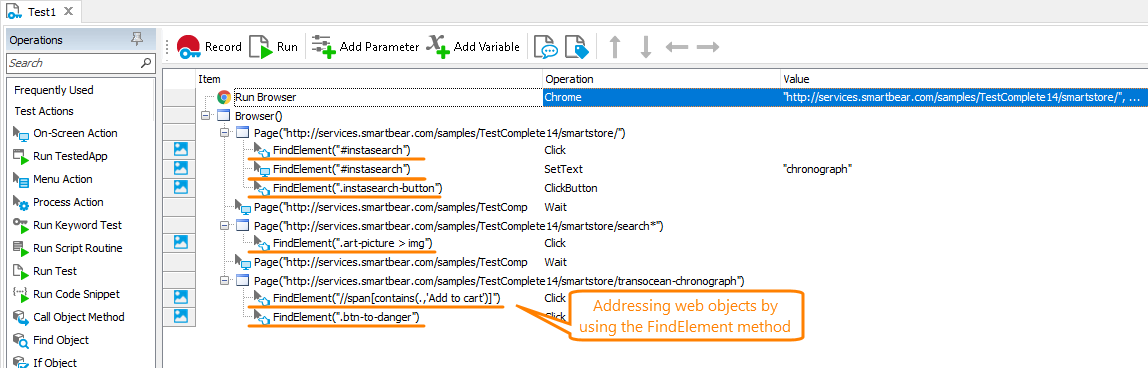
The image below shows a keyword test that gets tested objects by using the FindElement method:




 View list
View list