The information in this topic applies to cross-platform web tests. To learn how to handle dynamic identifiers in web tests that implement the classic approach (rely on Name Mapping and run in local environments), see Handle Dynamic Identifiers (Classic Web Testing).
The information in this topic applies to cross-platform web tests. To learn how to handle dynamic identifiers in web tests that implement the classic approach (rely on Name Mapping and run in local environments), see Handle Dynamic Identifiers (Classic Web Testing).
Every time you explore your web application with the Object Browser or Object Spy, or record or play a web test, TestComplete detects individual elements in your tested web application. To locate each element, TestComplete uses the FindElement(Selector) method where Selector is a search expression that defines the target web object by its CSS classes or by an XPath expression. By default, TestComplete relies on the object’s id or name attribute to form the Selector expression (if the attributes are available).
However, a web application can generate dynamic attributes for web page elements. For example, the element’s id attribute can be ext-gen-123, treepicker-1038-inputEl, view:_id1:_id2:content. These numbers can change from session to session or from one application version to another, which creates difficulties for object identification. To ensure robust automated web testing, your automated tests should consider dynamic attributes when locating tested web objects.
How TestComplete handles dynamic ids
In TestComplete, you can define rules for detecting and handling dynamic id (or name) attributes in a web application and not using them when generating search expressions.
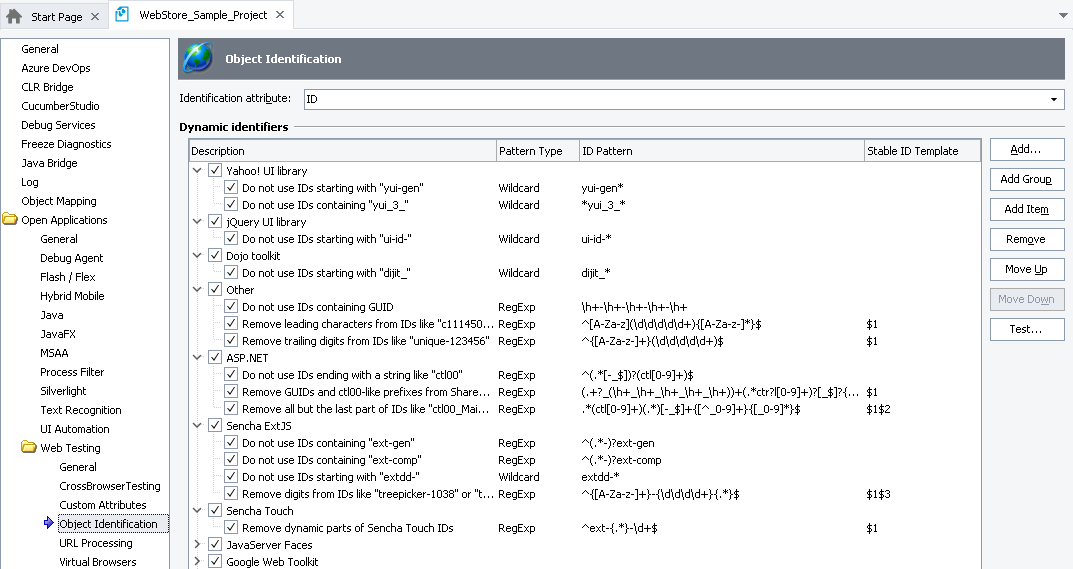
You can view and edit those rules on the Properties > Open Applications > Web Testing > Object Identification page of your test project. By default, each project has built-in patterns for popular web application frameworks, such as:
|
|
The Identification attribute property specifies the primary attribute — id or name — that TestComplete uses to form the Selector search expression and to which the rules (patterns) are applied.
The dynamic identifiers specify rules of detecting the dynamic id (or name) attribute which TestComplete will exclude when generating a search expression.
Note: The Stable ID Template property is ignored in cross-platform web tests; it is for classic web tests only.
If the attribute specified by the Identification attribute property matches one of the active (enabled) dynamic ID patterns, TestComplete will not use the attribute to form the search expression. It will use other attribute or the element’s position among its siblings.
Dynamic id pattern examples
Suppose a web application generates id attributes with random numbers in the format:
To instruct TestComplete to ignore these generated ids, you can add the following wildcard pattern to the project’s Object Identification options:
Using regular expressions, the same pattern can be specified as follows:
Both patterns match identifiers that start with the x-gen- string followed by any characters.
For a more precise match —x-gen- followed only by digits rather than any characters — you can use the following regular expression: