TestComplete can access web pages in applications based on the Chromium Embedded Framework (CEF).
 To expose your tested CEF application by using script injection (a legacy approach), configure either your TestComplete project or your tested application as described below.
To expose your tested CEF application by using script injection (a legacy approach), configure either your TestComplete project or your tested application as described below.
Instrument CEF application
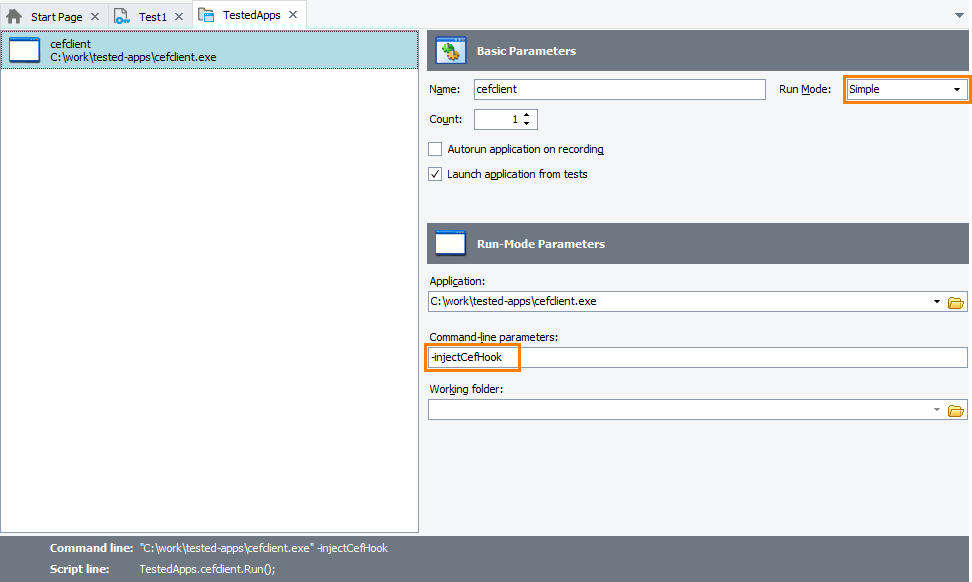
TestComplete can automatically expose elements in CEF-based applications. To enable this, add your application to the Tested Applications collection and launch it in Simple run mode while one of the following conditions is met:
- The application’s executable imports the libcef.dll library.
– or –
- The libcef.dll library and the application’s executable are located in the same folder.
– or –
- The application has the
injectCefHookcommand-line argument (in any letter case and with any prefix).

This is the recommended way to work with CEF-based applications.
Support for CEF applications launched by using the ClickOnce technology
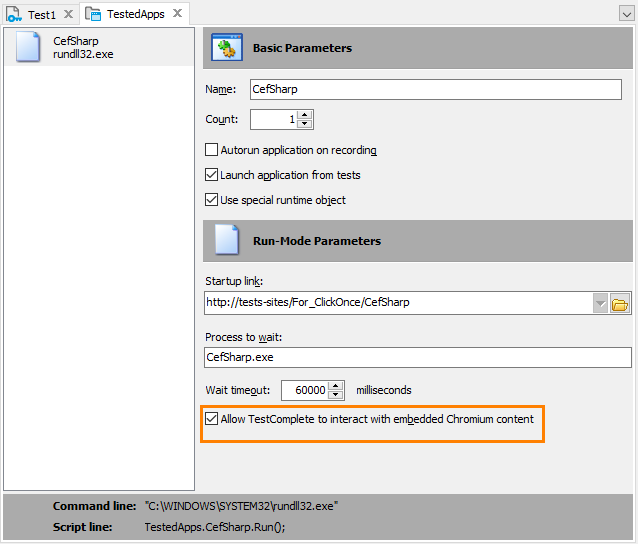
To recognize objects of such applications, support for these applications must be enabled. To do this, enable the Allow TestComplete to interact with embedded Chromium content option specified for the tested application in the TestedApps editor.

To enable support from a test, you can use the ClickOnceTestedApp.AccessToChromiumContent property.
Disable Windows (Off-Screen) rendering
A CEF application can use windowed or windowless (off-screen) rendering. TestComplete supports CEF applications that use windowed rendering. Windowless (off-screen) rendering mode is supported only for WPF components of the CefSharp framework. Other applications that use windowless rendering are not supported. If your application uses windowless rendering, you need to disable it for testing purposes.
The way you disable windowless rendering depends on the programming language and framework used. Refer to the documentation of your CEF framework for details.
Verify CEF support
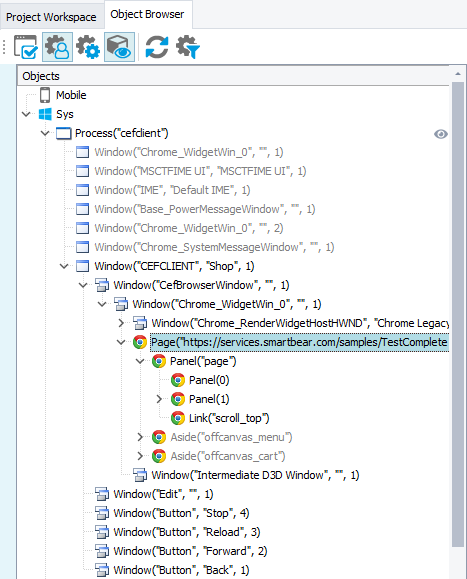
Start your tested application (for example, from TestedApps) and switch to the Object Browser. You should see the Page object in your application. You can use it to automate web pages and web page elements in the application’s embedded web browser.

See Also
Support for Chromium Embedded Framework
About Support for Chromium Embedded Framework
Web and RIA Testing
Requirements for Web Testing

 Instrument CEF application
Instrument CEF application