About GraphQL test step
Use the GraphQL Request test step to send GraphQL requests without adding a GraphQL API to your project.
| Tip: | If you have a GraphQL schema, we recommend that you add a GraphQL API to your project and use GraphQL Query and GraphQL Mutation test steps. |
Edit GraphQL Request test step
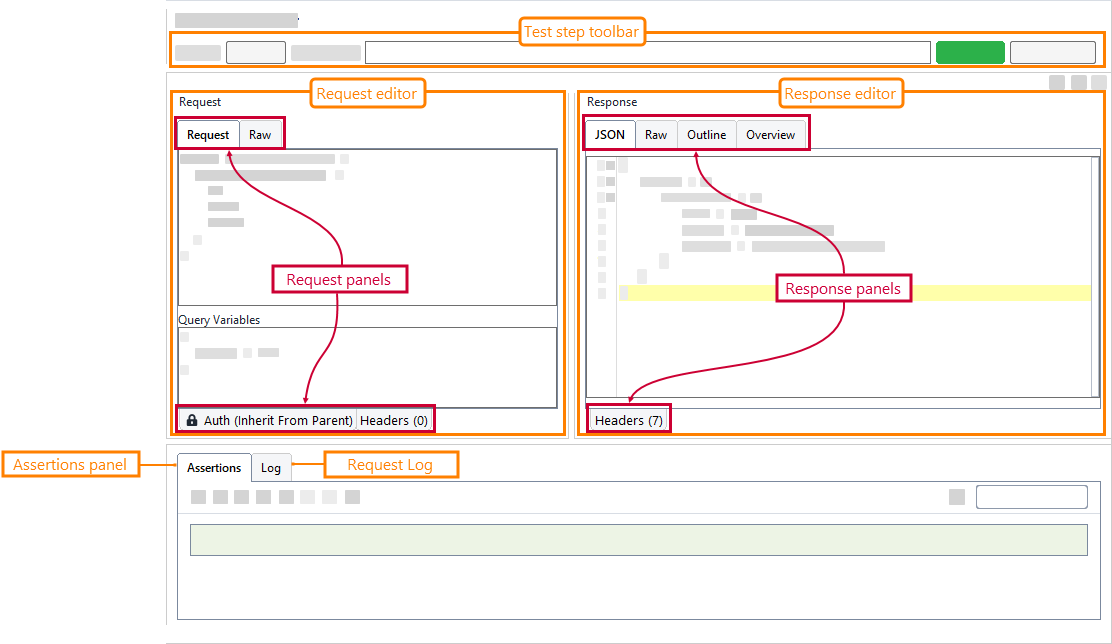
To modify the settings of the test step, use its editor:
| Request |
Displays the GraphQL query. You write queries by using the general GraphQL syntax. In the Query Variables panel, you specify variables used in the query in the JSON format (see the example below).
|
||
| Raw |
Displays the header and body of the request as text.
|
||
| Auth | Use this panel to specify the authorization type and authorization parameters for your request. | ||
| Headers | Use this panel to create and modify custom header fields. |
Property list
You can also change the test step behavior by using the step properties on the GraphQL Request Properties and Custom GraphQL Request Test Step Properties panels in the Navigator.
Properties | View ↓
| Name | Description | ||
|---|---|---|---|
| Bind Address |
The network interface (IP address) through which ReadyAPI will send the request. |
||
| Description |
Text that describes the test step. |
||
| Discard Response |
When this option in set to |
||
| Dump File |
Specifies the fully qualified name of the file to which you want to save the server response. Leave this property empty if you don't want to save the response to a file. |
||
| Encoding |
The encoding of the request data in the |
||
| Follow 302 Redirect with GET |
If set to true, when the server redirects the request with the 302 status code, ReadyAPI sends the GET method.
|
||
| Follow Redirects |
Enables handling of redirects. Specify true to allow sending the request to a new address. When it is set to false, the request receives the actual response from the server without going to a new address. |
||
| Max Size |
Specifies the maximum number of response bytes ReadyAPI shows in the editor to save memory. To show the entire response, specify 0.
|
||
| Name |
The test step’s name. |
||
| SSL Keystore |
The file that stores the private keys used to authorize ReadyAPI when connecting to the server. This works for HTTPS requests only. |
||
| Timeout |
The number of milliseconds to wait for a server response. If there is no response during this period, the test step fails. 0 (zero) or no value means an infinite waiting time. |
| Name | Description | ||
|---|---|---|---|
| Name |
The test step’s name. |
||
| Description |
Text that describes the test step. |
||
| Encoding |
The encoding of the request data in the |
||
| Timeout |
The number of milliseconds to wait for a server response. If there is no response during this period, the test step fails. 0 (zero) or no value means an infinite waiting time. |
||
| Bind Address |
The network interface (IP address) through which ReadyAPI will send the request. |
||
| Follow Redirects |
Enables handling of redirects. Specify true to allow sending the request to a new address. When it is set to false, the request receives the actual response from the server without going to a new address. |
||
| Follow 302 Redirect with GET |
If set to true, when the server redirects the request with the 302 status code, ReadyAPI sends the GET method.
|
||
| SSL Keystore |
The file that stores the private keys used to authorize ReadyAPI when connecting to the server. This works for HTTPS requests only. |
||
| Dump File |
Specifies the fully qualified name of the file to which you want to save the server response. Leave this property empty if you don't want to save the response to a file. |
||
| Max Size |
Specifies the maximum number of response bytes ReadyAPI shows in the editor to save memory. To show the entire response, specify 0.
|
||
| Discard Response |
When this option in set to |
Custom GraphQL Request Test Step Properties | View ↓
The values on the Custom GraphQL Request Test Step Properties tab are available to other test steps in your project. For instance, you can verify these property values with the Assertion test step, or you can check them and change the execution flow with the Conditional GoTo test step.
You can load the values of custom properties from a file or save them to a file. To learn more, see About Properties.
This tab contains the following properties that provide access to the request and response data:
| Name | Description |
|---|---|
| RawRequest |
The body content of the sent request. You can see the same content in the request's Raw panel. Property expansions are converted to the expected values. To get data with unconverted property expansions, use the Request property. |
| RawResponse |
The response data with headers. You can see the same content in the Raw panel of the response editor. To get the response data without headers, use the Response property. |
| Response |
The response data without headers. You can see the same content in the response's JSON panel. To get the response data without headers, use the RawResponse property. |
| ResponseAsXml |
The response data as an XML DOM document (if possible). |
| Name | Description |
|---|---|
| Response |
The response data without headers. You can see the same content in the response's JSON panel. To get the response data without headers, use the RawResponse property. |
| RawRequest |
The body content of the sent request. You can see the same content in the request's Raw panel. Property expansions are converted to the expected values. To get data with unconverted property expansions, use the Request property. |
| ResponseAsXml |
The response data as an XML DOM document (if possible). |
| RawResponse |
The response data with headers. You can see the same content in the Raw panel of the response editor. To get the response data without headers, use the Response property. |
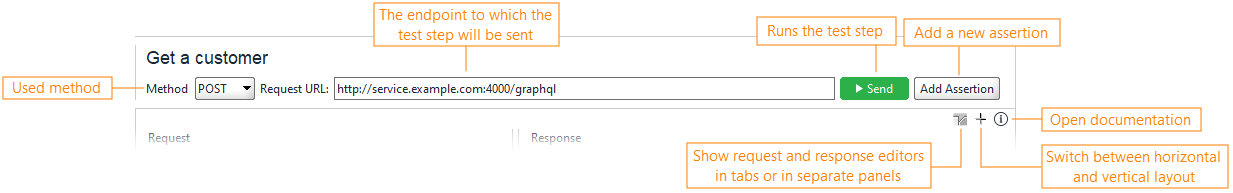
Test step toolbar
The test step toolbar contains commands that allow you to modify a test step, change the base REST request or customize the appearance of the test step editor.
Verifying response
To add an assertion, use the Add Assertion button on the Request toolbar.
To modify assertions, use the Assertion panel.
The following assertions are available for the GraphQL test step:
| Name | Description |
|---|---|
| Property Content: | |
| Contains | Verifies that the response contains the specified string. |
| Equals | Verifies that the value of a property is equal to the specified value. |
| Equals (Binary) | Checks whether the binary response is equal to a file. |
| JsonPath Count | Counts the occurrences of the specified element. |
| JsonPath Existence Match | Checks whether the specified element exists. |
| JsonPath Match | Checks whether the specified element matches the expected value. |
| JsonPath RegEx Match | Checks whether the specified element matches a regular expression. |
| Message Content Assertion | Verifies that the message contains the expected contents. |
| Not Contains | Verifies that the response does not contain the specified value. |
| Smart Assertion | Verifies the message content and metadata such as headers and the status code. |
| Compliance, Status and Standards | |
| HTTP Header Equals | Checks whether the response contains the expected value of an HTTP header. |
| HTTP Header Exists | Verifies that the response contains the specified HTTP header. |
| Invalid HTTP Status Codes | Checks whether the HTTP status code is not in the specified list. |
| JSON Schema Compliance | Verifies that the request and response comply with the specified JSON schema. |
| Valid HTTP Status Codes | Checks whether the HTTP status code is in the specified list. |
| Script | |
| Script Assertion | Executes a script to perform a custom assertion. |
| SLA | |
| Response SLA | Checks whether the response was returned during the specified timeout. |
| Security | |
| Sensitive Information Exposure | Verifies that the response does not contain any sensitive information. |
Logging
While the test step editor is open, brief information on the sent requests is listed on the Log tab. If the test step is run as part of a test case, you can see a more detailed log in the Transaction Log panel.
Working with
Below, you can find information on common tasks you can perform with the GraphQL Request test step.
Use query variables
To specify a query with variables:
-
Declare a variable the query will accept:
query getCustomer($customer: String) {
customer (name: $customer) {
email
}
} -
In the Query Variables panel, specify the values of the variables in the JSON format:
{
"customer": "John Smith"
}
When you send a request, ReadyAPI will send the variables along with the query, and a GraphQL service will use the variable values in the query:
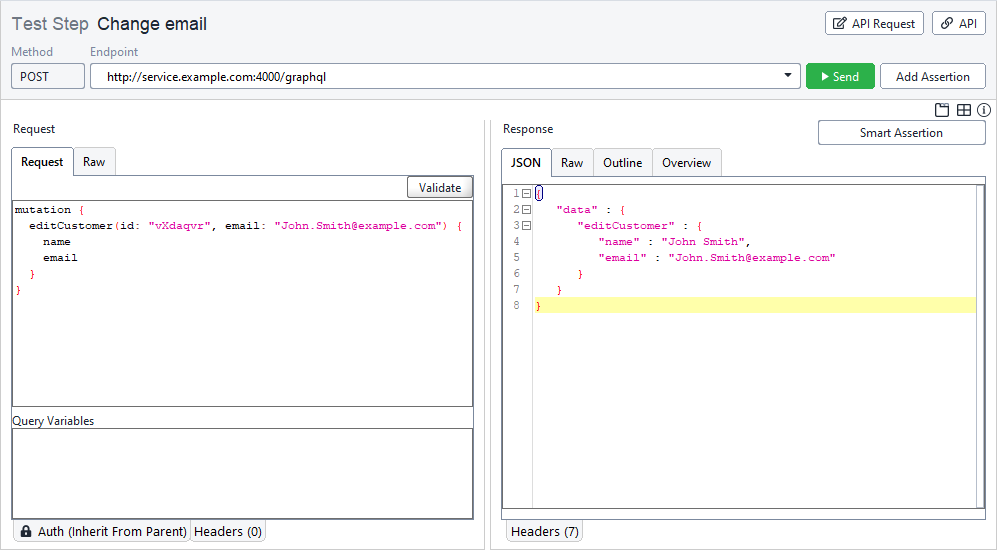
Specify a mutation
Mutation is a query that modifies data on the server. In ReadyAPI, you specify mutations using the regular GraphQL syntax. For example: