Web browsers use concurrent requests to display web page contents faster. This topic describes how LoadComplete supports these requests.
About Parallel Requests and Connections
Web pages contain links to various resources: scripts, images, CSS files and so on. When opening a web page, most browsers create multiple concurrent connections to the server (or servers) for loading these resources in parallel. Some of these requests “load” images, others - script and CSS files and other resources. Within a connection, requests work consequently. However, requests of different simultaneous connections work in parallel. The parallel request execution significantly speeds up the page load.
According to the HTTP 1.1 RFC standard, the maximum number of persistent concurrent connections to a host should not exceed 2. However, nowadays many browsers break this standard to load pages faster.
The number of parallel connections that browsers create depends on the browser type and version, the contents of loaded web page, the bandwidth of your Internet connection and other use conditions. Browsers automatically choose the number of concurrent connections (or threads) according to these criteria. You can find information about simultaneous connections supported by various browsers on a number of web pages, for instance, on the following page (the link was valid at the moment of writing):
http://www.browserscope.org/?category=network
LoadComplete can detect simultaneous requests and connections and simulate them. This simulation makes the test run closer to real-life conditions as LoadComplete sends requests in a way that is very similar to how browsers work.
How LoadComplete Simulates Concurrent Requests
During the scenario recording, LoadComplete automatically detects and captures parallel connections and requests.
During the scenario simulation, LoadComplete automatically simulates parallel connections in requests. This way, test runs become closer to real-life conditions, because LoadComplete sends requests similar to the way web browsers do it.
Viewing and Editing Parallel Requests in LoadComplete
To view and configure concurrent connections in a scenario:
-
Open your user scenario for editing. To do this, right-click the scenario in Project Explorer and then click Edit. LoadComplete will open your scenario in the Scenario editor.
-
Information on concurrent connections is available only for pages. To group requests in the editor by pages, click
 Pages on the editor’s toolbar.
Pages on the editor’s toolbar. -
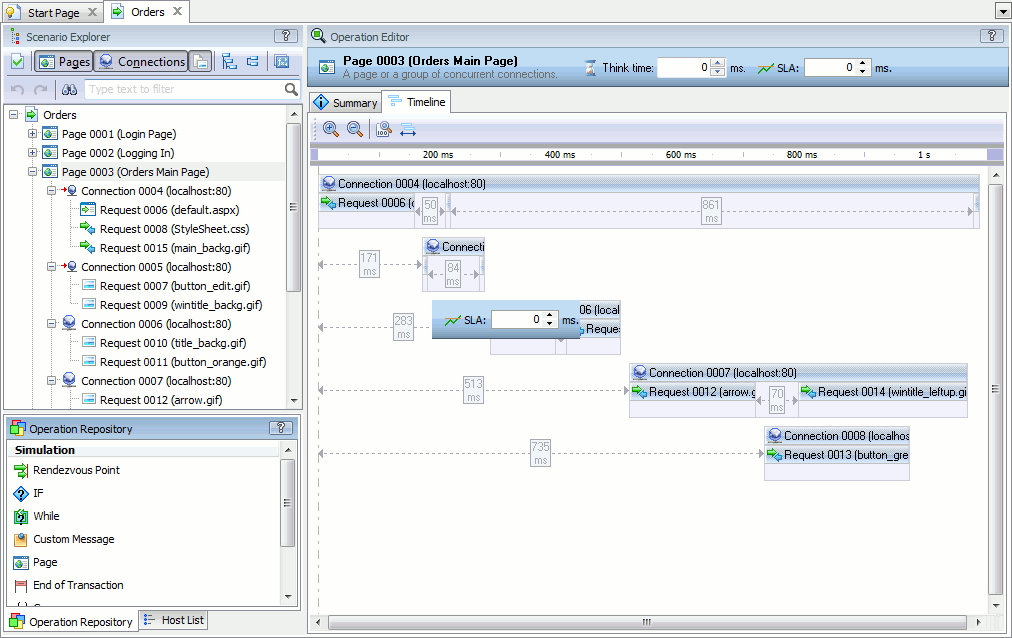
In the Scenario Explorer, select the needed Page operation. In the Operation Editor panel, switch to the Timeline page.
Here you can explore concurrent connections and requests.
The leftmost request of the topmost connection is the first request that the browser sent when loading a page. All the other requests were sent after it.
If needed, change delays between requests by dragging them on the page.

 About Parallel Requests and Connections
About Parallel Requests and Connections