 |
Flash Player has reached end of life on December 31, 2020. Support for Flash and Flex applications is now deprecated in TestComplete and will be removed in a future release. |
To access the internals of a Flash or Flex application from tests, you can run the application in the debug version of Flash Player with a special helper module preloaded (FlashInjector.swf).
The FlashInjector.swf module is a helper Flash movie included in the TestLeft package. By default, it is in the <TestLeft>\Open Apps\Flex folder.
TestLeft will be able to recognize visual objects in the application and access their public native methods and properties.
 |
You need to configure the testing environment only once before testing your Flash and Flex applications. |
Installing Adobe Flash Player
| Note: | There are several versions of the plugin intended for various web browsers. Use one of the following versions depending on the web browser you use: |
-
Microsoft Edge:
The debug version of Flash Player is not available for Microsoft Edge. Use another approach to test your application, or test your application in another web browser.
-
Internet Explorer:
-
If you use Windows 10, the debug version of Flash Player is not available for Internet Explorer 11. Use another approach to test your application, or test your application in another web browser.
-
If you use Windows 8.1, download one of the following updates:
Flash Player for Windows 8.1 x86 debugger
Flash Player for Windows 8.1 x64 debugger -
If you use an earlier version of the Windows operating system, use the Flash Player content debugger for Internet Explorer - ActiveX version.
-
-
Google Chrome:
Flash Player content debugger for Chromium based applications – PPAPI version.
-
Mozilla Firefox:
Flash Player content debugger for Firefox - NPAPI version.
To test applications running under Flash Player standalone, download the Windows Flash Player Projector content debugger from Adobe web site:
 http://www.adobe.com/support/flashplayer/downloads.html
http://www.adobe.com/support/flashplayer/downloads.html
To test a self-executed Flash or Flex application, make sure that it was created with the debug version of standalone Adobe Flash Player.
Configuring Adobe Flash Player
1. Configure your debug version of Flash Player to preload the FlashInjector module
The FlashInjector.swf module is a helper Flash movie that makes your Flash and Flex applications accessible for TestLeft, without any special preparation actions with the application to be tested. FlashInjector.swf is included in the TestLeft package. By default, it resides in the <TestLeft>\Open Apps\Flex folder.
Configure Flash Player to preload the FlashInjector module. You can do this –
-
Automatically. At the beginning of your test, command TestLeft to install the FlashInjector module. To do this, set the following to true:
.NET:
IDriver.Options.Flex.InstallFlashInjectorAtTestStartJava:
driver.getOptions().getFlex().setInstallFlashInjectorAtTestStart()C#
using SmartBear.TestLeft;
using SmartBear.TestLeft.Options;
using SmartBear.TestLeft.TestObjects.Flash;
…
public void Test()
{
// Configures TestLeft to install the FlashInjector module automatically
Driver.Options.Flex.InstallFlashInjectorAtTestStart = true;
// Starts the tested application and simulates user actions
…
}Visual Basic .NET
Imports SmartBear.TestLeft
Imports SmartBear.TestLeft.Options
Imports SmartBear.TestLeft.TestObjects.Flash
…
Public Sub Test()
' Configures TestLeft to install the FlashInjector module automatically
Driver.Options.Flex.InstallFlashInjectorAtTestStart = True
' Starts the tested application and simulates user actions
…
End SubJava
import com.smartbear.testleft.*
import com.smartbear.testleft.testobjects.*
…
@Test
public void Test() throws Exception{
// Configures TestLeft to install the FlashInjector module automatically
driver.getOptions().getFlex().setInstallFlashInjectorAtTestStart(true);
// Starts the tested application and simulates user actions
…
} -
Manually, by editing the mm.cfg file that contains the settings of the debug version of Flash Player:
-
Locate the mm.cfg file:
-
For Google Chrome, the mm.cfg file is located at –
<System_Drive>\<Users>\<User_name>\AppData\Local\Google\Chrome\User Data\Default\Pepper Data\Shockwave Flash\System\mm.cfg
-
For other web browsers, the location of the mm.cfg file is specified as
%HOMEDRIVE%\%HOMEPATH%. By default, the mm.cfg file resides in your user profile folder –<System_Drive>\<Users>\<User_name>\mm.cfg
The path to the mm.cfg file can differ from the default one on your computer.
-
-
Open the file in any text editor, for example, in Notepad.
-
Add the PreloadSwf parameter to the mm.cfg file and initialize it with the fully-qualified path to the FlashInjector.swf module.
By default, this module is installed in the <TestLeft>\Open Apps\Flex folder. For instance, you can use the following settings:
On a 32-bit version of Windows:
PreloadSwf=C:\Program Files\SmartBear\TestLeft 15\Open Apps\Flex\FlashInjector.swf
On a 64-bit version of Windows:
PreloadSwf=C:\Program Files (x86)\SmartBear\TestLeft 15\Open Apps\Flex\FlashInjector.swf
-
Important Notes
-
The mm.cfg file can be created automatically by the Flash Player installation program, or when TestLeft configures Flash Player to preload the FlashInjector module.
If the file is not created, create the file manually at the following location –
-
For Google Chrome –
<System_Drive>\<Users>\<User_name>\AppData\Local\Google\Chrome\User Data\Default\Pepper Data\Shockwave Flash\System\mm.cfg
-
For other web browsers –
<System_Drive>\<Users>\<User_name>\mm.cfg
-
- Some add-ons (for example, the Flash Debugger add-on) can overwrite the mm.cfg file, which may impede testing of Flash and Flex applications. We recommend that you disable add-ons while testing Flash and Flex applications with the debug version of Flash Player.
In particular, if the Flash Debugger add-on is installed on your computer:
-
Disable or uninstall the add-on. For more information on how to do this, see http://support.mozilla.com/en-US/kb/Uninstalling%20add-ons.
-
Open Flash Debugger preferences window and click Submit. This will recreate the mm.cfg file.
-
After that, add the PreloadSwf parameter to the mm.cfg file as it was described above.
-
2. Add the FlashInjector module folder to the list of trusted locations
Add the fully-qualified name of the <TestLeft>\Open Apps\Flex folder to the list of trusted locations:
-
Open the Control Panel | System and Security | Flash Player applet. You can also right-click somewhere within any Flash or Flex movie open in a web browser (or in the Flash Player standalone) and choose Global Settings from the context menu.
-
In the ensuing Flash Player Settings Manager, switch to the Advanced tabbed page and click the Trusted Location Settings button. This will invoke the Trusted Location Settings dialog.
-
In the Trusted Location Settings dialog, select Add and specify the path to the <TestLeft>\Open Apps\Flex folder and click Confirm.
Note: On 32-bit versions of Windows the default path is C:\Program Files\SmartBear\TestLeft 15\Open Apps\Flex while on 64-bit versions of Windows the path is C:\Program Files (x86)\SmartBear\TestLeft 15\Open Apps\Flex. This will add the folder containing the FlashInjector.swf file to the list of trusted locations.
| Note: | If you have a Flash Player version earlier than 11, use the online version of the Adobe Flash Player Settings Manager to specify the list of trusted locations. To open the Global Security Settings panel where you can specify the list of trusted locations, navigate to the following URL:
|
Preparing Web Browser
Preparing Internet Explorer
We recommend that you disable Protected Mode in Internet Explorer:
-
From the Internet Explorer main menu, select Tools | Internet Options.
-
Switch to the Security tab.
-
Clear the Enable Protected Mode check box and click OK.
-
Restart Internet Explorer.
Preparing Mozilla Firefox
Disable Flash Player Protected Mode
Starting from version 11.3, Firefox Flash Player plugin runs in protected mode on Windows 7 and later Windows versions. The protected mode may cause Flash Player to freeze or crash. If you experience these issues, disable Flash Player protected mode:
-
Open Flash Player configuration file mms.cfg in a text editor, for example, in Notepad. The mms.cfg file is in one of the following folders:
-
On 32-bit Windows: %WINDOWS%\System32\Macromed\Flash\
-
On 64-bit Windows: %WINDOWS%\SysWOW64\Macromed\Flash\
If the mms.cfg file does not exist, create it.
-
-
Add the following line at the end of the mms.cfg file and save the changes.
ProtectedMode=0
To enable the protected mode again, remove ProtectedMode=0 from the mms.cfg file.
Disable Flash Player Sandbox
If you use Firefox version 65 or later, disable the Flash Sandbox security mode:
-
Start Firefox and type
about:configin the Address bar. This will open the Firefox settings page. -
Find the
dom.ipc.plugins.sandbox-level.flashproperty in the list and set it to0.
– or –
-
Open Windows Control Panel. To do this, you can, for example, click Start and then click Control Panel.
-
In the Search box, type environment variables and then click Edit environment variables for your account.
-
In the resulting dialog, create an environment variable named
MOZ_DISABLE_NPAPI_SANDBOXwith any value. -
Save the changes.
Setting Security Permissions
By default, the Flash Player does not allow the local SWF or FLV content to communicate with the Internet. To test Flash and Flex applications that reside on a local computer, allow the communication. To do this, add the folder where the application resides to Flash Player’s list of trusted locations:
-
Open the Control Panel | System and Security | Flash Player applet. You can also right-click somewhere within any Flash or Flex movie open in a web browser (or in the Flash Player standalone) and choose Global Settings from the context menu.
-
In the Flash Player Settings Manager, switch to the Advanced tabbed page and click the Trusted Location Settings button. This will invoke the Trusted Location Settings dialog.
-
In the Trusted Location Settings dialog, select Add and specify the path to your application or the folder where your application resides. The specified file or folder will be added to the list of trusted locations which are allowed to access the Internet.
If you have a Flash Player version earlier than 11, use the online version of the Adobe Flash Player Settings Manager to specify the list of trusted locations. To open the Global Security Settings panel where you can specify the list of trusted locations, navigate to the following URL:
 http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04.html
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04.html
Creating Wrapper HTML Page
To test a Flash or Flex application, create a wrapper web page to embed the application. You can do this in one of the following ways:
 From Adobe Flash Professional IDE
From Adobe Flash Professional IDE
 From Flash Builder or Flex Builder IDE
From Flash Builder or Flex Builder IDE
From Adobe Flash Professional IDE
To automatically generate a wrapper HTML page for your application from Adobe Flash Professional:
-
Open your application project in Adobe Flash IDE.
-
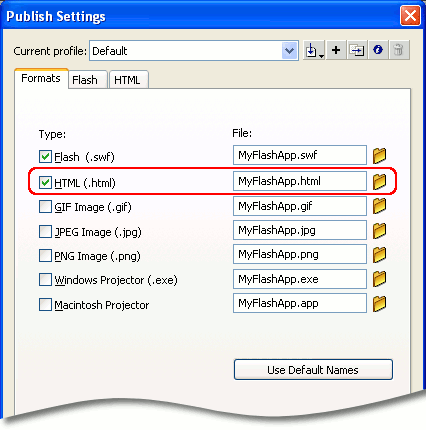
Select File | Publish Settings from the main menu of IDE or press Ctrl+Shift+F12 to open the Publish Settings dialog.
-
On the Formats tabbed page of the dialog, select the HTML (.html) check box. The HTML tabbed page will appear. On this page, you can configure some parameters of the web page to be created.
-
In the edit box to the right of the HTML (.html) check box, specify the file name of the web page to be created.

-
Click OK to close the Publish Settings dialog and save the changes.
-
Select File | Publish from the main menu or press Shift+F12 to republish your Flash application with the wrapper HTML page.
To improve the test performance, you can modify source code of the created page according to the tips below.
From Flash Builder or Flex Builder IDE
If you use Adobe Flash Builder 4 or Flex Builder 3 to develop your applications, you can generate the wrapper HTML page by modifying the Flash Builder (or Flex Builder) project properties:
-
Open your project in Flash Builder (or Flex Builder).
-
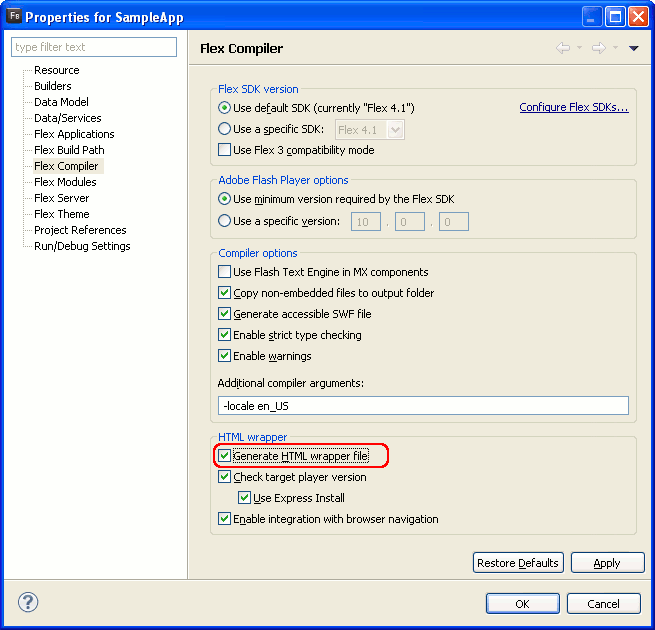
Right-click the project node in Flash Builder’s Package Explorer (Flex Navigator in Flex Builder) and select Properties from the context menu, or select Project | Properties from the main menu of the IDE. This will bring up the Properties dialog.
-
Select the Flex Compiler category and enable the Generate HTML wrapper file option:

-
Save the changes and rebuild the project.
To improve the test performance, you can modify the source code of the created page according to the tips below.
From HTML Templates Included in Flex SDK
Flex SDK includes a set of template HTML pages that you can use to create a wrapper for the tested application. These templates are located in the <Flex SDK>/templates folder. Each template contains tokens (for example, ${swf}) that you will need to replace with values appropriate for your application. For more information about using the templates, see the About the HTML templates topic in Flex documentation (http://livedocs.adobe.com/flex/).
To improve the test performance, you can modify the source code of the created page according to the tips below.
Manually
You can create a wrapper HTML page yourself, using any text or HTML editor. Below you will find the typical code of a wrapper page. Simply copy this code, paste it into the editor and modify the highlighted elements to match the tested Flash and Flex application:
-
Replace MyApp.swf with the name of the tested application’s SWF file.
-
Specify the application’s size (in pixels) in the
widthandheightattributes. -
Specify the
idattribute of theOBJECT(orEMBED) tags that you use to insert your movie into the page. TestLeft uses this attribute to address the movie in tests. Also, this will improve the test performance. The attribute must start with a letter (A..Z, a..z) and contain only letters (A..Z, a..z), digits (0..9) or underscore characters (_).
Save the wrapper file into the same folder where the tested application resides. Note that the wrapper file must have the .htm or .html extension.
HTML
<html>
<body>
<script language="JavaScript">
document.write("<object id='MyAppId' width='500' height='300' classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000'");
document.write(" codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0'>");
document.write("<param name='movie' value='MyApp.swf'/>");
document.write("<param name='quality' value='high'/>");
document.write("<param name='allowscriptaccess' value='always'");
document.write("<embed id='MyAppId_2' width='500' height='300' src='MyApp.swf' quality='high'");
document.write(" allowscriptaccess='always'");
document.write(" type='application/x-shockwave-flash' pluginspage='http://www.adobe.com/go/getflashplayer'/>");
document.write("</object>");
</script>
<noscript>
<object id="MyAppId" width="500" height="300" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0">
<param name="movie" value="MyApp.swf" />
<param name="quality" value="high" />
<embed id="MyAppId_2" width="500" height="300"
src="MyApp.swf" quality="high"
allowScriptAccess="always"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</noscript>
</body>
</html>
Tips
-
To insert a Flash movie into a web page, you use the
OBJECTorEMBEDtags. These tags can contain childOBJECTorEMBEDtags. It is recommended that you specify the id attribute for each of theseOBJECTandEMBEDtags to improve the test performance. -
The
OBJECT(orEMBED) tags that you use to insert your Flash movie have the allowScriptAccess attribute. It is recommended that you use the “always” value for this attribute as this will provide better performance. Specifying the “sameDomain” value in the attribute can significantly slow down the test performance.
Configuring Window Mode
Web pages embed SFW movies by using the OBJECT or EMBED tag. These tags have the wmode parameter that specifies how the page shows the SFW file.
 Depending on the
Depending on the wmode parameter value, a web browser may block the Pick Object and Point and Fix tools. To create tests for your Flash and Flex applications correctly, you may need to set the parameter to a proper value.
Supported Window Modes
In Internet Explorer
You can set the wmode parameter to any value you need to.
In Mozilla Firefox
-
If you have asynchronous plugin rendering enabled in Mozilla Firefox, the
wmodeparameter can have any value, it will not affect UI Spy tools.To enable the asynchronous plugin rendering:
-
Start Firefox and type
about:configin the Address bar. This will open the Firefox settings page. -
Find the
dom.ipc.plugins.asyncdrawing.enabledproperty on the list and set it to true. If you use Firefox 52 or later, the property is set to true by default.
-
-
Otherwise, set the
wmodeparameter to the following value —opaque
In Google Chrome
Set the wmode parameter to one of the following values —
-
opaque
-
transparent
Setting the WMode Parameter in the Source Code
You can change the value of the wmode parameter by modifying the source code of the application’s wrapper web page:
-
Open the wrapper web page of your tested Flash (Flex) application in any text or HTML editor.
-
Depending on how your application is embedded in the wrapper page, in the page’s source code, locate the
swfobject.embedSWForAC_FL_RunContentfunction call and/or theobjectandembedtags. -
Depending on the web browser you are using, specify the desired value of the wmode parameter. Below are possible HTML code snippets with the
wmodeparameter set to opaque:-
Example 1
HTML
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab" width="500" height="300">
<param name="movie" value="MyTestedApp.swf">
<param name="quality" value="high">
<param name="wmode" value="opaque">
<embed src="MyTestedApp.swf" quality="high" wmode="opaque" pluginspage="http://www.adobe.com/go/getflashplayer" type="application/x-shockwave-flash" width="500" height="300"></embed>
</object> -
Example 2
HTML
<script type="text/javascript">
var flashvars = {};
var params = {};
params.quality = "high";
params.wmode = "opaque";
params.bgcolor = "#869ca7";
var attributes = {};
attributes.id = "MyTestedApp";
attributes.name = "MyTestedApp";
attributes.align = "middle";
swfobject.embedSWF(
"MyTestedApp.swf", "flashContent",
"100%", "100%",
"10.0.0", "playerProductInstall.swf",
flashvars, params, attributes);
</script> -
Example 3
HTML
<script type="text/javascript">
AC_FL_RunContent(
'codebase', 'http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0',
'width', '500',
'height', '300',
'src', 'MyTestedApp',
'quality', 'high',
'wmode', 'opaque',
'pluginspage', 'http://www.adobe.com/go/getflashplayer',
'movie', 'MyTestedApp'
);
</script>
-
-
Save the changes made to the web page’s source code.
Limitations
-
The debug version of Flash Player supports only Flash and Flex applications created with ActionScript 3.0.
To test applications created with earlier versions of ActionScript, you can use only Microsoft Active Accessibility (MSAA).
-
We do not recommend that you use the debug version of Flash Player to test applications compiled with TestLeftFlexClient library, as this may cause some errors when testing such applications.
-
SWF movies can be protected from running by modules preloaded by Flash Player. You cannot test such movies.
See Also
Preparing Flash and Flex Applications for Testing
Preparing Web Applications for Testing
Preparing Web Browsers for Testing