Before you start creating automated tests for web applications, configure your web browser to ensure proper web object identification. You should also eliminate browser-specific behavior to make cross-browser testing easier.
 |
If you use several user accounts for testing purposes on your computer, make sure all the account-specific browser options are set for each account. |
Google Chrome
Install and configure the SmartBear Test extension
The SmartBear Test Extension provides support for creating and playing back web tests in Chrome. This extension is installed and enabled automatically when you install TestLeft.
To verify that the extension is installed and enabled, look at the browser navigation bar — you should see the TestLeft icon there.
If the icon does not appear, navigate to chrome://extensions and make sure that SmartBear Test Extension is enabled.
Note: If the browser was running during TestLeft installation, you may need to reload web pages that have been opened in it for the test engine to be able to access them.
To test local pages (file://...) or pages in incognito mode:
-
From the Chrome menu, select More Tools and then select Extensions.
– or –
Type chrome://extensions in the Chrome Address bar.
-
Locate SmartBear Test Extension in the list and make sure that it is enabled.
-
To test web pages opened from the local file system (their URLs start with the file:// prefix), select the Allow access to file URLs option of the extension.
-
To test web pages during private browsing, select the Allow in incognito option.
-
Restart the browser to apply the changes.
Command-line arguments
Chrome has a variety of command-line arguments. In general, none of them is required by TestLeft. However, depending on your test specifics, you may need to specify some of them for your tests to run correctly:
| Command-Line Argument | Description |
|---|---|
--disable-hang-monitor |
Disables the Chrome hang monitor to prevent it from considering the SmartBear Test Extension as unresponsive during long test runs.
This argument is required to run tests that work for 10 minutes or longer. You may omit it for shorter tests. |
--allow-file-access-from-files |
Enables testing of local pages (file://...) that use framesets displaying other local pages. Specify this argument to test HTML files that reside on your local computer. |
--disable-web-security |
Enables testing of web pages that use cross-origin framesets, for example, iframe elements that load data from a source other than the tested page’s original source. Requires the |
--user-data-dir=<ProfilePath> |
Specifies a custom folder for storing user profile data. |
--disable-site-isolation-trials |
Allows setting up Chrome security. |
--disable-renderer-accessibility |
Disables creating MSAA/UIA web page objects.
Use this argument to improve playback performance, especially for testing pages with a large number of objects. |
When you launch the browser from your tests by using the Applications.RunBrowser method, it automatically uses the --disable-hang-monitor switch. To specify other switches, use the additionalCommandLine parameter of the Applications.RunBrowser method.
If you launch the browser manually, you can specify the needed switches in the shortcut parameters:
-
Right-click the browser shortcut and select Properties from the context menu.
-
Switch to the Shortcut tab.
-
Append
--disable-hang-monitorand other needed switches (separated by spaces) to the Target value.
Chrome settings
Required settings
TestLeft requires that JavaScript execution be enabled in Chrome to identify web page elements. To enable JavaScript:
-
Navigate to chrome://settings/content.
-
In the JavaScript section, select Allow all sites to run JavaScript.
If your tested web application uses HTML pop-ups, disable the pop-up blocker in Chrome:
-
Navigate to chrome://settings/content.
-
In the Pop-ups section, select Allow all sites to show pop-ups.
Alternatively, if you prefer to have the pop-up blocker enabled, you can add your tested web application to the exceptions list. To do that, click Manage exceptions and use the subsequent Pop-up Exceptions page.
Disabling automatic updates
New versions of Chrome are released frequently. If the browser auto-update feature is enabled, it can automatically upgrade Chrome to a version that is not yet supported by TestLeft.
To avoid this, we recommended that you disable the browser’s auto-update feature on the test machine and install the latest browser version that is supported by your version of TestLeft manually.
To disable the auto-update feature:
-
Use the Google Update ADM template as described on the Google Update for Enterprise web page and set the Administrative Templates > Google > Google Update > Applications > Google Chrome > Update policy override property to "Manual updates only" or to "Updates disabled".
-
Locate or create the
HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Update\UpdateDefaultregistry value (REG_DWORD) and set it to "0". -
Remove or rename the
<Program Files>\Google\Updatefolder.
To learn which Chrome versions are supported by TestLeft, see the following page:
 support.smartbear.com/downloads/testcomplete/chrome-patches
support.smartbear.com/downloads/testcomplete/chrome-patches
You can also check for updates automatically. See Web Browser Updates for details.
Disabling third-party injection blocking
The ThirdPartyBlockingEnabled security policy prevents injecting third-party modules into Chrome processes. The policy is enabled by default. This may prevent TestLeft from loading its necessary testing modules to Chrome processes, which may cause issues with your Chrome tests. For instance, TestLeft may report errors when simulating user actions on the Open File and Save File dialogs called from Chrome.
To avoid possible issues, we recommend that you disable the policy:
-
On your computer, open the Registry editor. To do this, click the Start or Windows button, click Run, type regedit, and press Enter.
-
In the Registry editor, locate the following key:
Software\Policies\Google\ChromeIf this key does not exist, create it.
-
Make sure the
ThirdPartyBlockingEnabledvalue of the key is set to false (0).If the value does not exist, create the DWORD value
ThirdPartyBlockingEnabledand set it to 0.
 If your Google Chrome browser settings are managed via group policies, ask your system administrator to update the policies to disable the
If your Google Chrome browser settings are managed via group policies, ask your system administrator to update the policies to disable the ThirdPartyBlockingEnabled policy.
Disabling unnecessary extensions
Some extensions may cause unexpected behavior of the browser, or even modify network traffic, which does not allow you to perform automated web testing. So, we recommended that you disable all third-party extensions except for SmartBear Test Extension and the extensions required for testing.
To disable extensions:
-
From the Chrome menu, select Settings and then select Extensions on the left.
-
Clear the Enabled check box next to the extensions you do not need.
For detailed instructions, see http://support.google.com/chrome/bin/answer.py?hl=en&answer=187443.
Additional Recommended Settings
We recommend that you configure Google Chrome as described below. These settings are not required for automated testing, but using them will prevent unexpected browser behavior and improve Chrome performance during the test run.
-
From Chrome main menu, select Settings.
– or –
Navigate to the chrome://settings page.
-
On the Basics page:
-
Set On startup to Open the home page.
-
In Home page, select Open this page: and enter about:blank.
Using a blank home page improves the browser startup performance.
-
-
On the Personal Stuff page:
-
Set the Passwords option to Never save passwords.
-
Uncheck Enable Autofill to fill out web forms in a single click.
This will prevent unexpected behavior when filling forms during test runs.
-
Chrome Accounts
If you use several accounts in Chrome, do one of the following:
-
Log out of all accounts except for the one you will use for testing.
– or –
-
Disable the SmartBear Test Extension for all accounts except for the one you will use for testing.
Microsoft Edge
Install SmartBear Test extension
The SmartBear Test Extension provides support for creating and playing back web tests in Edge. This extension is installed and enabled automatically when you install TestLeft.
To verify that the extension is installed and enabled, look at the browser navigation bar — you should see the TestLeft icon there.
If the icon does not appear, navigate to edge://extensions and make sure that SmartBear Test Extension is enabled.
Note: If the browser was running during TestLeft installation, you may need to reload web pages that have been opened in it for the test engine to be able to access them.
To test local pages (file://...) or pages in incognito mode:
-
From the Edge menu, select Settings and more and then select Extensions.
– or –
Type edge://extensions in the Address bar.
-
Locate SmartBear Test Extension in the list and make sure that it is enabled.
-
To test web pages opened from the local file system (their URLs start with the file:// prefix), select the Allow access to file URLs option of the extension.
-
To test web pages during private browsing, select the Allow in incognito option.
-
Restart the browser to apply the changes.
Command-line arguments
Edge has a variety of command-line arguments. In general, none of them is required by TestLeft. However, depending on your test specifics, you may need to specify some of them for your tests to run correctly:
| Command-Line Argument | Description |
|---|---|
--disable-hang-monitor |
Disables the Edge hang monitor to prevent it from considering the SmartBear Test Extension as unresponsive during long test runs.
This argument is required to run tests that work for 10 minutes or longer. You may omit it for shorter tests. |
--allow-file-access-from-files |
Enables testing of local pages (file://...) that use framesets displaying other local pages. Specify this argument to test HTML files that reside on your local computer. |
--disable-web-security |
Enables testing of web pages that use cross-origin framesets, for example, iframe elements that load data from a source other than the tested page’s original source. Requires the |
--user-data-dir=<ProfilePath> |
Specifies a custom folder for storing user profile data. |
--disable-site-isolation-trials |
Allows setting up Edge security. |
--disable-renderer-accessibility |
Disables creating MSAA/UIA web page objects.
Use this argument to improve playback performance, especially for testing pages with a large number of objects. |
When you launch the browser from your tests by using the Applications.RunBrowser method, it automatically uses the --disable-hang-monitor switch. To specify other switches, use the additionalCommandLine parameter of the Applications.RunBrowser method.
If you launch the browser manually, you can specify the needed switches in the shortcut parameters:
-
Right-click the browser shortcut and select Properties from the context menu.
-
Switch to the Shortcut tab.
-
Append
--disable-hang-monitorand other needed switches (separated by spaces) to the Target value.
Prevent Edge from running in the background
If Edge is allowed to run as a background application in Windows, disallow it:
-
Click Start and then select Settings.
-
Select Privacy.
-
Select Background apps from the list on the left. You will see a list of applications that are allowed to run in the background.
-
Turn off Edge in the list to prevent it from running in the background.
Required settings
TestLeft requires that JavaScript execution be enabled in Edge to identify web page elements. To enable JavaScript:
-
In Edge, navigate to edge://settings/content.
-
In the JavaScript section, make sure that JavaScript is set to Allow.
If your tested web application uses HTML pop-ups, disable the pop-up blocker in Edge:
-
Navigate to edge://settings/content.
-
In the Pop-ups and redirects section, disable blocking popups.
Alternatively, to keep the pop-up blocker enabled, you can add your tested web application to the exceptions list. In the Allow section, click Add and add your tested website to the list of exceptions.
Disable automatic updates
New versions of Edge are released frequently. If the browser auto-update feature is enabled, it can automatically upgrade Edge to a version that is not yet supported by TestLeft.
To avoid this, we recommended that you disable the browser’s auto-update feature on the test machine and install the latest browser version that is supported by your version of TestLeft manually.
You can use group policies to control Edge updates:
-
Get the administrative template for Edge from the Microsoft website:
-
Extract the packed files.
-
Locate the Windows\admx\msedgeupdate.admx template file and copy it to the folder that stores policy templates. By default, it is <System_Drive>:\Windows\PolicyDefinitions.
-
Locate msedgeupdate.admx in a Windows\admx subfolder appropriate for your system locale, for example, Windows\admx\en-US. Copy the template file to the appropriate locale subfolder of the <System_Drive>:\Windows\PolicyDefinitions folder, for example, <System_Drive>:\Windows\PolicyDefinitions\en-US.
-
Open Local Group Policy Editor. You can do it by clicking Start > Run and typing gpedit.msc.
-
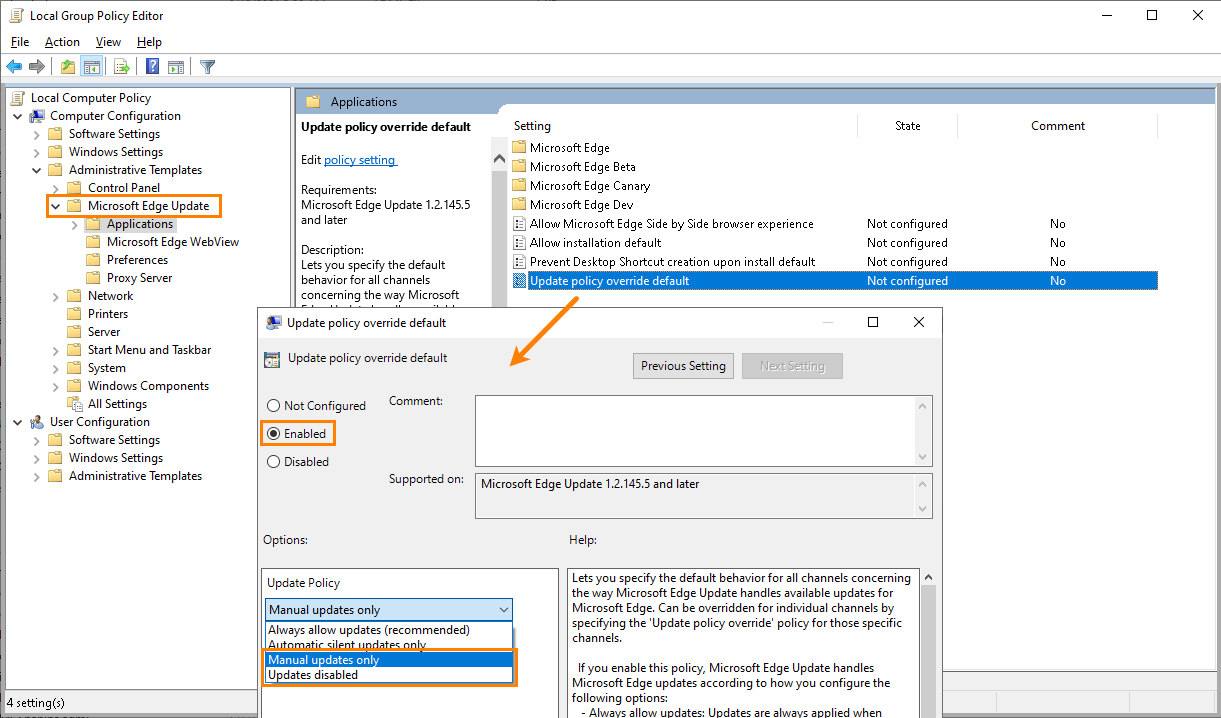
In the editor, select the Local Computer Policy > Computer Configuration > Administrative Templates category and then select Microsoft Edge Update > Applications.
-
In the Settings list, double-click Update policy override default.
-
In the resulting dialog, set the setting to Enabled and then set Update Policy either to Manual updates only or to Updates disabled:
-
Click OK to apply the changes and close the dialog.
Disable third-party injection blocking
The ThirdPartyBlockingEnabled security policy prevents injecting third-party modules into Edge processes. The policy is enabled by default. This may prevent TestLeft from loading its necessary testing modules to Edge processes, which may cause issues with your Edge tests. For instance, TestLeft may report errors when simulating user actions on the Open File and Save File dialogs called from Edge.
To avoid possible issues, we recommend that you disable the policy:
-
On your computer, open the Registry editor. To do this, click the Start or Windows button, click Run, type regedit, and press Enter.
-
In the Registry editor, locate the following key:
Software\Policies\Microsoft\EdgeIf this key does not exist, create it.
-
Make sure the
ThirdPartyBlockingEnabledvalue of the key is set to false (0).If the value does not exist, create the DWORD value
ThirdPartyBlockingEnabledand set it to 0.
Disable unnecessary extensions
Some extensions may cause unexpected behavior of the browser, or even modify network traffic, which does not allow you to perform automated web testing. So, we recommended that you disable all third-party extensions except for SmartBear Test Extension and the extensions required for testing.
To disable extensions:
-
Select Settings and more > Extensions from the Edge main menu or navigate to edge://extensions/.
-
Disable all the extensions you do not need.
Edge profiles
If you use several profiles in Edge, do one of the following:
-
Log out of all profiles except for the one you will use for testing.
– or –
-
Disable the SmartBear Test Extension for all profiles except for the one you will use for testing.
Toolbars
After you add or remove toolbars (such as Favorites) in Edge, restart the browser.
Additional recommended settings
We recommend that you configure Microsoft Edge as described below. These settings are not required for automated testing, but using them will prevent unexpected browser behavior and improve Edge performance during the test run.
-
Select Settings and more > Settings from the Edge main menu.
-
Find the When Edge starts setting and set it to Open these pages. Then, click Add a new page and specify about:blank.
Using a blank home page improves the browser's startup performance.
-
Find the Offer to save passwords setting and disable it.
This will prevent unexpected browser behavior when simulating user actions over web forms during test runs.
Internet Explorer
Disable Unnecessary Add-ons
Some add-ons (for example, the Softonic Toolbar) may cause unexpected behavior of the browser, or even modify network traffic, which does not allow you to perform automated web testing. We recommend that you disable all third-party add-ons unless they are required by testing.
To disable add-ons:
-
Select Tools | Manage Add-ons from the main menu of Internet Explorer.
-
Select an add-on and click the Disable button.
For detailed instructions, see http://windows.microsoft.com/en-US/internet-explorer/manage-add-ons.
Browser Settings
We recommend that you configure Internet Explorer as described below. These settings are not required for automated testing, but using them will prevent unexpected browser behavior and improve Internet Explorer performance during the test run.
-
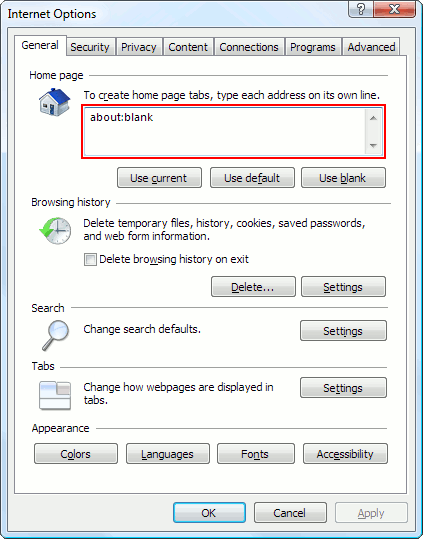
From the main menu of Internet Explorer, select Tools | Internet Options. (If the menu bar is hidden, press F10 to temporarily show it.)
-
On the General tabbed page, set Home page to about:blank. Using a blank home page will prevent recording of superfluous web pages and reduce Internet Explorer startup time.

-
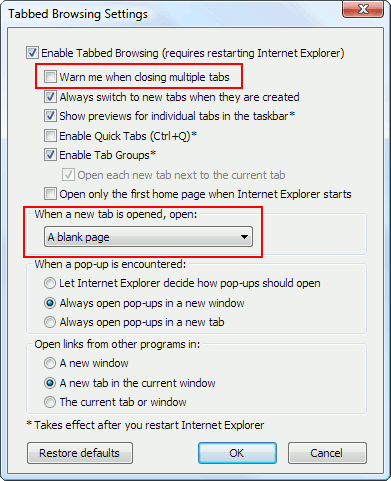
In the Tabs section, click Settings.
-
In the Tabbed Browsing Settings dialog:
-
Uncheck the Warn me when closing multiple tabs option. This will prevent unexpected browser messages when closing tabs.
-
Set the When a new tab is opened option to A blank page. This will prevent recording of superfluous web pages and reduce tab opening time.

-
Click OK.
-
-
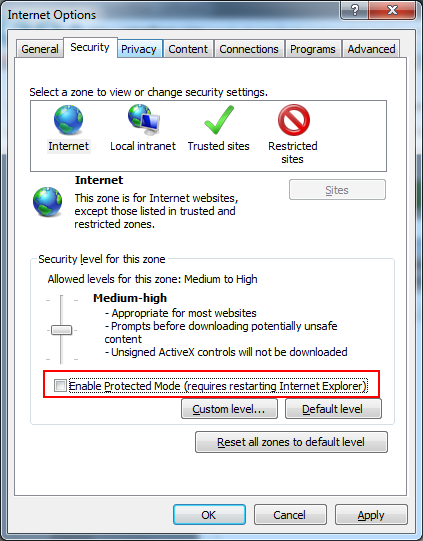
Switch to the Security tabbed page and uncheck the Enable Protected Mode option.

-
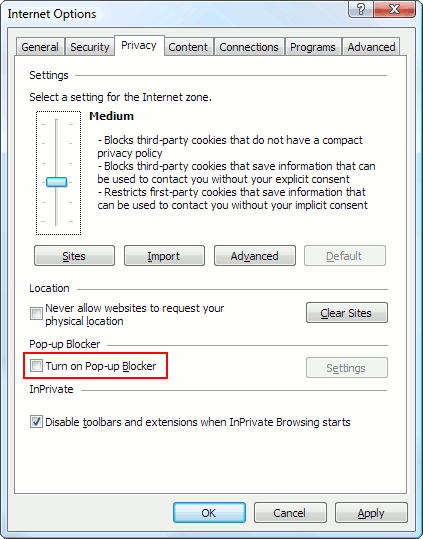
If your tested application uses HTML popups, you need to disable Internet Explorer’s Pop-Up Blocker. To do this, switch to the Privacy tabbed page and uncheck Turn on Pop-Up Blocker.

-
Switch to the Content tabbed page.
-
In the AutoComplete section, click Settings.
-
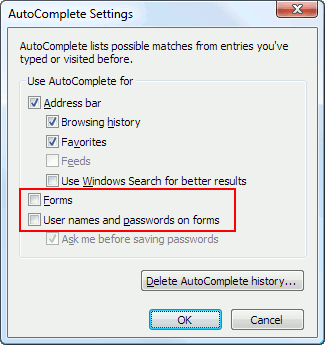
In the AutoComplete Settings dialog:
-
Uncheck the Forms and User names and passwords on forms options. This will ensure proper recording of form filling and prevent unexpected behavior when recording or running tests.

-
To clear previously saved form data and passwords, click Delete AutoComplete history, select Form data and Passwords and then click Delete.
-
Click OK.
-
-
Switch to the Programs tabbed page and uncheck the Tell me if Internet Explorer is not the default web browser option. This will prevent unexpected messages when the browser is starting.

-
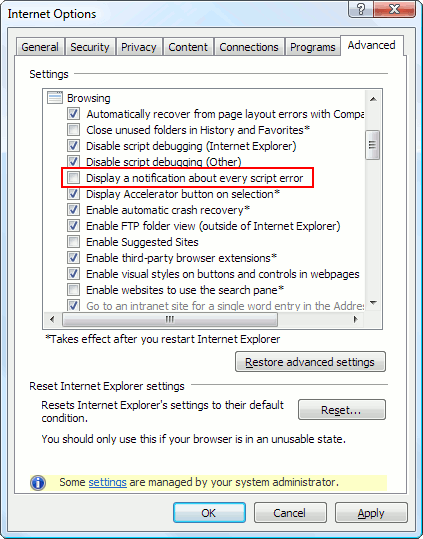
Switch to the Advanced tabbed page.
-
Uncheck Display a notification about every script error.

-
Click OK to save the changes made to the Internet Explorer options.
Mozilla Firefox
Disable content process sandboxing
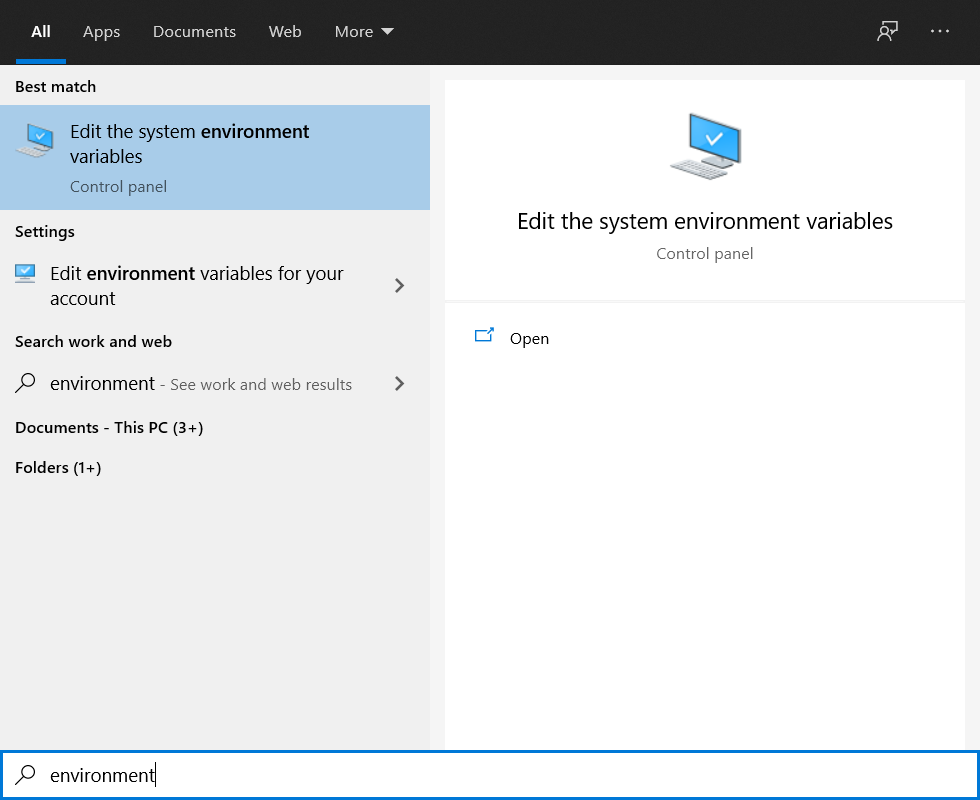
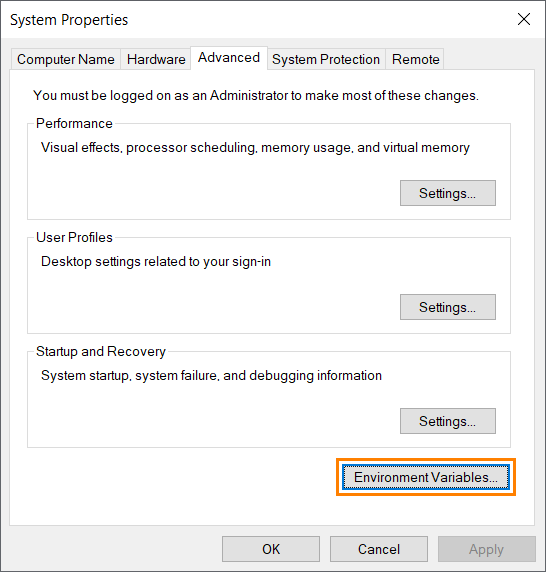
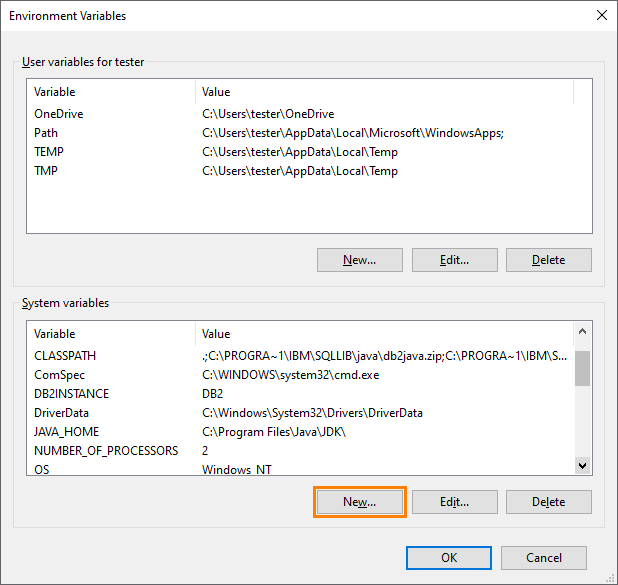
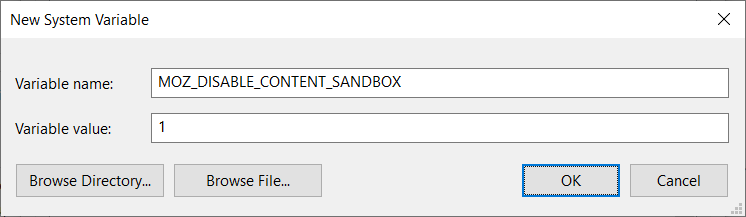
If you are facing an issue with TestLeft not able to access Page objects in Firefox, you may need to configure your system to disable sandbox in Firefox. To do this, create a MOZ_DISABLE_CONTENT_SANDBOX Windows environment variable and set its value to 1.
Disable Site Isolation
Starting from version 94, Firefox implements a new Site Isolation Security Architecture. If Site Isolation is enabled in Firefox, TestLeft may fail to record or simulate user actions over web pages correctly, or TestLeft or Firefox may exit unexpectedly during test runs.
To avoid possible issues, we recommend that you disable Site Isolation.
Disable Automatic Updates
New versions of Firefox are released frequently. If the browser’s auto-update feature is enabled, it can automatically upgrade Firefox to a version that TestLeft does not support yet.
To avoid this, we recommended that you disable the browser’s auto-update feature on the test machine and install the latest Firefox version that is supported by your TestLeft version manually.
To disable the auto-update feature:
-
Select Tools | Options from the main menu of Firefox.
-
Go to the Advanced panel and switch to the Update tab.
-
Set the Firefox updates property to "Check for updates, but let me choose whether to install them" or to "Never check for updates".
To learn which Firefox versions TestLeft supports, go to the Mozilla Firefox Patches page.
You can also check for updates automatically. See Web Browser Updates for details.
Disable Unnecessary Add-ons
Some add-ons (for example, the Softonic Toolbar and Flash Debugger add-ons) may cause unexpected behavior of the browser, or even modify network traffic, which will not allow you to perform automated web testing. We recommend that you disable all third-party add-ons unless they are required for testing.
To disable add-ons:
-
Select Tools | Add-ons from the main menu of Firefox.
-
Select the Extensions or Plugins page.
-
Select an add-on and click the Disable button.
For detailed instructions, see http://support.mozilla.org/en-US/kb/disable-or-remove-add-ons.
Browser Settings
We recommend that you configure Firefox as described below. These settings are not required for automated testing, but using them will help you avoid unexpected browser-specific warnings and improve Firefox performance during the test run.
Settings You Configure Manually
To configure the following Firefox settings, type about:config in Firefox’s address bar and press Enter. To find a specific option quickly, type its name in the Search box. If the specific option does not exist, you can create it by right-clicking the table and selecting New.
| Option Name | Recommended Value | Description |
|---|---|---|
| app.update.auto | false | Disable automatic downloading and installing of Firefox updates to avoid unexpected dialogs. |
| app.update.enabled | false | Disable automatic checking for updates to avoid unexpected dialogs. |
| app.update.silent | true | Suppress UI prompts for updates to avoid unexpected dialogs. |
| browser.formfill.enable | false | Disable automatic completion of forms to prevent unexpected behavior during test run. |
| extensions.update.enabled | false | Disable checking for updates for Firefox extensions to avoid unexpected dialogs during test run. |
| signon.autofillForms | false | Do not automatically fill login forms with user names and passwords to prevent unexpected behavior during test run. |
| signon.rememberSignons | false | Disable Firefox Password Manager to prevent unexpected behavior when logging in to web applications during test run. |
Settings TestLeft Configures Automatically
TestLeft configures the following Firefox settings automatically when it launches Firefox by using the ApplicationManager.runBrowser method.
 |
After TestLeft modifies the settings, it will not restore them to their initial values. You will have to restore them manually if you need. |
| Option Name | Value | Description |
|---|---|---|
| browser.sessionstore.resume_from_crash | false | Disable Firefox crash recovery to prevent unexpected browser behavior during test run. |
| browser.shell.checkDefaultBrowser | false | Disable checking if Firefox is the default browser in order to prevent unexpected messages on startup. |
| browser.startup.page | 0 | Start Firefox and open new tabs with a blank page (about:blank) to improve performance. |
| browser.tabs.warnOnClose | false | Disable warning when closing multiple tabs to avoid unexpected messages during test run. |
| browser.tabs.warnOnOpen | false | Disable warning when opening multiple tabs to avoid unexpected messages during test run. |
| security.insecure_field_warning.contextual.enabled security.insecure_password.ui.enabled |
false | Since version 52, Firefox shows a warning about a possible user credentials exposure on HTTP web sites. The warning usually appears next to the user name and password edit boxes. To prevent the warning from disrupting your automated testing, disable it by settings the options to false. |
| security.sandbox.content.level | 1 | Affects security levels of Firefox, see wiki.mozilla.org/Security/Sandbox#Content. In order for TestLeft to be able to access Firefox processes, set this setting to 1. |
| toolkit.startup.max_resumed_crashes | -1 | If Firefox exits unexpectedly one or more times in a row, the next time it starts, it will show the Firefox Safe Mode dialog. To prevent this dialog from disrupting your automated testing, disable it by settings the option to -1. |
If your web tests require that the same instance of Firefox be running for a long time, then consider optimizing Firefox's memory consumption as well. For detailed instructions on how to do that, see https://support.mozilla.org/en-US/kb/firefox-uses-too-much-memory-ram.

 View instructions
View instructions View instructions
View instructions